CSS pre-processing
UpdatedWhat’s CSS pre-processing?
CSS pre-processing converts your CSS styles to inline attributes in your emails. This can make your email more compatible with email clients.
Why disable CSS pre-processing?
You may want to disable CSS pre-processing if your HTML has already been processed. For instance, if you copy/pasted a custom email template with styles already inlined, repeating CSS pre-processing may cause issues with your layout. This most frequently happens with responsive email templates on mobile devices.
Disabling CSS pre-processing means that your CSS will stay exactly as specified in your template, avoiding these problems.
How we pre-process CSS
How we pre-process CSS depends on:
- The type of email editor you’re using
- The processor tied to the version of liquid available in your email
| Email editor | CSS pre-processing | How to change | Processor |
|---|---|---|---|
| Design Studio | Disabled by default | Transformer: CSS inlining | Juice |
| Drag-and-drop | Disabled always | N/A | N/A |
| Rich text | Enabled always | N/A | Check liquid version |
| Code | Enabled by default | Workspace setting and/or email setting | Check liquid version |
Note, we never pre-process CSS for emails made in the drag-and-drop editor; we do not convert CSS or external stylesheets to inline styles.
Liquid version determines processor
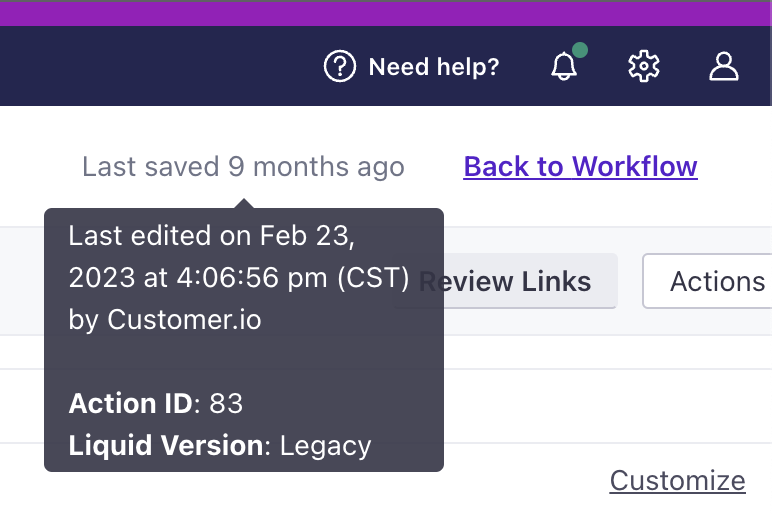
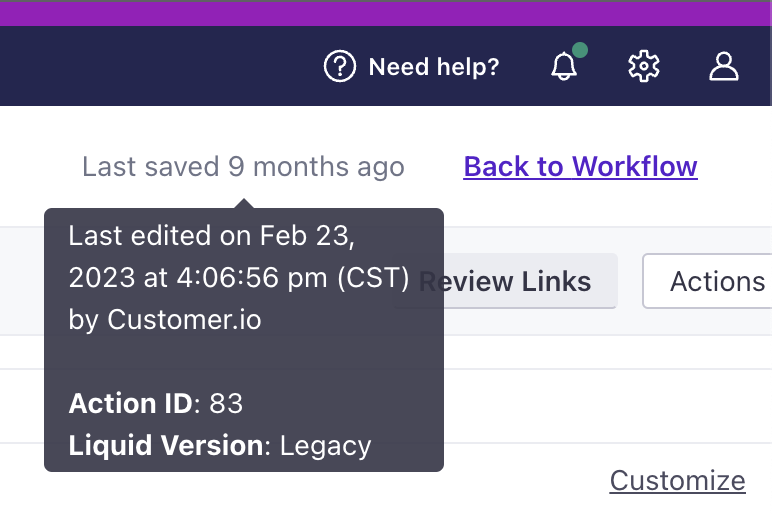
The way we pre-process CSS and external stylesheets depends on the version of liquid used in your email. You’re either using our latest liquid or legacy liquid. To check, hover over the timestamp at the top of the email editor.


| Liquid version | Processor | Converts CSS to inline styles | Converts external stylesheets |
|---|---|---|---|
| Latest | Juice | yes | no |
| Legacy | Premailer | yes | yes |
Design Studio emails only use our latest liquid, so they always use the same processor.
Emails using our latest liquid, processed by Juice, do NOT download and process external stylesheets.
Even when the transformer for CSS inlining is turned on for Design Studio, we do not add inline styles based on external styles. Same with emails made in the rich text or code editors—when CSS pre-processing is enabled and they use the latest liquid, we do not convert external stylesheets. We leave the stylesheet tag intact for email clients that can process them.
Code editor
Workspace-level setting
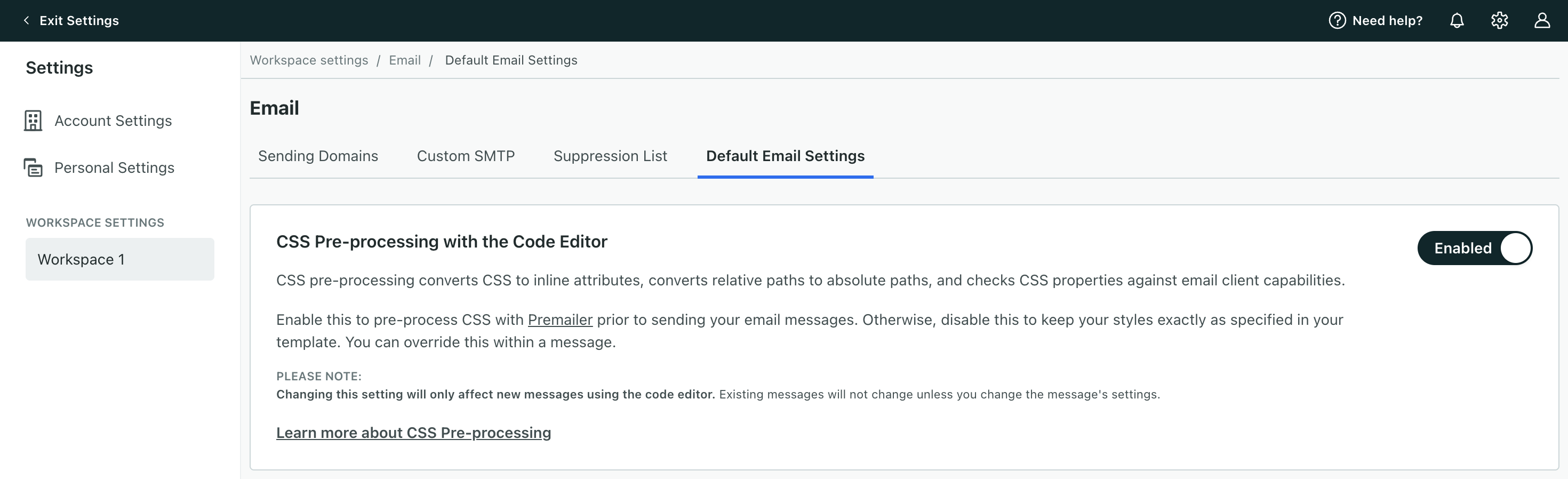
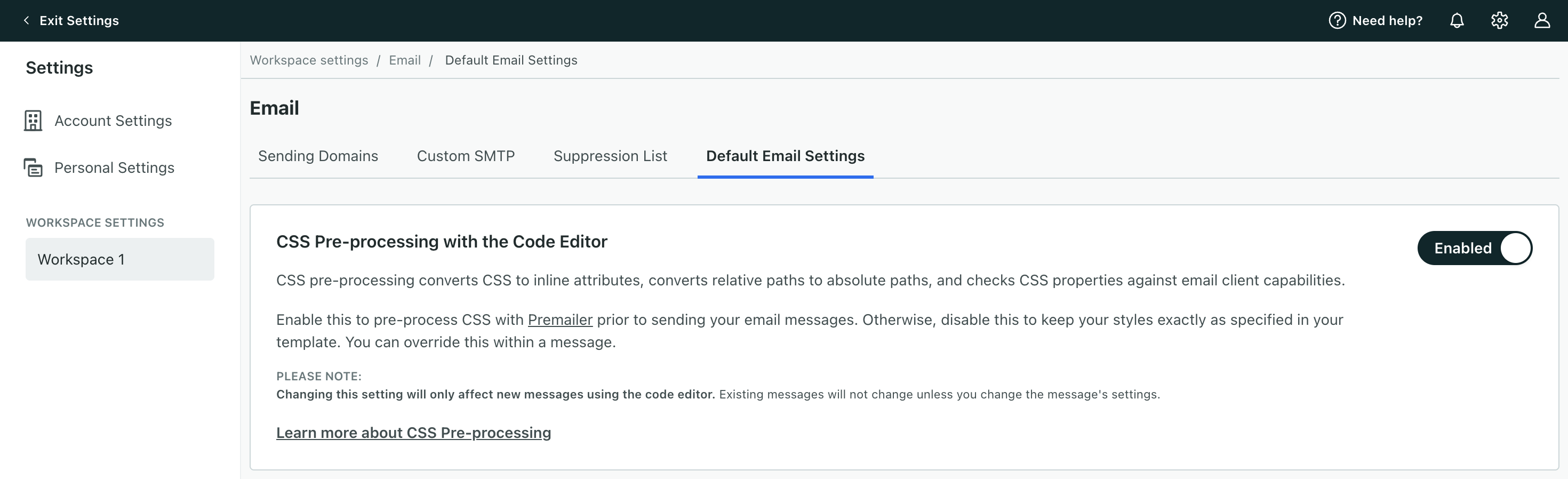
Within Workspace Settings > Email, click the Default Email Settings tab to find “CSS Pre-processing with the Code Editor.”


By default, the setting is enabled across your workspace. It only influences emails created in the code editor, not those made in the rich text or drag and drop editors.
Send a test message to yourself to see how your email will look with pre-processing enabled.
Disable pre-processing
If you disable the workspace-level setting, we will not apply pre-processing to any new emails created in the code editor. We will continue to pre-process CSS in any emails created while the workspace-level setting was enabled.
To change pre-processing on existing messages, change the email-level setting.
Send a test message to yourself to see how your email will look with pre-processing disabled.
Email-level setting
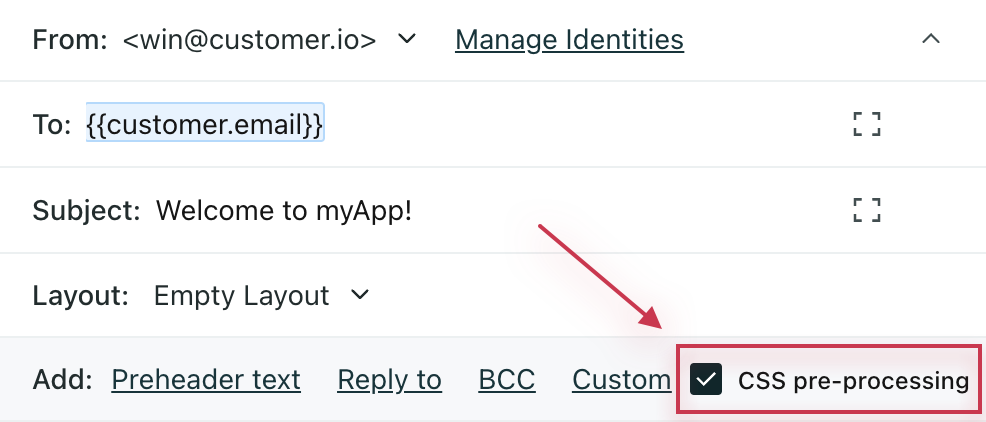
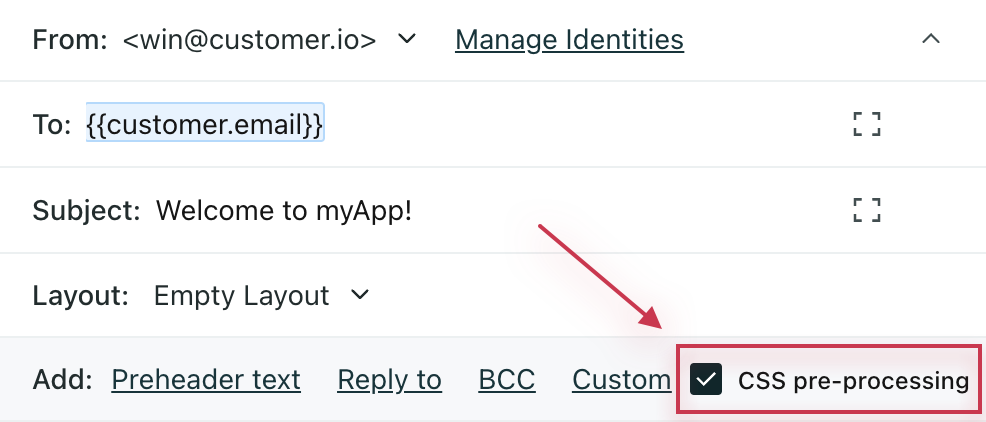
Within an email created in the code editor, you’ll see a checkbox for CSS pre-processing. By default, this is set to your workspace setting. The email-level setting takes precedence over the workspace-level toggle if, for instance, CSS pre-processing is disabled in your workspace but enabled for a message.


This is only available for emails created in the code editor, not those made in the rich text or drag and drop editors.
Send a test message to yourself to see how your email will look with pre-processing enabled.
Disable pre-processing
To disable CSS pre-processing on an email, uncheck the CSS pre-processing box in the header.
Send a test message to yourself to see how your email will look with pre-processing disabled.

