Get started: integrate form submissions
UpdatedOur form integrations automatically add people and trigger campaigns when they submit your forms. This makes it easy to capture and respond to leads, people who provide feedback, and more.
How it works
Our form integrations identifyThe Customer.io operation that adds or updates a person. When you identify a person, Customer.io either adds a person if they don’t exist in your workspace, or updates them if they do. Before you identify someone (by their email address or an ID), you can track them anonymously. the form submitter and assign them attributesA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. based on the values they provide in your form. You can map form fields to attributes when you set up your form.
Form submissions also act as eventsSomething that a person in your workspace did. Events can trigger campaigns, add people to segments, etc, and you can use properties from events to personalize messages. that can trigger campaignsCampaigns are automated workflows you set up to send people messages and perform other actions when they meet your criteria., making it easy to respond to your audience automatically when they submit your forms!
follow-up campaigns|e(
form_submitevent)
Supported form providers
We directly integrate with Jotform and Typeform. But you can use our custom forms JavaScript snippet to support virtually any form provider.
We’ve tested our custom forms JavaScript snippet and our form scanning service with the following services below, but it may be compatible with other services. As long as your form fields include a name attribute, we should be able to scan your form and capture form submissions using our custom forms JavaScript snippet.
- Jotform
- Typeform
- Formstack
- Instapage landing page forms
- Netlify forms
- Squarespace Form Blocks and Newsletter Blocks
- Unbounce landing pages (not pop-ups or sticky bars)
- Webflow
- Wordpress forms
- Your own HTML forms
We can also support virtually any form provider when you integrate directly with the /forms API or with custom form attributes. In general, we suggest that you use our /forms API for backend integrations—anytime you want to capture submissions outside of our client-side JavaScript snippet.
General setup process
The process changes slightly depending on the form provider. See the individual provider for detailed instructions. But in general, you’ll:
| Jotform / Typeform | Other providers |
|---|---|
|
|
Scanning forms
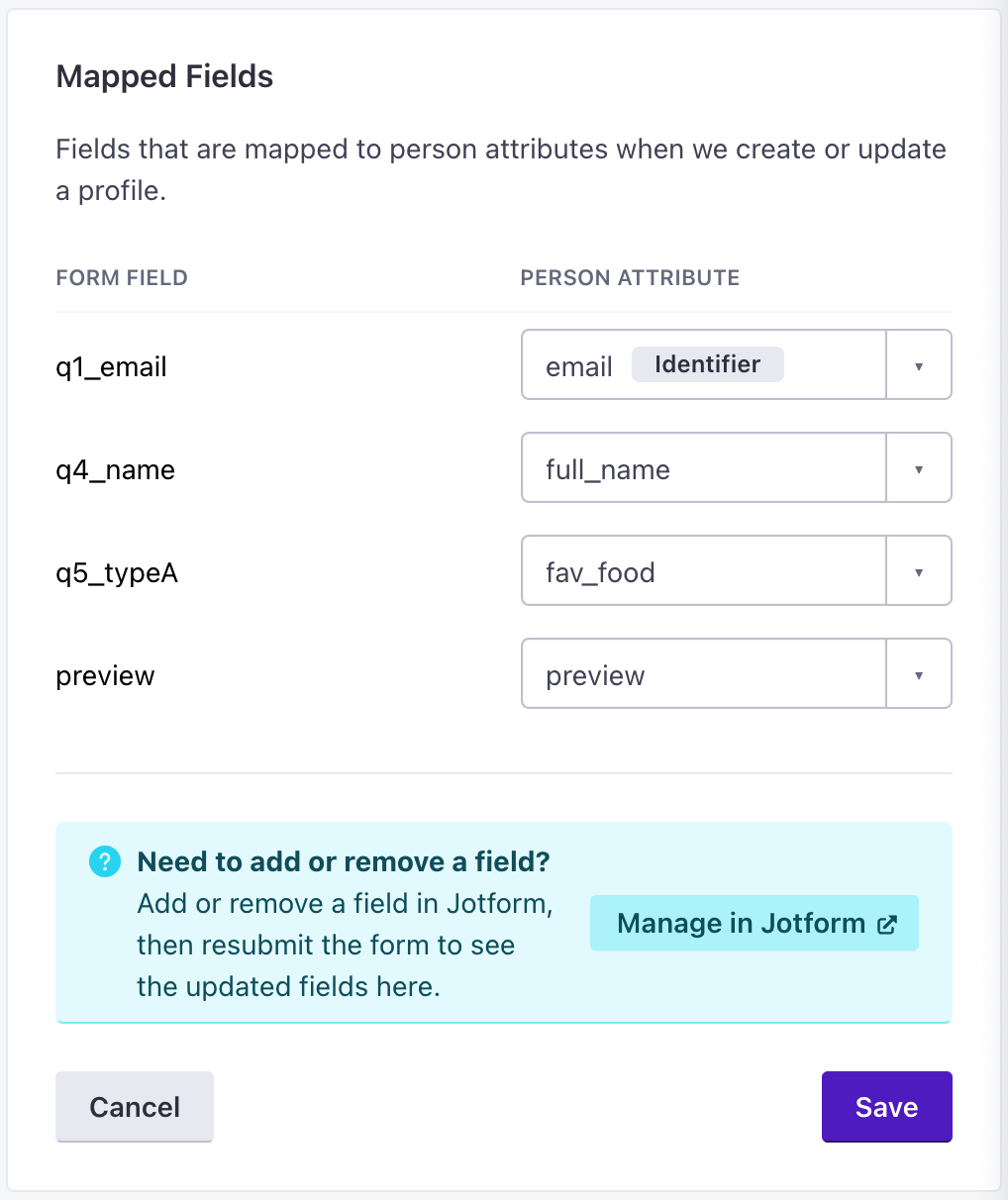
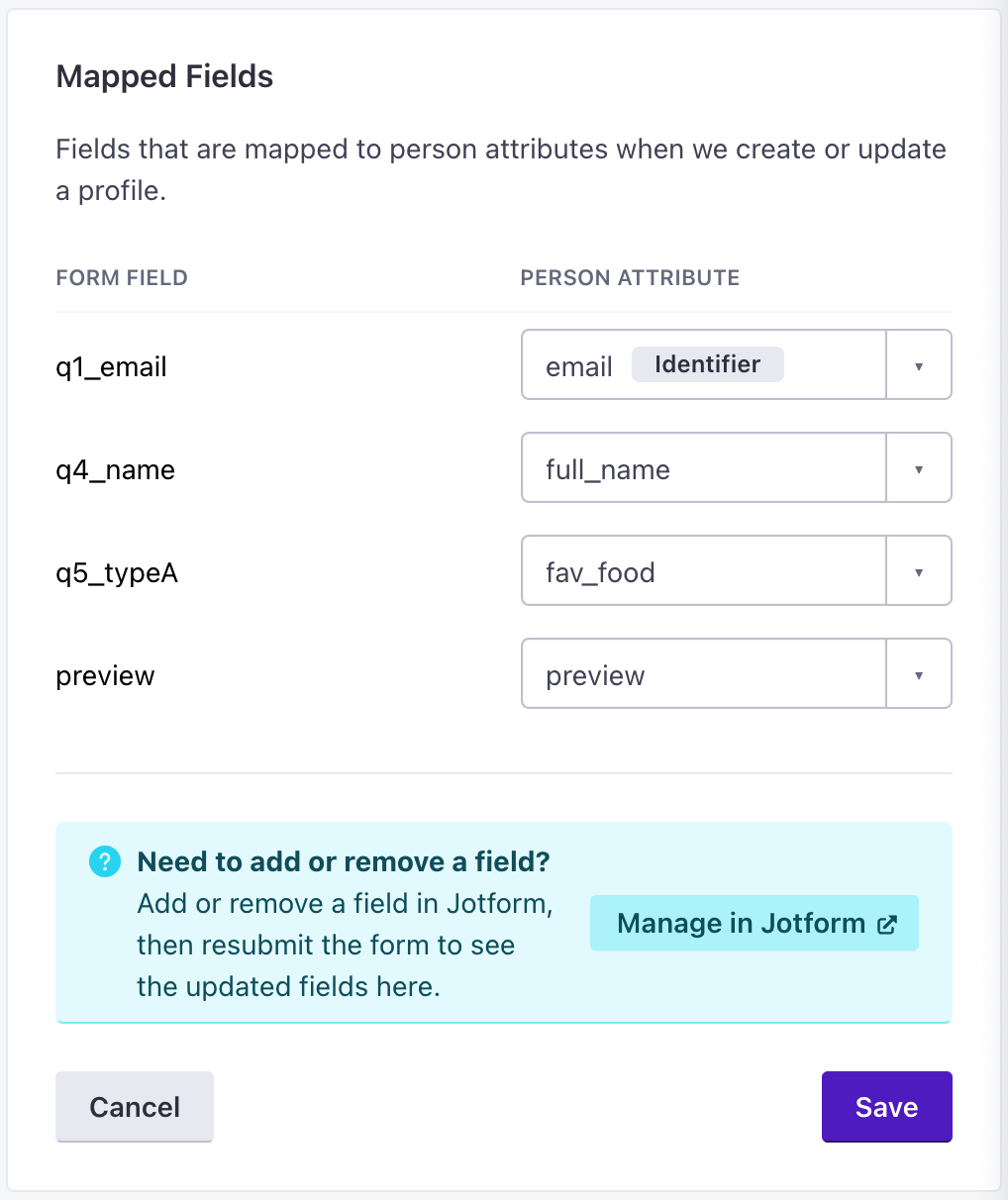
When you set up an integration with a form provider, we’ll scan your forms to identify form fields and attempt to map them to attributes. But the fields we capture from your form may not match the attributes you already use in your workspace. You may need to update mappings to ensure that form submissions use the right attribute names!
For example, the Jotform integration in the screenshot below shows q4_name captured as a q4_name attribute. But you may want to map that to a more common name instead. To update attribute mappings, you’ll simply click Edit and select the attribute you want to map the form field to.


Using the same form on multiple pages
If you have a form with the same fields on multiple pages, you only need to scan one URL; we capture submissions from all pages under the same form in Customer.io.
When you scan a form, we identify the form based on the fields contained in the form. Each field on the form is identified by its name, or, for textarea elements without names, we assign them a name in the format textarea_1.
When you integrate directly with our API, a unique form is determined entirely by the form_id. If you submit a form with the same fields on different pages, you can submit them with the same form_id to treat them as the same form, or set different form_id values to differentiate between your forms.
Troubleshooting: form scanning errors
When scanning forms, you may run into some errors. In most cases, an error means that you’re trying to scan a form we don’t support, or you’re trying to scan a form that you’ve already scanned on another page.
No forms found under this address
In general, this means that the URL either does not contain a form, or contains a form we don’t support. This error appears when:
- The URL contains forms we don’t support yet: like HubSpot forms, etc. You’ll find a list of the form providers we currently support here.
- The URL contains JavaScript-rendered forms. We do not yet support pure JavaScript forms.
- The page contains
<div>-based forms. Forms must use the<form>tag.
Form with same form fields already exists
You’ve scanned this form on another page, and you do not need to scan it again. We identify forms based on their visible fields; if a form with identical, visible fields exists on multiple pages, we’ll recognize it on any page you submit it from.
If you need to differentiate between the same form on different pages, you can add a hidden field to the form that represents the page it’s submitted on. We’ll pass this data in Customer.io, and you can use it to filter people in or out of campaigns based on your form.
Form submission events in the Activity Log
Each form submission captured by the custom forms JavaScript snippet or the API is recorded as a form_submit event. You can see these events in the Activity Log. Click an event to see the form_id and values that a person submitted.

