Drag-and-Drop Editor FAQ
UpdatedWe’ve built and tested this editor as much as we can to pick out scenarios you may want help with, but this definitely isn’t an exhaustive list! If you have a question that isn’t addressed here, please reach out and we’ll do our best to help.
Can I edit the HTML of drag-and-drop emails?
This editor is built specifically to assemble emails quickly without knowledge of HTML or CSS. You can add blocks of HTML to your email, but there is no way to view all body HTML like there is with the code editor. If you need to control the code of your emails, you should use our code editor.
What’s the “{% unsubscribe %}” in my email?
This is our default unsubscribe link and clicks are not tracked.
You can remove it, but if you do, you have to include your own! If you delete it by accident and need to re-add it, you can copy and paste this into your email wherever you want your untracked unsubscribe link to appear:
{% unsubscribe %}
Can I disable link tracking in the drag-and-drop editor?
You can disable link tracking for links in the drag-and-drop editor by adding the untracked class to links (text, buttons, etc).
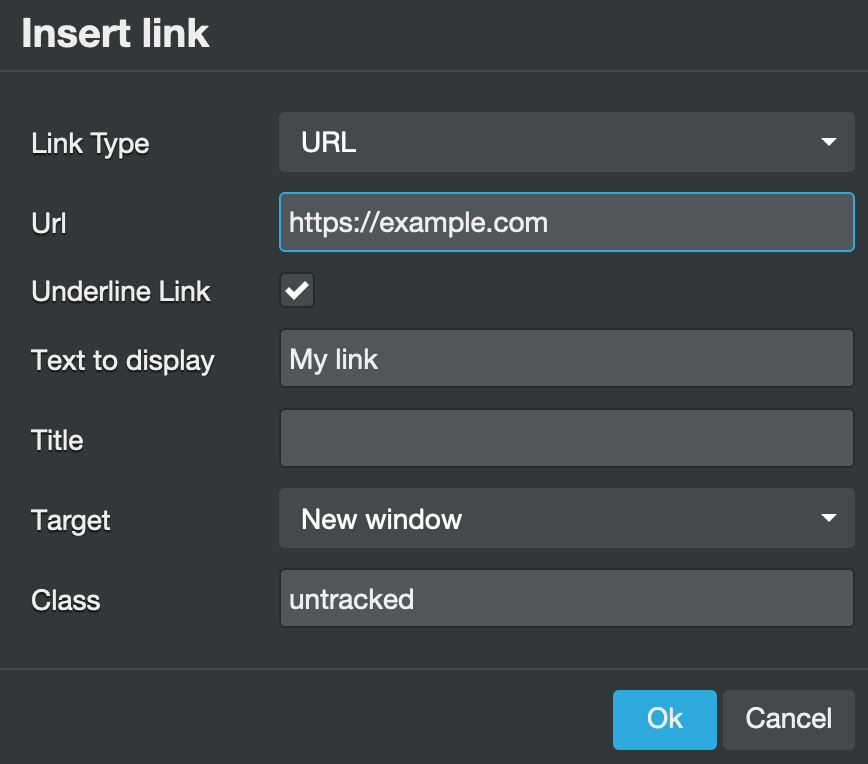
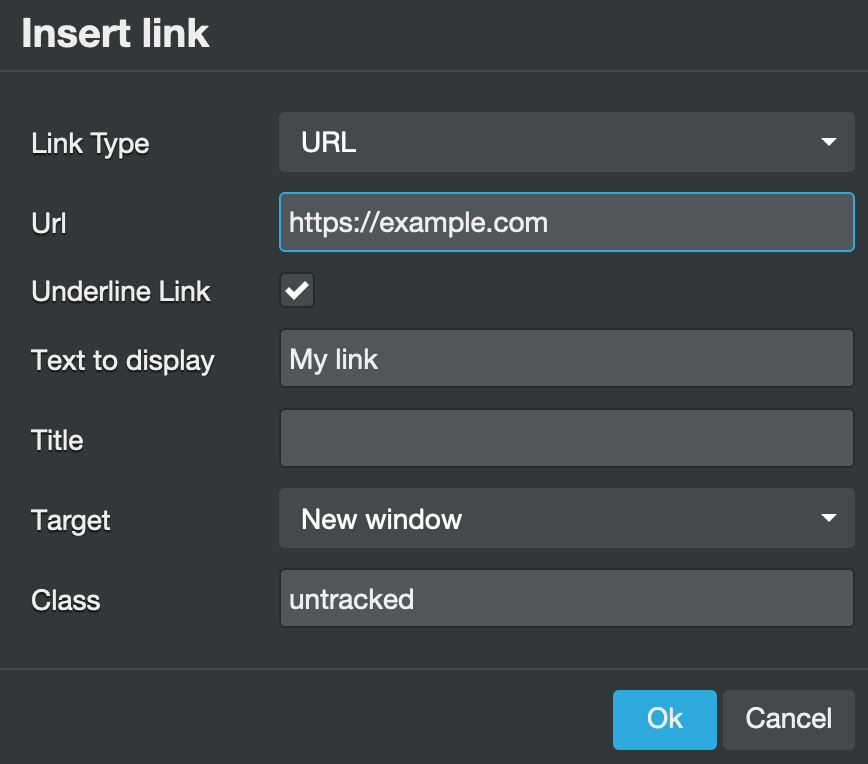
To disable link tracking on a text link, type untracked in the Class field.


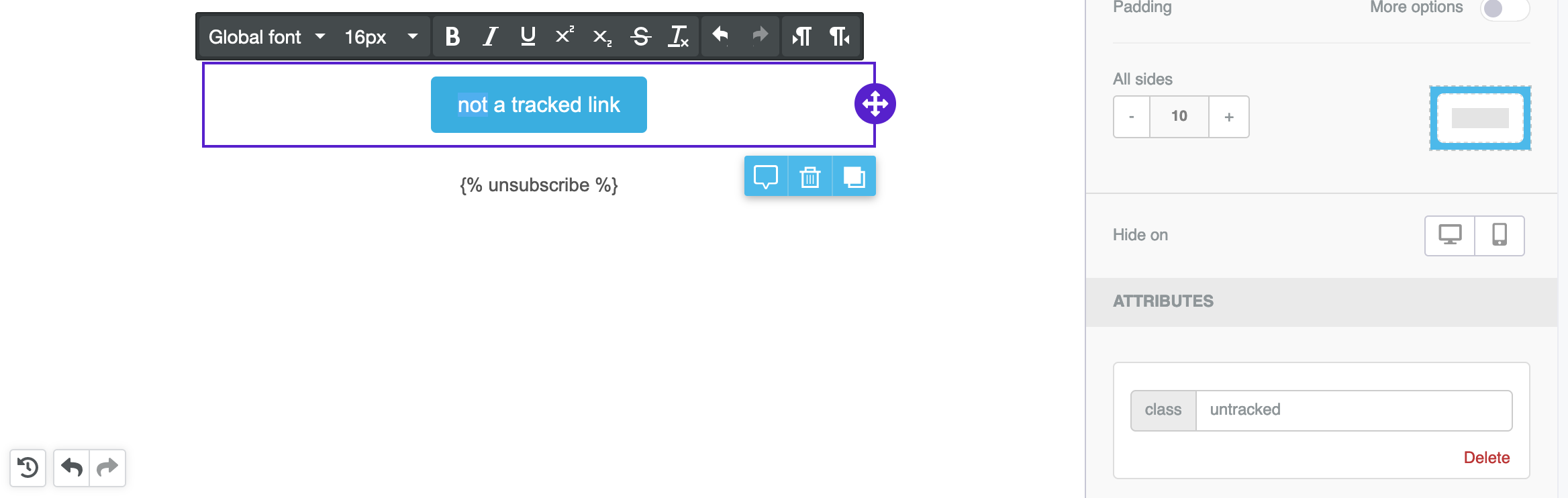
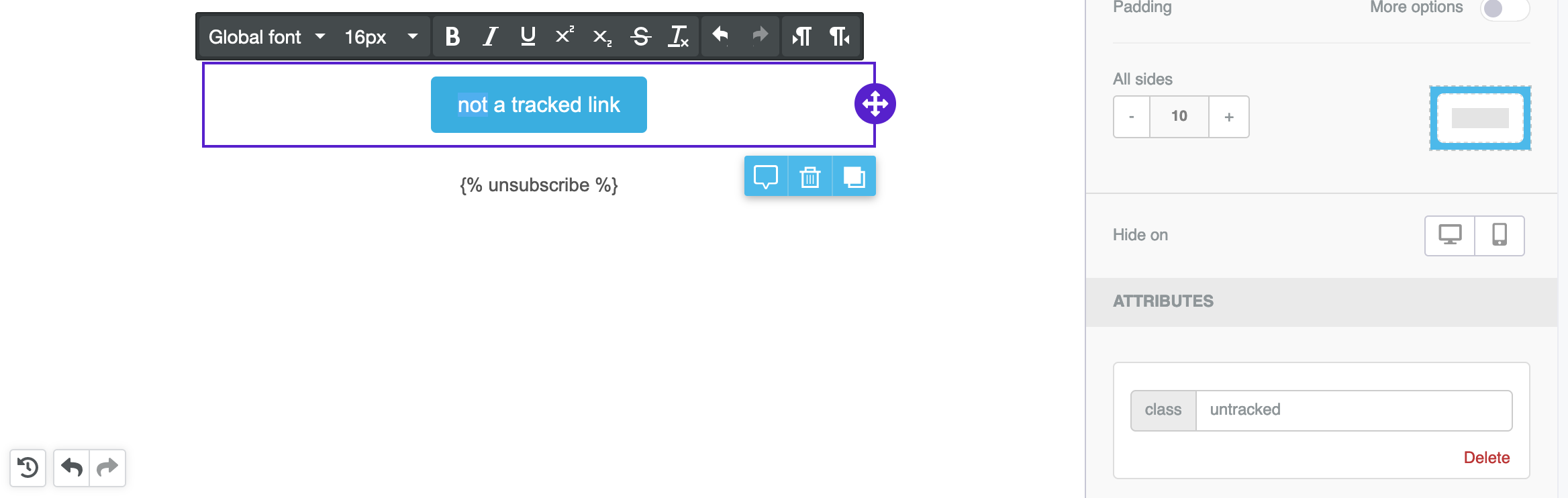
To disable link tracking on a button or image with a Url action, click Add New Attribute > Class and type untracked in the field.


Which email clients does this editor support?
This editor is an integration of Beefree; here is a full list of supported email clients. If a recipient has an email client that does not support our drag-and-drop emails, they will see a plaintext fallback.
Does this work with my existing layouts?
Instead of layouts, you can use saved rows in the drag and drop editor. The new drag-and-drop editor does not use layouts, but layouts will continue to work just like they always have with our rich text and code editors.
Can I save a design for future use?
You can use any previous email you’ve designed in the drag-and-drop editor as a starting point for future emails. You can also use saved rows in the drag and drop editor to reuse content across emails.
Can I use my own fonts?
Outside of the fonts in the editor already, we don’t support adding or using any others. This is because fonts and email clients don’t get along too well, so the ones in our menu are ones we know will behave most consistently in your messages! If you really need a particular font, you can use it in an image, or import it using an HTML block.
Example: You would start the message with an HTML block to include this style tag:
<style>
@import url('https://fonts.googleapis.com/css2?family=Shadows+Into+Light&display=swap');
p {
font-family: 'Shadows Into Light';
}
</style>
Once in place, you can create separate text blocks, and use the imported font.
I need a layout that the drag-and-drop editor doesn’t allow!
If you’d like a combination of structure and content that the drag-and-drop editor doesn’t support, we suggest using the HTML content block to customize it, and then testing email client support to make sure it looks exactly how you expect!
How do I preview my customer and event data while composing a message?
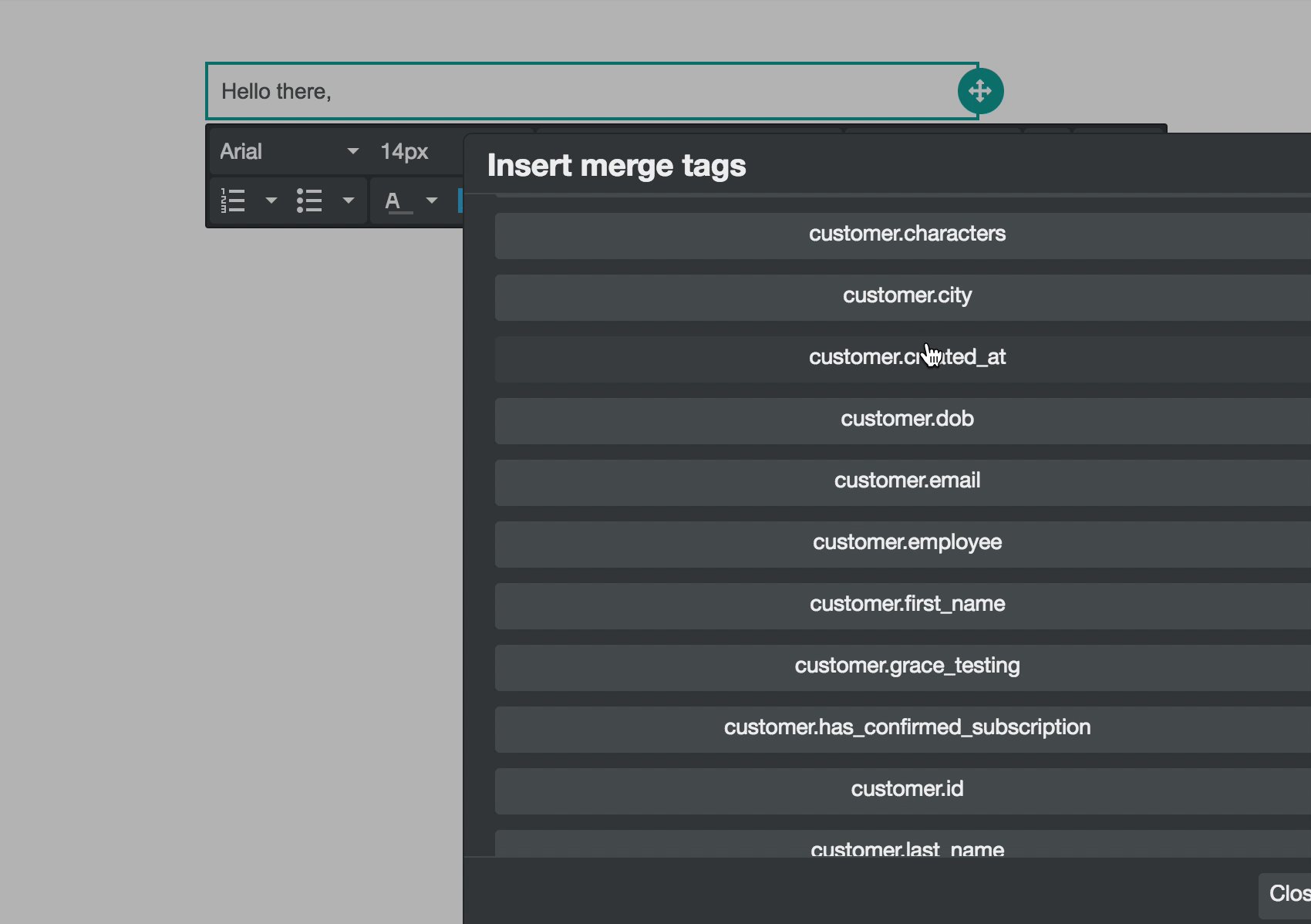
If you just want to drop in a single attribute, use “Merge Tags” in the block menu:

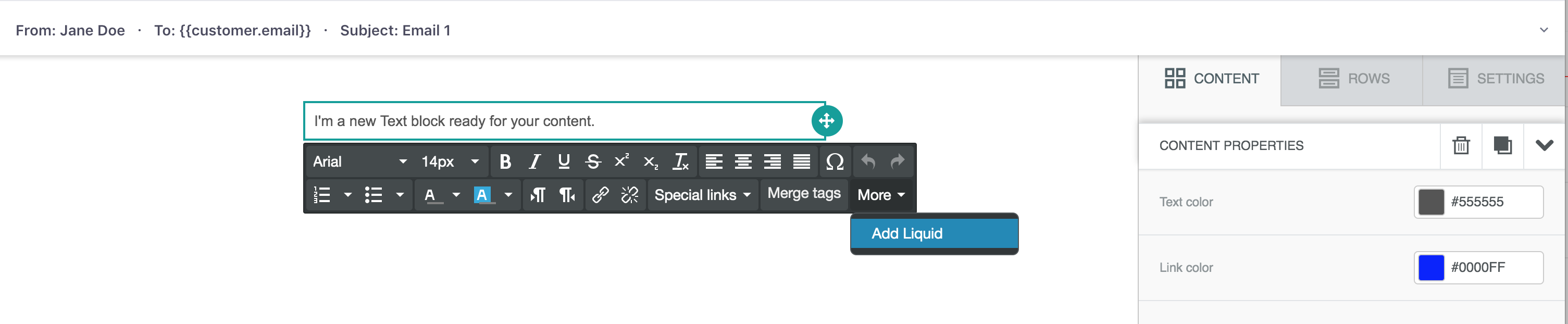
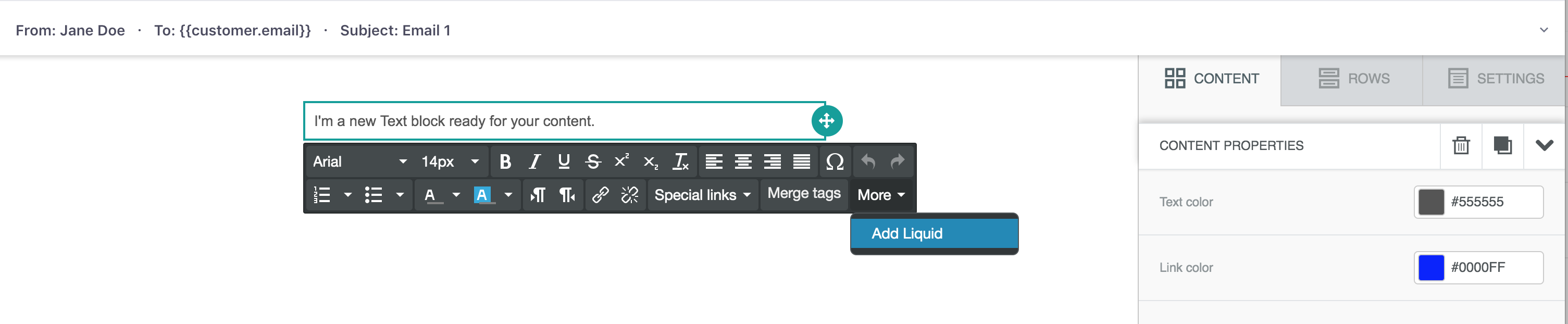
If you want to write something more complex– an if statement, for example, or anything involving logical or comparison operators (&, >, or <), use our “Add Liquid” option in the text dropdown:


Then, if you’d like to preview your email with specific customer and event data, click Preview in the top left of the editor!
Head to our liquid documentation to see what’s available to you.
Have feedback?
Yes, please!
- Found a bug?
- Have a feature request?
- Something doesn’t work as you expected?
- Is some functionality missing?

