Set custom preheader/preview text
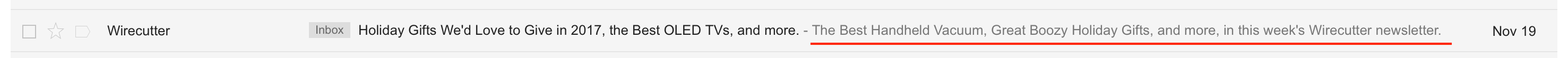
UpdatedAn email’s preheader text (more accurately referred to as “preview text”) is the small block of text shown in an end-user’s email inbox, next to or underneath the subject line. It’s often used as a summary or an incentive to open and read the rest of the email.
Normally, this preview is pulled from the first text in your email. This is OK if your content starts right away, and is short enough for a summary. However, if that isn’t the case, you might have text like ‘Is this email not displaying correctly?’ taking up valuable inbox real estate that could be used to incentivise opens instead!
In Customer.io, you can control exactly what text will appear in this preview for an email— to avoid situations like the one mentioned above.
How to specify your preview text
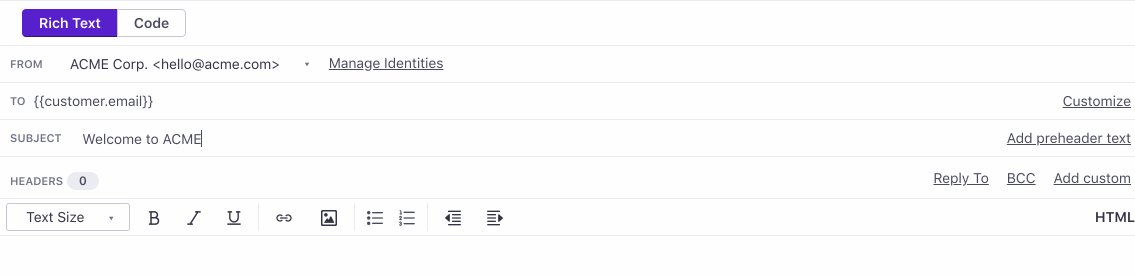
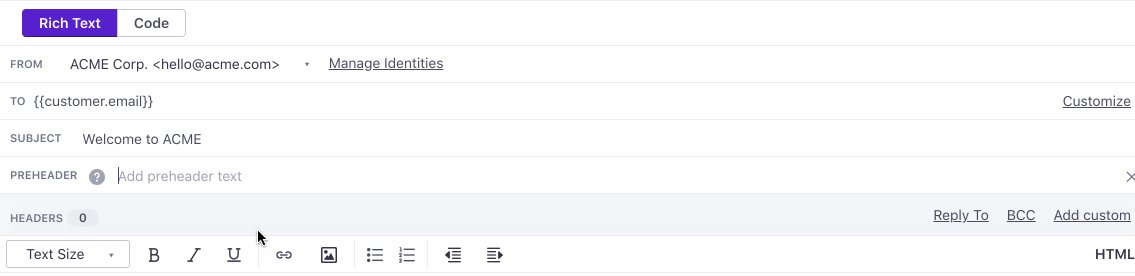
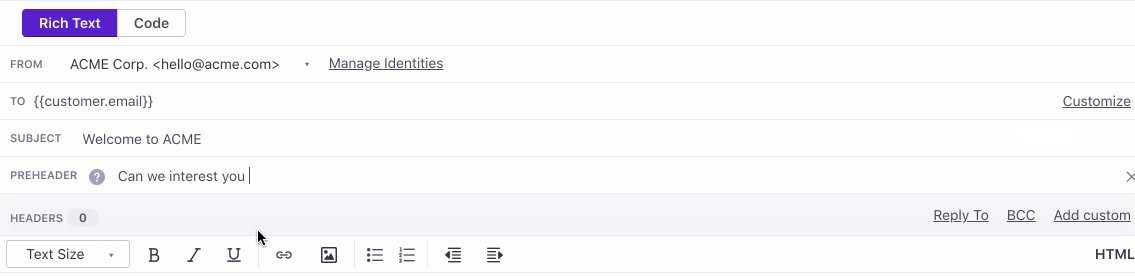
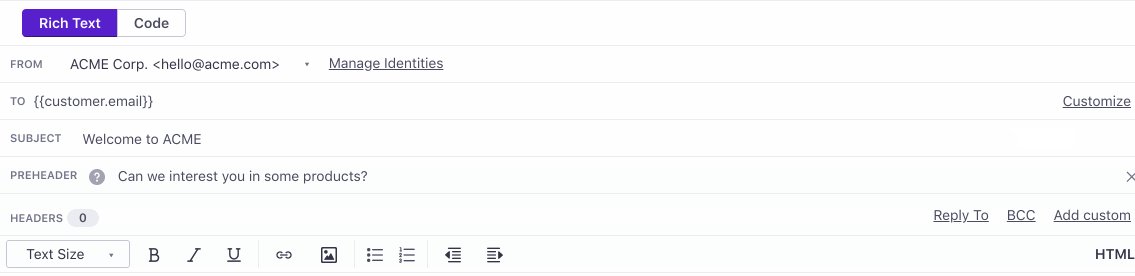
Simple! In the composer, click on ‘Add preheader text’ next to the subject:

Save, and you’re good to go! You can also use Liquid here— customer attributes, event data (for event triggered campaigns), and so on.
Preview text length
We estimate that most email clients (iOS, GMail, etc.) automatically show up to 140 characters of preheader text but that number could be much lower and is, unfortunately, not within your (or our) control.
How to hide automatically pulled in preheader text
When adding custom preheader text in Customer.io, by default, the first line of your email content is automatically pulled in if the preheader text is shorter than 140 characters. We do this because we heard feedback that short preheader text (lots of blank space) can appear “spammy” in the inbox.
However, if you wish to push back the first line of your email content so that it is not autmatically shown as the preheader text, here is a helpful article from Litmus that will help you do that.
The key snippet from that article:
You can create white space after your desired preview text so that email clients don’t pull other distracting text or characters into the envelope content. All you need to do is add a chain of zero-width non-joiners () and non-breaking spaces ( ) after the preview text that you want displayed. The repetition of “ ” then fills any remaining preview text space.
So, to get started, you can add instances of ‌ and directly to the “preheader” input field in the message editor in Customer.io. The part that’s hard to determine (and requires lots of testing) is how many instances of those to provide. So for example, this is how much it took to push the body copy out of a preview in Apple Mail:
Does this work?? ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
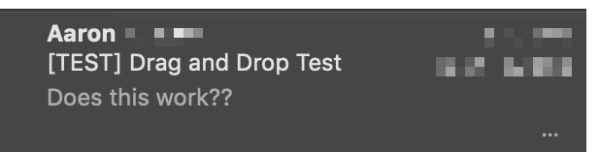
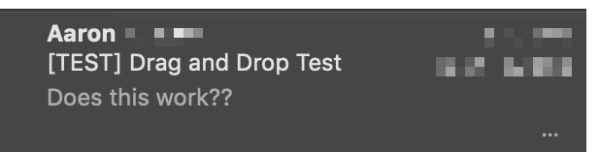
With that included in your preheader text, you’ll get this result:

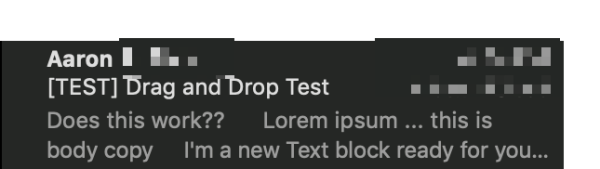
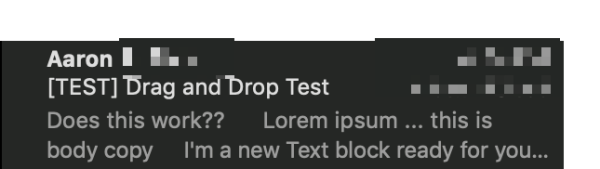
…and without all that, you’ll get the standard expected result:

So, this means you can definitely push the body content out of your preview, but it’s going to take a large amount of spacing and testing to make sure it’s out. You’ll want to send yourself test copies in multiple email clients to ensure that you’re getting as close to a consistent result as possible.
Client support
Most email clients will display some kind of preview text. There’s variation in placement and length, but for most modern clients, you’re good to go. The below services do not support preview text:
| Desktop | Mobile | Webmail |
|---|---|---|
| Lotus Notes 8.5 | Blackberry | GMX |
| Outlook 2003 | Web.de | |
| Outlook 2007 | Freenet.de | |
| Outlook 2010 |
If you want a more comprehensive guide to preview text support, check out this additional article from Litmus.
Gmail support
When searching in Gmail, the results may pull from the email’s plain text version instead of your custom preview text. This can lead to results that include lines of asterisks, and it might look like your preview text is broken or redacted. This is an issue with Gmail currently, not preheader text in Customer.io.