Send an event from inside a campaign
UpdatedYou can convert the incoming webhook for a webhook-triggered campaign into an event associated with a person—in any workspace within your account. This makes it easy to trigger campaigns or add people to segments based on things that happen outside of Customer.io without having to talk to a developer and write your own integration.
You can send events from other kinds of campaigns too!
You’re most likely to create events in webhook-triggered campaigns—that’s how you associate incoming data with a person. But now you can send events from any campaign, making it easy to trigger parallel campaigns. You can send an event for the current person or someone else entirely.
How it works
Webhook-triggered campaigns start with arbitrary data from an incoming webhook. This data isn’t associated with a person, and it can take any shape. If you want to send messages to a person, add people to segments, and do other things based on data from your incoming webhook, you’ll need to associate this data with a person. That’s what an event does!
The Send Event action makes it easy to generate an event from your incoming webhook data, so that you can trigger other campaigns and organize segments downstream from your webhook-triggered campaign. This action even lets you send an event to another workspace, making it easy to manage people and events across your workspaces.
The Send Event action
To send an event, your incoming webhook must contain a value that you use to identify people. When you create an event, you associate a value in your incoming webhook with an identifierThe attributes you use to add, modify, and target people. Each unique identifier value represents an individual person in your workspace. for people in one of your workspaces. If a person with this identifier doesn’t already exist, this action will add them to your workspace.
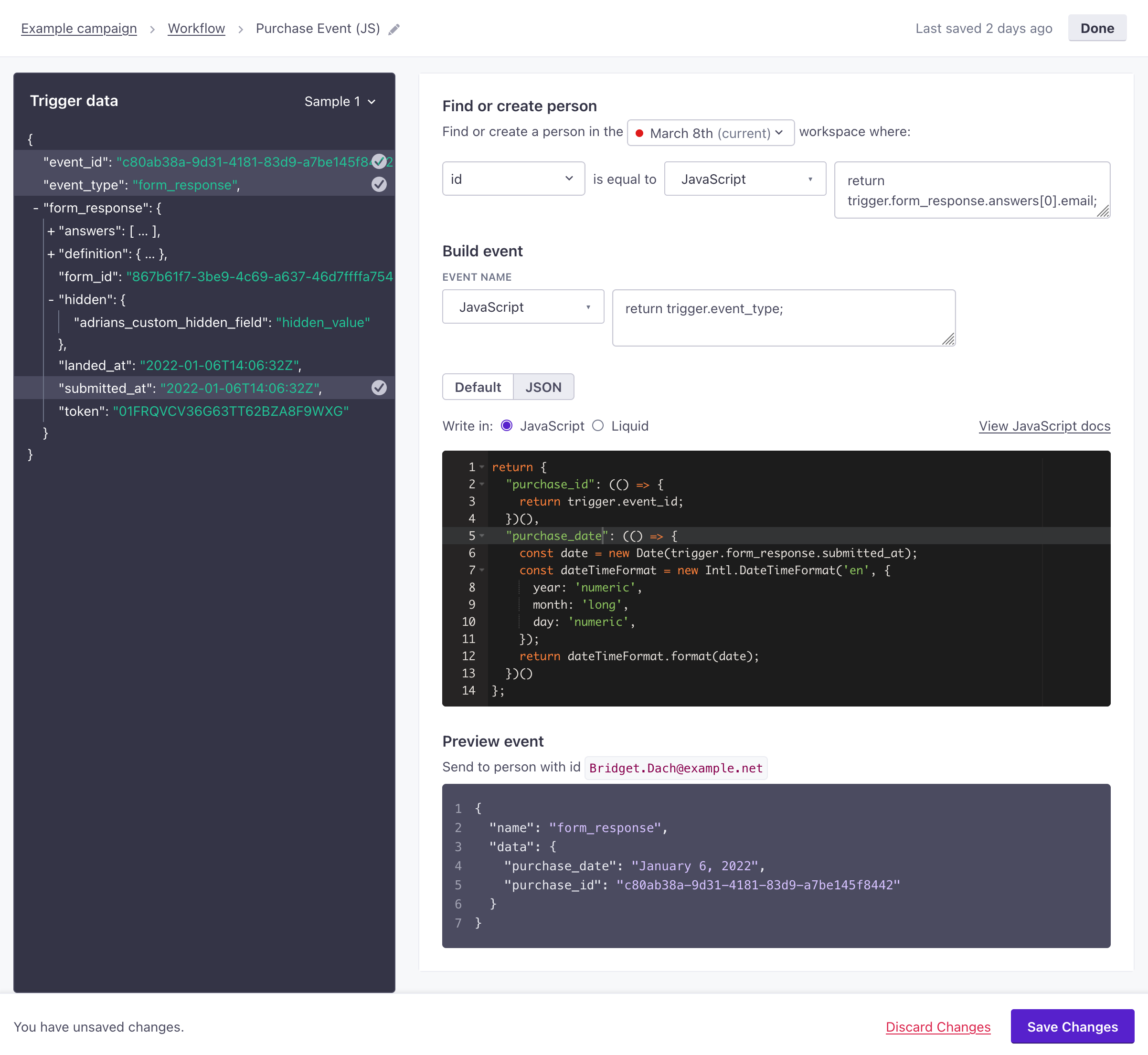
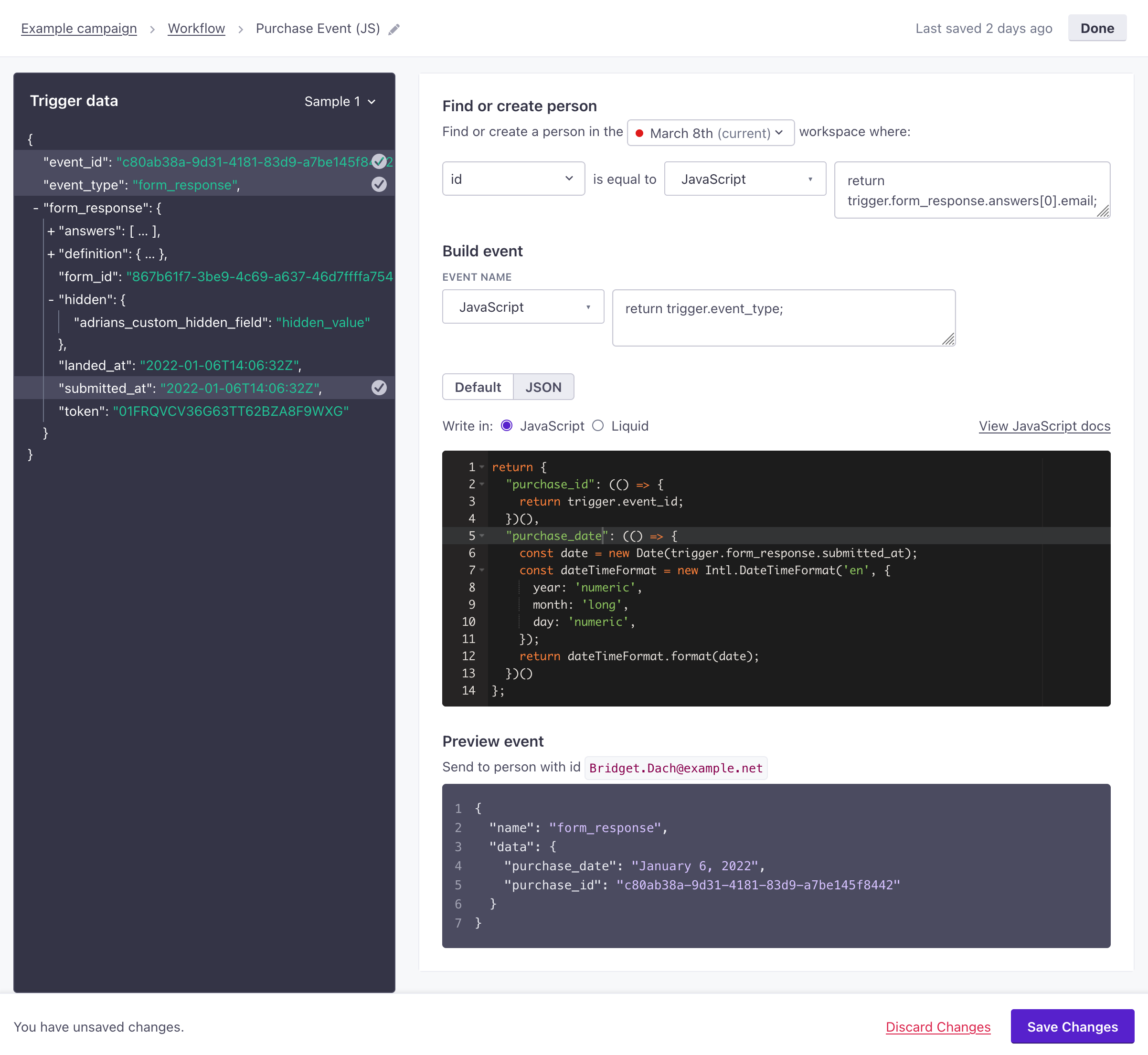
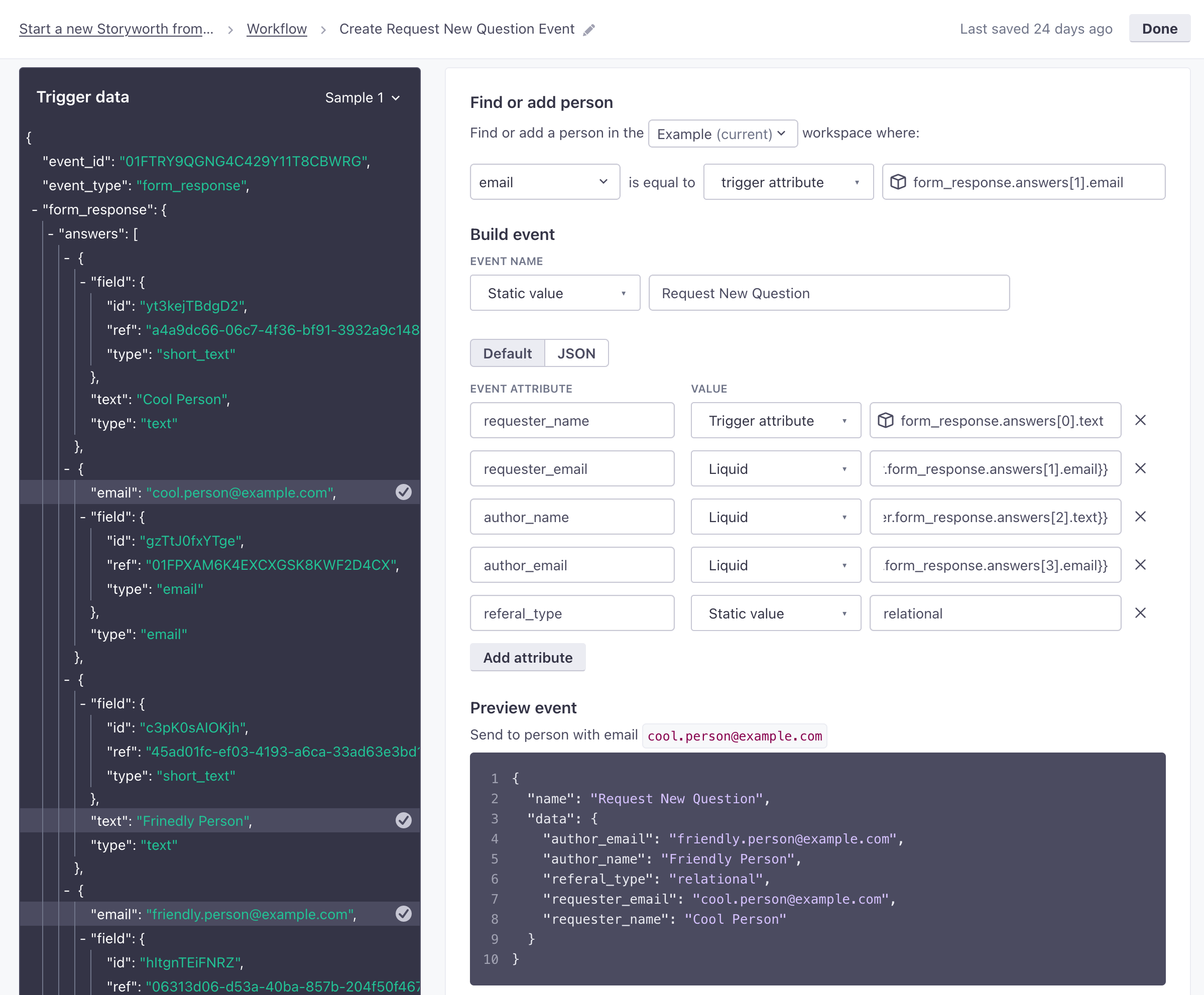
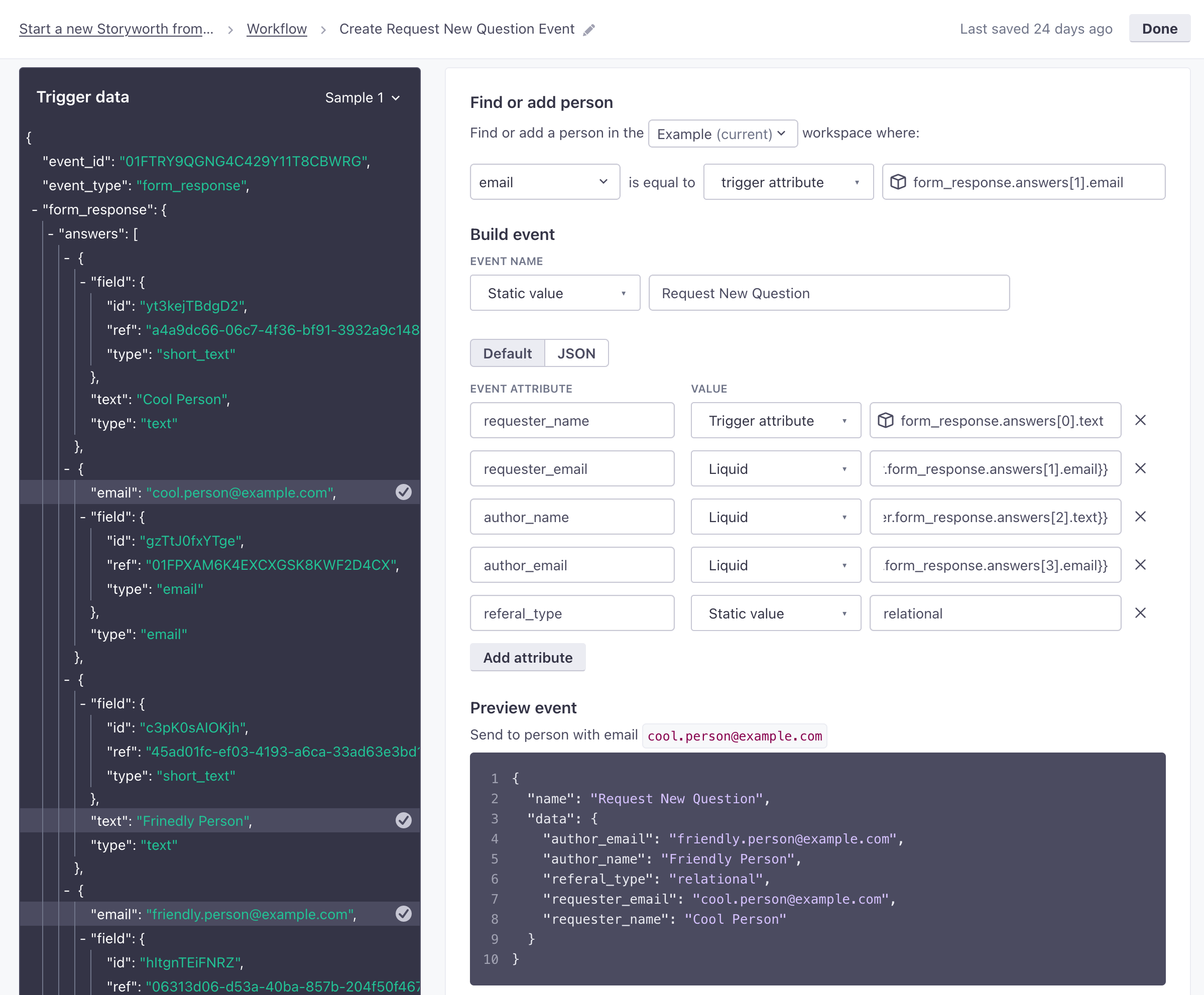
When you create an event, you must specify an Event Name (the name key) and Event Attributes (contained by the data object). Each of these fields can be one of four types:
- Static value: A value that is the same in every event.
- Trigger attribute: A property from your Trigger data. You can start typing to find a key in the incoming data or click the value in the Trigger data.
- LiquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable
{{customer.first_name}}.: Use liquid to modify trigger attributes to fit your event—like reformatting a date value or appending a string to your event’s name. - JavaScript: Use JavaScript to modify trigger attributes to fit your event—like reformatting a date value or appending a string to your event’s name. Use JavaScript over liquid if you want to modify incoming JSON.
To send events from your webhook-triggered campaign:
- Drag Send Event into your workflow and click it.
- Set the Event Name. The event name helps you identify this action in your workflow; it’s not the
namevalue for the event. - Click Add event to set up your event.
- Under Who do you want to update?, select the Workspace containing the people you want to attach events to.


- Select the type of Identifier and set the identifier’s value for people in that workspace. You can identify someone from a trigger attribute, liquid, or JavaScript. Set a static value to always send events for the same person.
- Set the Event Name. This is the
namevalue for the event that you’ll reference outside of this campaign in other campaign triggers, segments, etc. - Add Event Attributes. These are values that appear in the
dataobject of your event. You can use these properties to filter people into different campaigns or reference them in messages using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable{{customer.first_name}}.. - Save your changes and click Done. Now you can finish building your webhook-triggered campaign.
Use liquid when creating events
When you use the Liquid value type or the JSON editor, you can manipulate trigger data to fit your event using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}.. This gives you more control over the data you use in your event, by letting you modify trigger data to better support your event in Customer.io.
In liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}., you access properties from your trigger data using JSON dot notation, beginning with trigger. For example, you would access the id attribute from the trigger data below using {{trigger.identifiers.id}}.
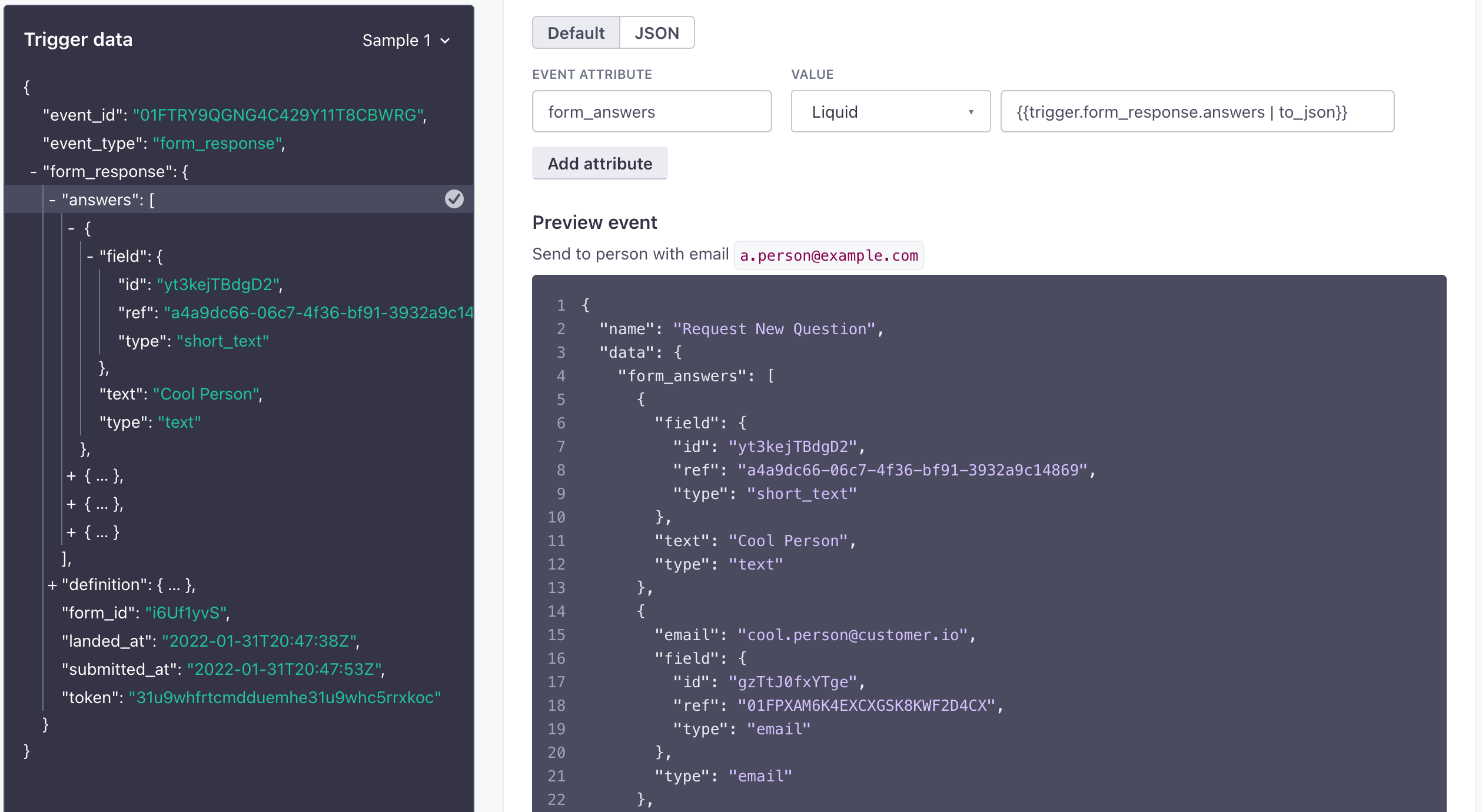
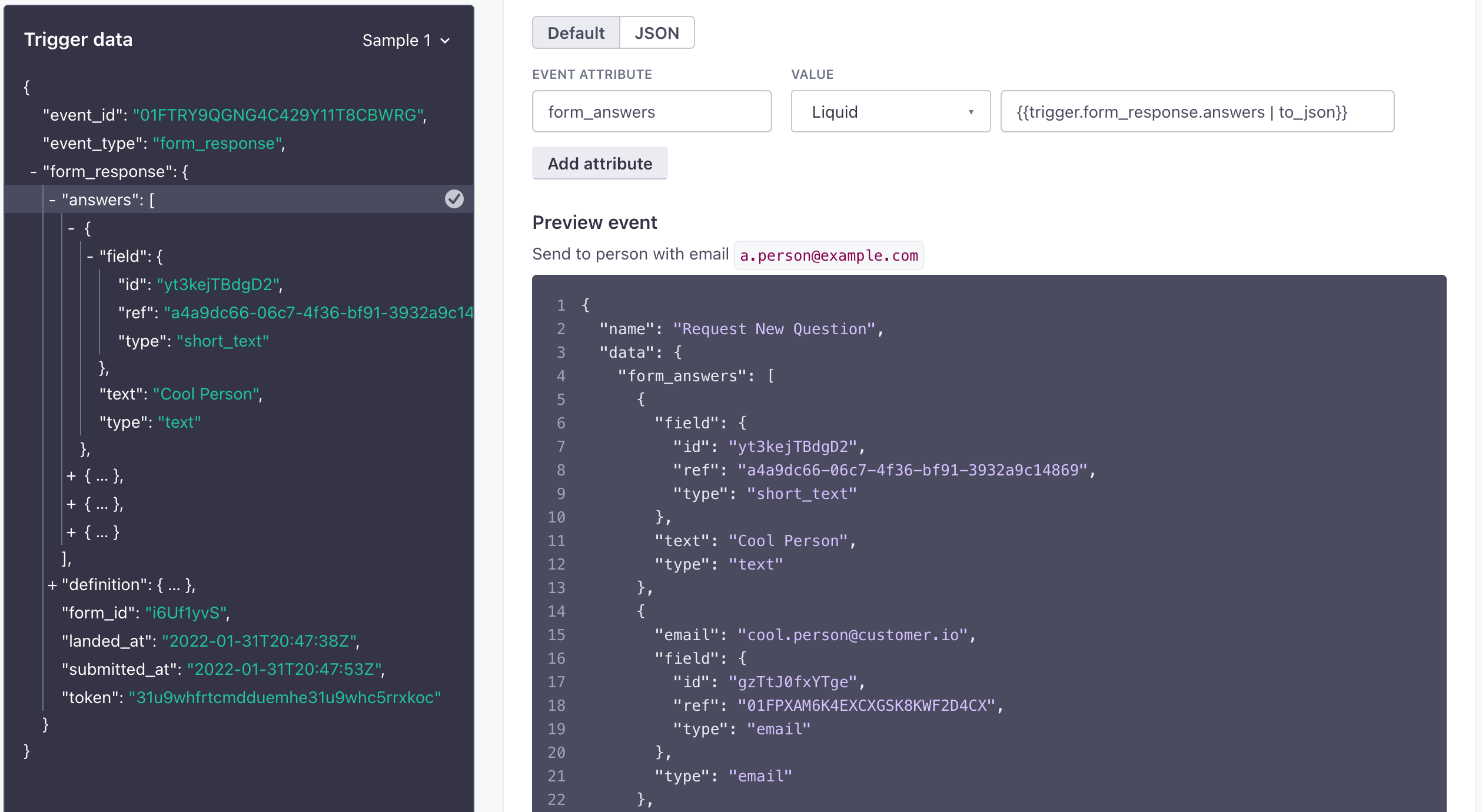
When you reference an array or object, use | to_json
By default, liquid maps objects and arrays to strings (or an integer, where applicable). Use | to_json when you reference an object or array in your outgoing webhook to avoid errors and maintain the original shape of your trigger data!
{
"name": "purchase",
"identifiers": {
"id": "abcd-1234",
"email": "person@example.com"
},
"purchased_at": "Fri, 04 Feb 2022 23:49:39 GMT",
"total": 123.45,
"items": 2,
"tax": 10.45
}
Liquid with arrays and objects
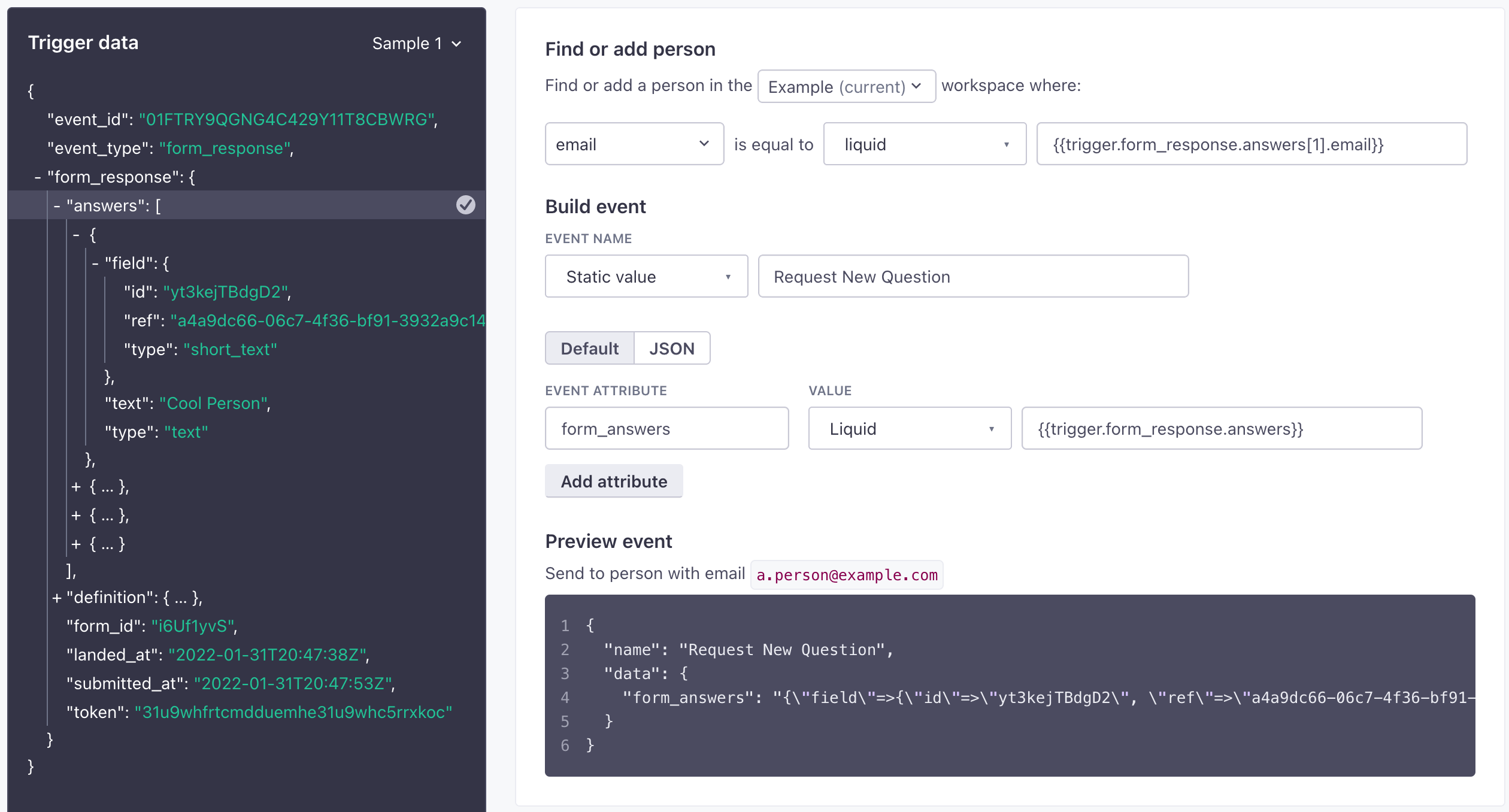
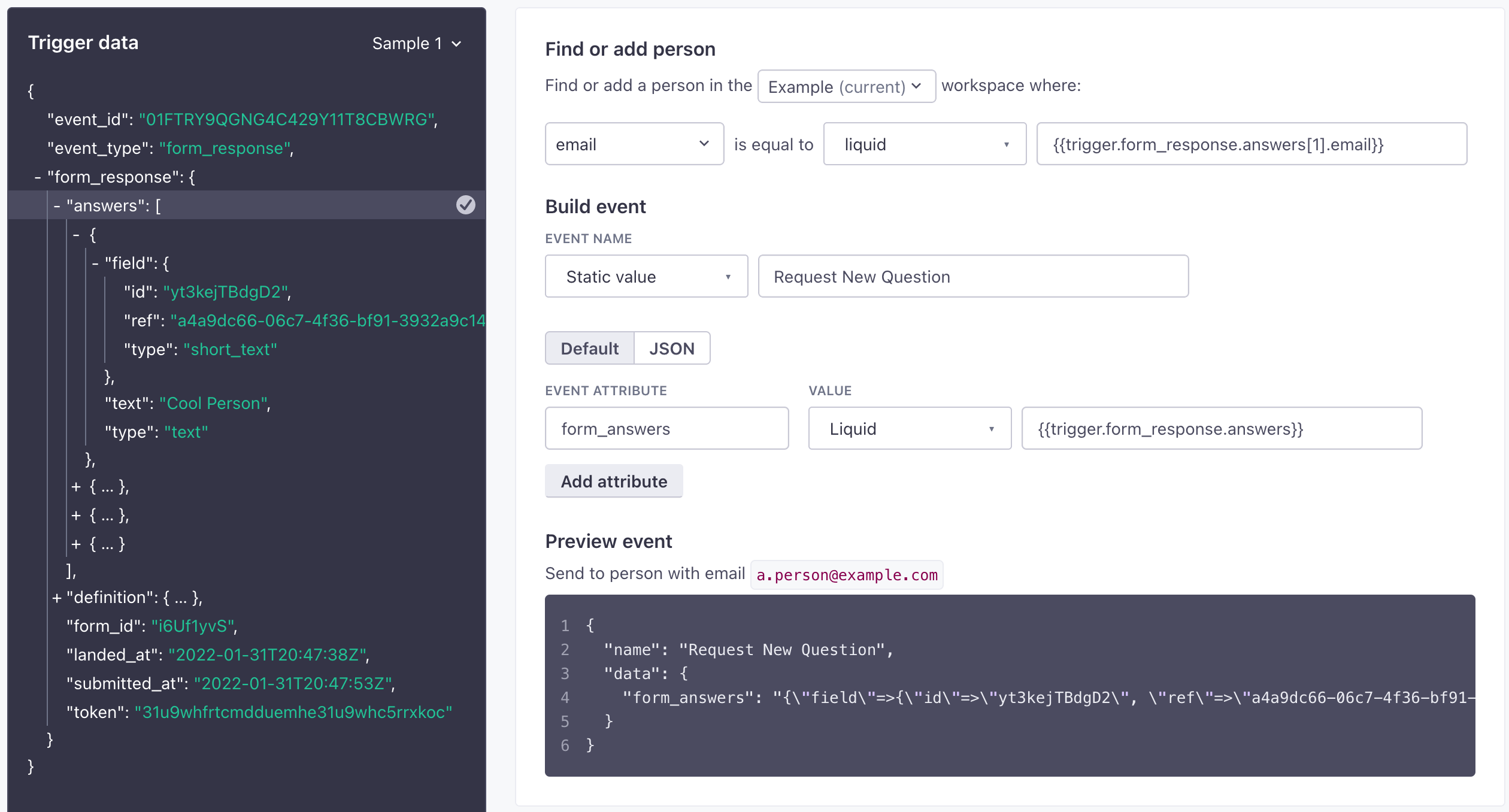
By default, liquid maps arrays and objects to strings (or, if an array contains only integers, liquid maps it to a single number). You need to use to_json to maintain the shape of arrays or objects in your event. Otherwise, you won’t be able to access properties inside the array or object in campaigns or segments that use your event.
With to_json | Without to_json |
|---|---|
  |   |
For example, if you want to create an event with the purchase array from the trigger data below, you would format your liquid like this: {{trigger.purchase | to_json}}. The to_json tag also maintains the original data type of items inside the object—strings, numbers, etc.
{
"name": "purchase",
"identifiers": {
"id": "abcd-1234",
"email": "person@example.com"
},
"purchased_at": "Fri, 04 Feb 2022 23:49:39 GMT",
"total": 123.45,
"items": 2,
"tax": 10.45,
"purchase": [
{
"product_name": "shoes",
"sku": 1234,
"qty": 1,
"price": 73.00
},
{
"product_name": "socks",
"sku": 5678,
"qty": 4,
"price": 40
}
]
}
Modify values with liquid
When you add trigger data to your event with liquid, you can modify or even transform values to better support the things you want to do in Customer.io
See the liquid tag list to see all the ways you can modify these values. But, using the event above, here are a few quick examples of what you can do:
Reformat the purchase_at ISO date-time to a Unix timestamp using date %s.
"created_at": "{{ trigger.purchased_at | date: %s }}"
outputs 1644018579
Prepend or append the event name with a static value with append or prepend.
"name": "{{trigger.name | prepend "online_" }}"
outputs: online_purchase
Map the product names from the purchase array to a single key using map.
"products_purchased": "{{trigger.purchase | map: 'product_name'}}"
outputs: shoes, socks
Use JavaScript when creating events
You can manipulate values that you set in your event with JavaScript. When you use the JavaScript option, you’ll either produce a return statement for each data attribute in your event, or switch to the JSON editor and return an object containing all your event data properties. You can set properties from any source available in your campaign—trigger data, attributesA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages., event properties, snippetsA common value that you can reuse with Liquid in messages and other workflow actions—like your company address. You can store Liquid inside a snippet, making it easy to save and reuse advanced values and statements across your messages., etc.
For example, if you wanted to access a person’s id from the object we used in our Liquid example above, you would use return triggers.identifiers.id;.
See our JavaScript quick reference guide for more examples to help you take advantage of JavaScript in your workflow.
You can’t use Liquid inside JavaScript
When you use the JavaScript option, you must manipulate values with JavaScript. If you try to return a snippet value that contains Liquid, you’ll receive an error.