Get started with the code editor
BetaThis feature is new and we're actively working on it. UpdatedIn Design Studio code editor, you can create a message from scratch or edit a message made using the visual editor. Build emails using components, HTML, CSS, MJML, and AMP and validate your work with developer tools.
This guide gives you a tour of the code editor so you can navigate the workspace, write and structure your message, and use built-in tools to validate and troubleshoot your work.
The code editor has three main areas:
- File Manager: navigate between messages, templates, and components
- Editor: write your HTML, plain text, AMP, and transformer logic
- Preview: render your message and access developer tools for testing
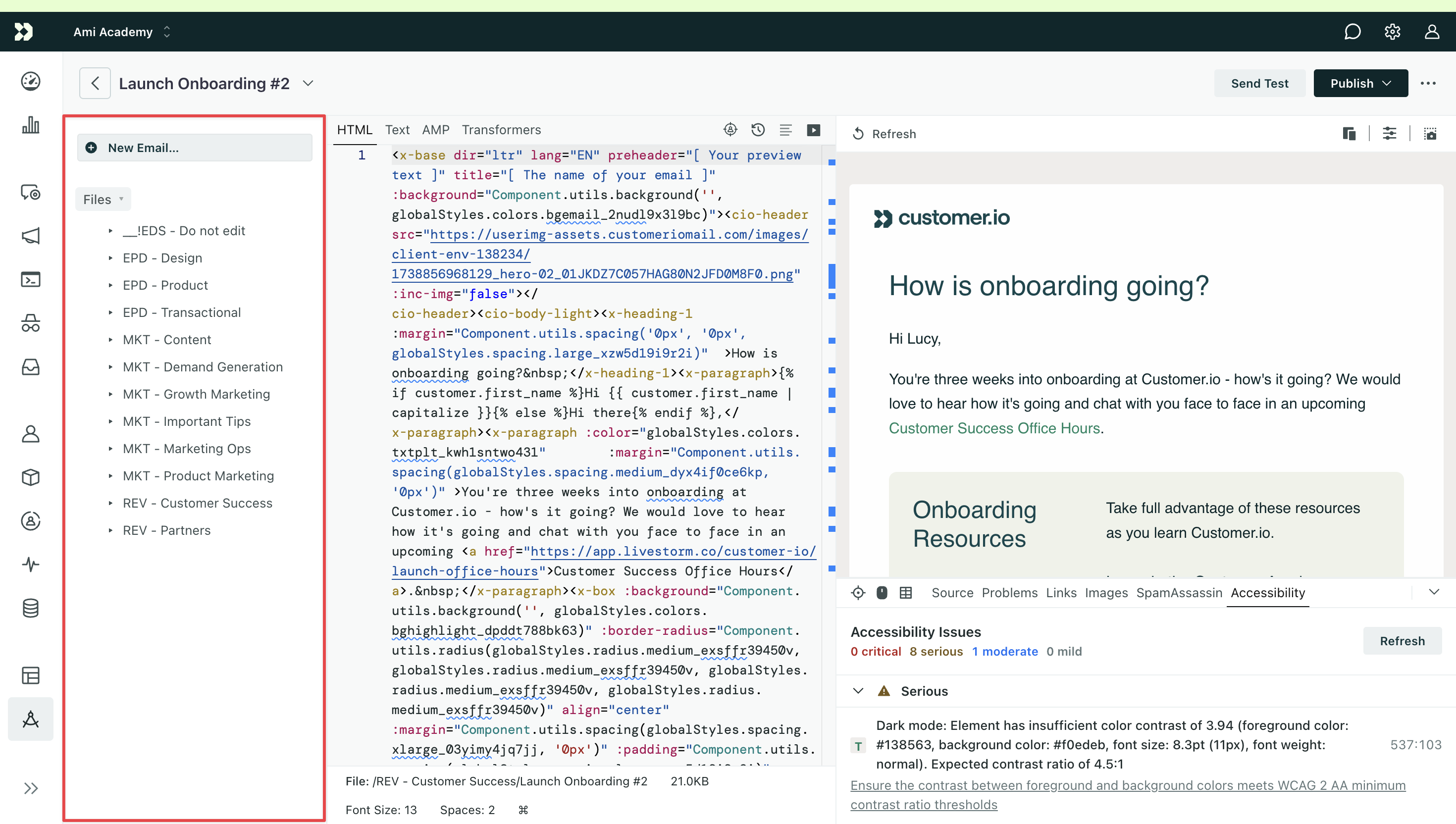
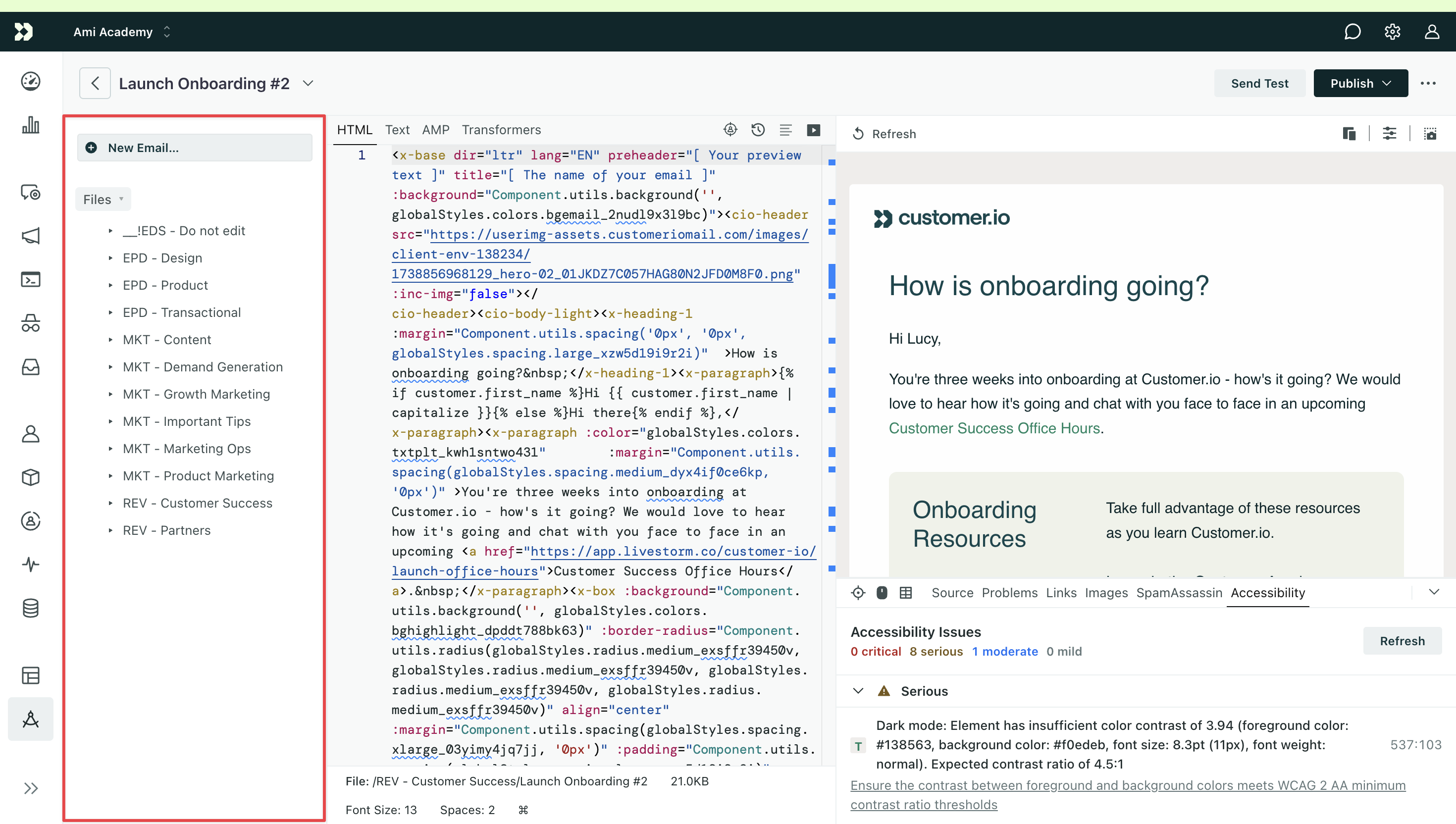
Navigate between your files
To the left of the code editor, you’ll find the File Manager. You can switch between messages, templates, and components here.


Hover over the panel and you’ll see a button to collapse or expand files.
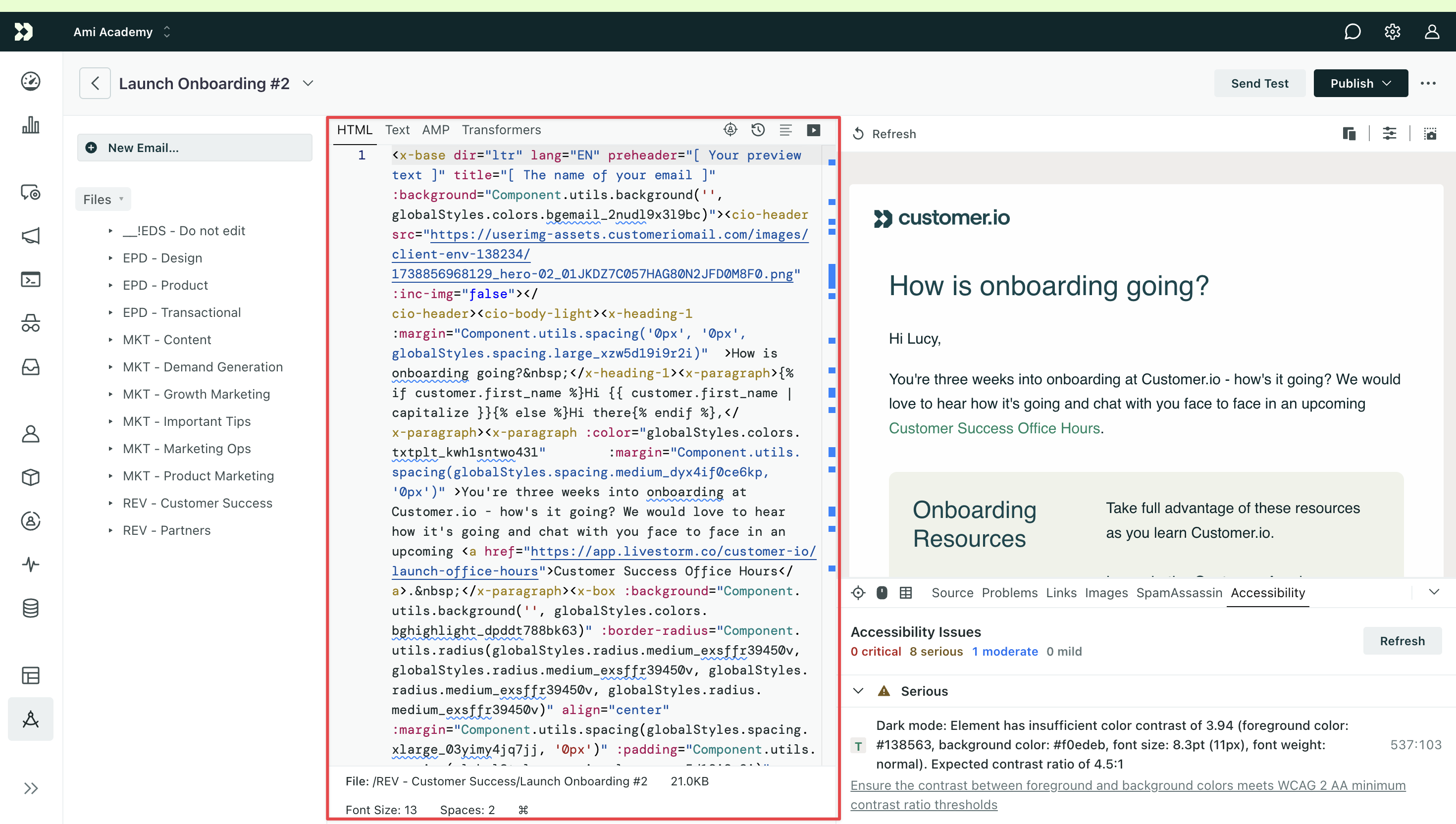
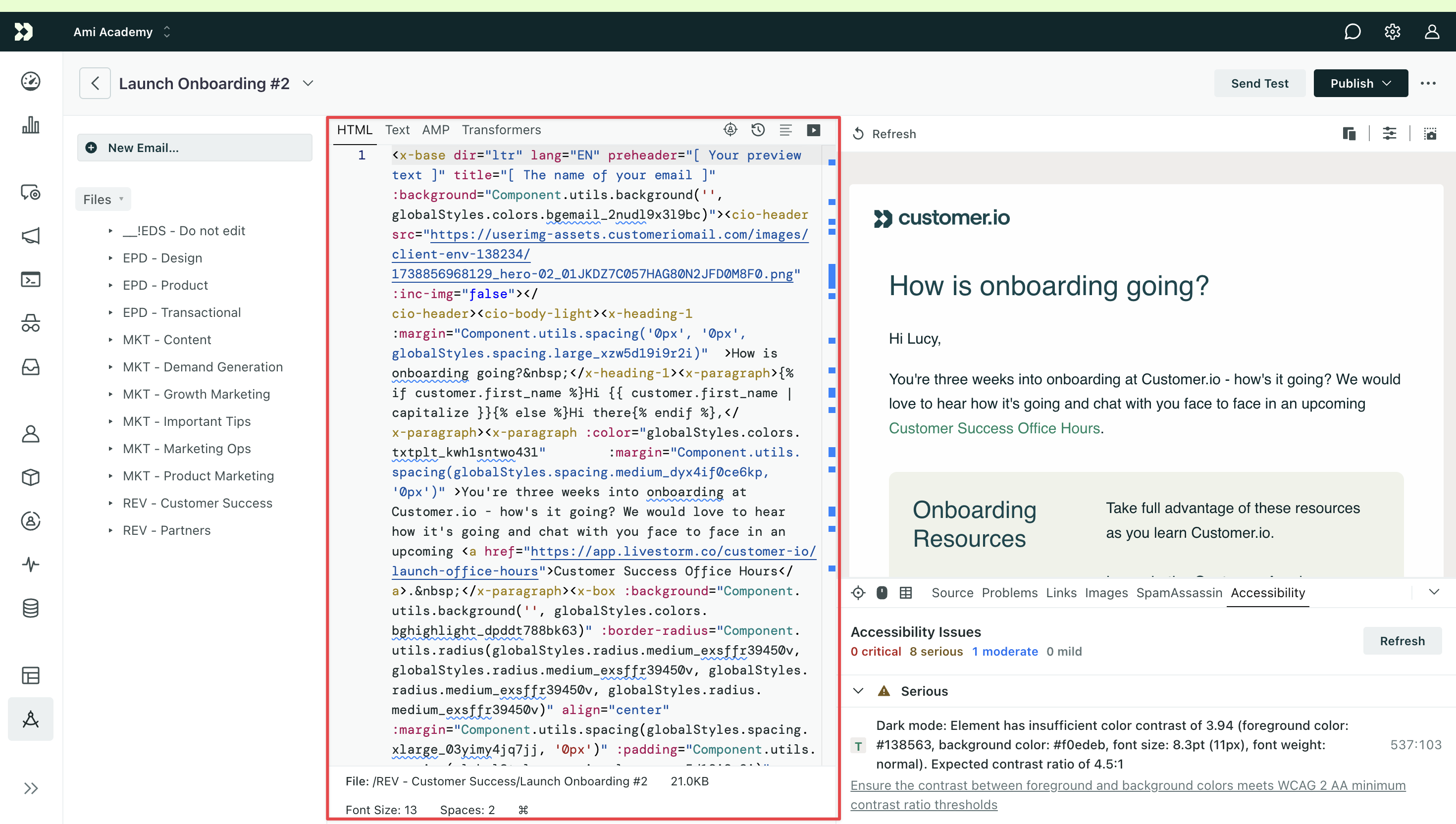
Code your message
The Editor is where you’ll write your code. You can toggle between HTML, Text, AMP, and Transformers to write your message and automate repetitive processes.


If you open your email and see the visual editor, click the three dots in the top right then choose Switch to Code to find this editor.
HTML—Structure and style your message
You’ll spend most of your time in the HTML tab, adding the content and styles of your message through HTML and CSS.
This is also where you’d specify components. You can:
- Add standard componentsA pre-built block that helps you build beautiful, engaging messages as quickly as possible in Design Studio. by typing
x-and choosing from the pop-up list. - Add a custom componentA custom block of code with content and properties you can reuse across messages made in Design Studio. tag to insert reusable code.
Text—Add a plan-text fallback
Add a plain text version of your message in the Text tab. This is important for accessibility and deliverability. After you’re done crafting your message, click Generate and we’ll create a plain text version for you! You can modify the output as you see fit too. Note, generating text will overwrite any text already in the tab.
AMP—Add interactive elements
AMP enhances your email with dynamic content and interactivity. With it you can load dynamic content, build entire forms, or even include a checkout experience.
Transformers—Automate coding actions
Transformers are powerful tools that help you automate repetitive workflows during email development. You can use as many or as few transformers as you’d like.
Transformers modify the code in the Source window of developer tools but do not affect your code in the main editor.
Transformers are tied to each message; if you make changes to the transformers in one message, it won’t affect any others.
Learn more about transformers:
Editor actions
At the top of the editor, you can:
- Manage versions - save a new version to share with your teammates or view version history
- Auto-format your code
- Toggle the preview
At the bottom, you can modify the display of your code by changing the font size and spaces. You’ll also find a menu of keyboard shortcuts.
Hover over your code to learn how compatible certain elements are with email clients using Can I Email. To turn off hover overlays, go to your editor preferences (Cmd/Ctrl + ,) then turn off the toggle.
Minimap
The minimap shows a zoomed out view of your code. We’ll highlight issues found with the problem checker so you can quickly navigate between them.
To turn on the minimap, click Cmd/Ctrl + , to find code editor preferences then turn the toggle on.
Preview your message
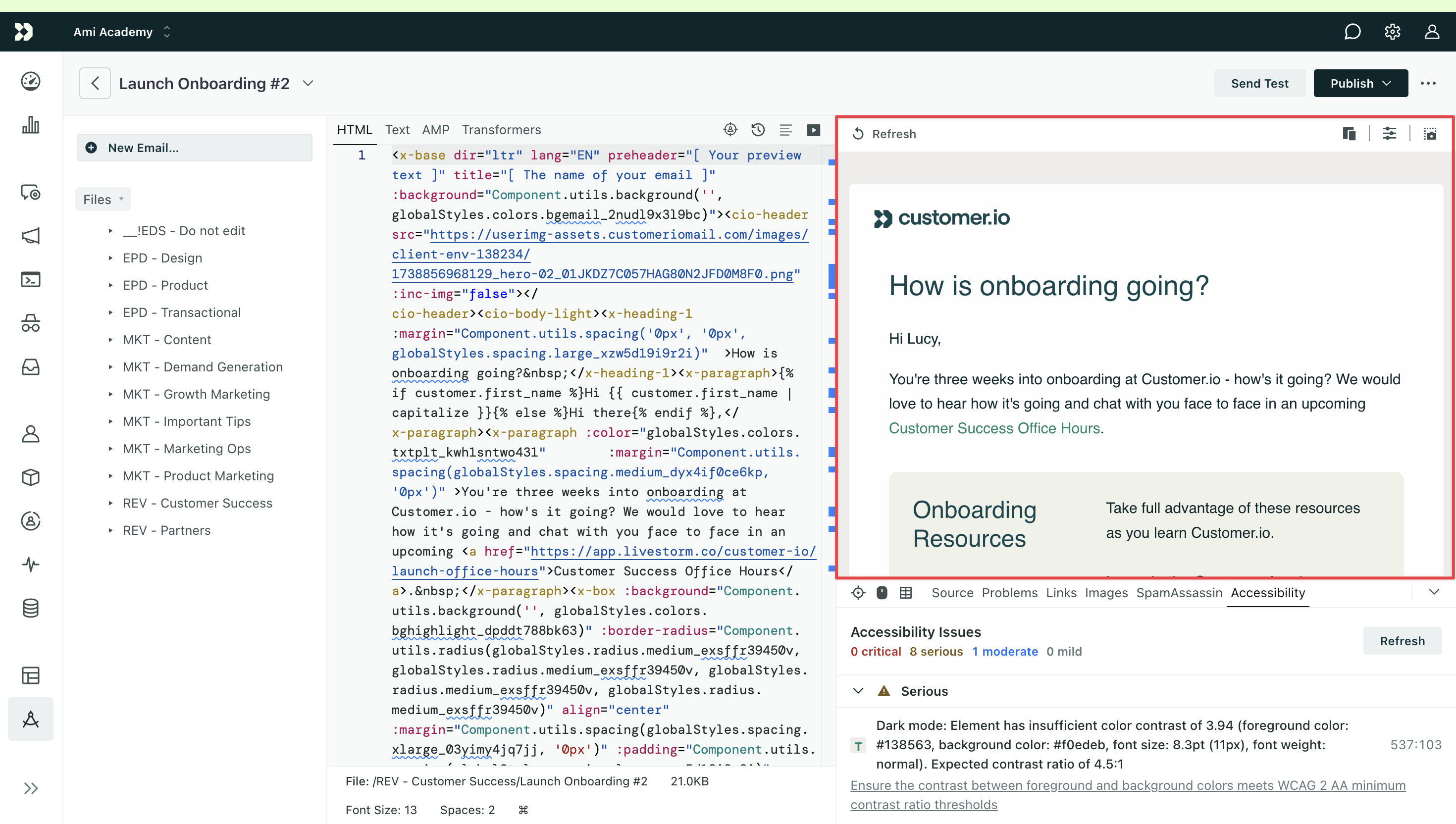
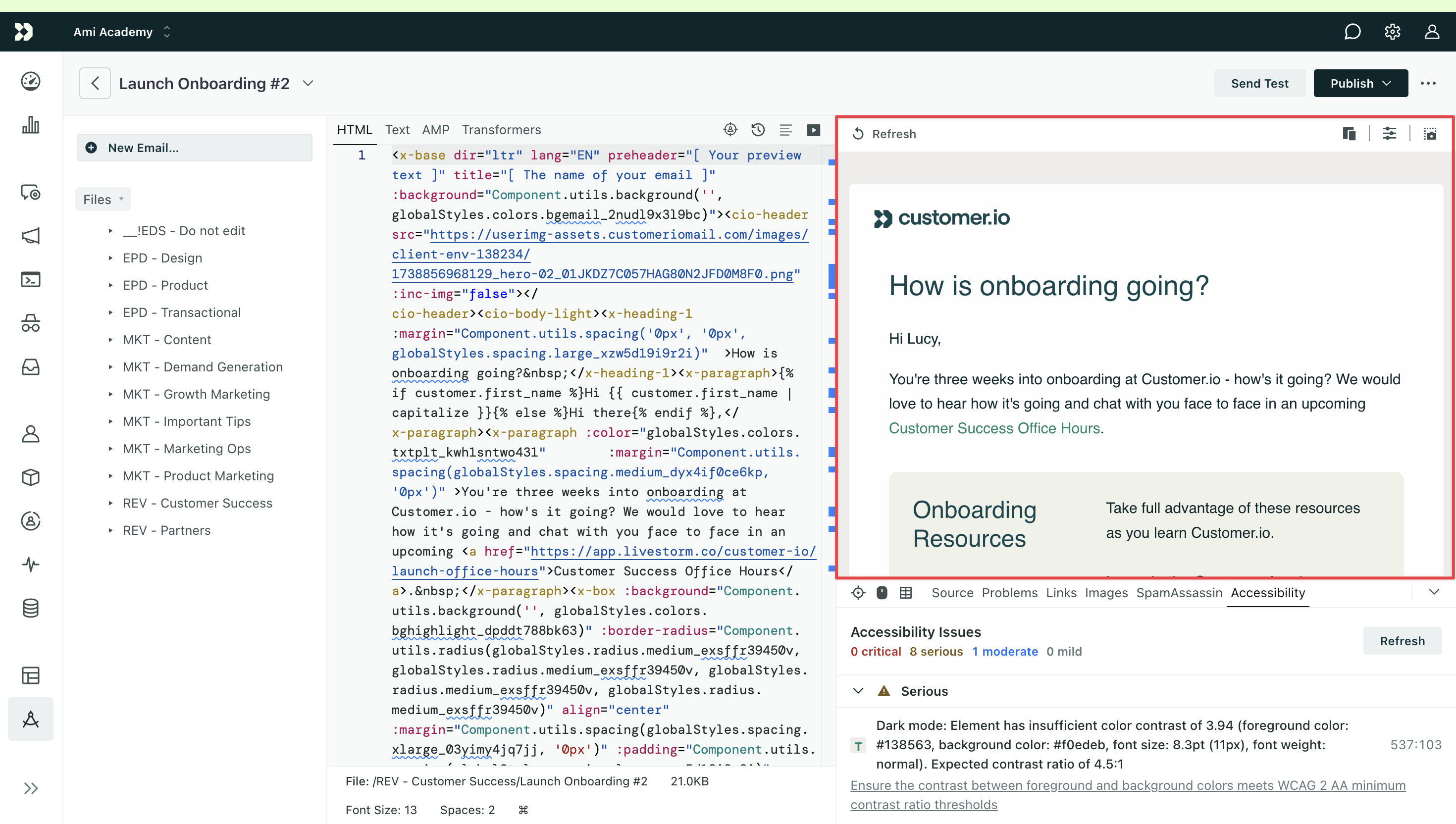
On the right, use the Preview panel to see how your code would visually render.


Above the editor, you can use the preview toggle to close and open it. You can also click the personalization icon to preview your message with sample data.
You can preview your message on different screen sizes and considering accessibility needs.
Capture a screenshot to share with your teammates for review.
Developer tools
Within code editor’s preview, you’ll find developer tools which help you validate your message. At the bottom of the preview, click the caret to expand or collapse the panel.


Developer tools include:
- Inspect element
- Focus mode
- Expanded table view
- Source code
- Problems checker
- Link validator
- Image validator
- SpamAssassin
- Accessibility checker
Learn more about validating your emails.

