Storing and using JSON
UpdatedYou can pass data into Customer.io, and store it, in complex JSON. If you’re not familiar with JSON, this page can help you get started. If you’re familiar with JSON, you can skip this page and move on to integration planning.
How it works
JSON stands for JavaScript Object Notation. It’s a common format to send and store data over the internet, and the way in which you’ll send, store, and reference data in Customer.io! If you’re a Customer.io user, you’re already using JSON—even if you don’t know it! For example, when you send an eventSomething that a person in your workspace did. Events can trigger campaigns, add people to segments, etc, and you can use properties from events to personalize messages. or set an attributeA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. in the Customer.io interface, you’re actually using JSON!
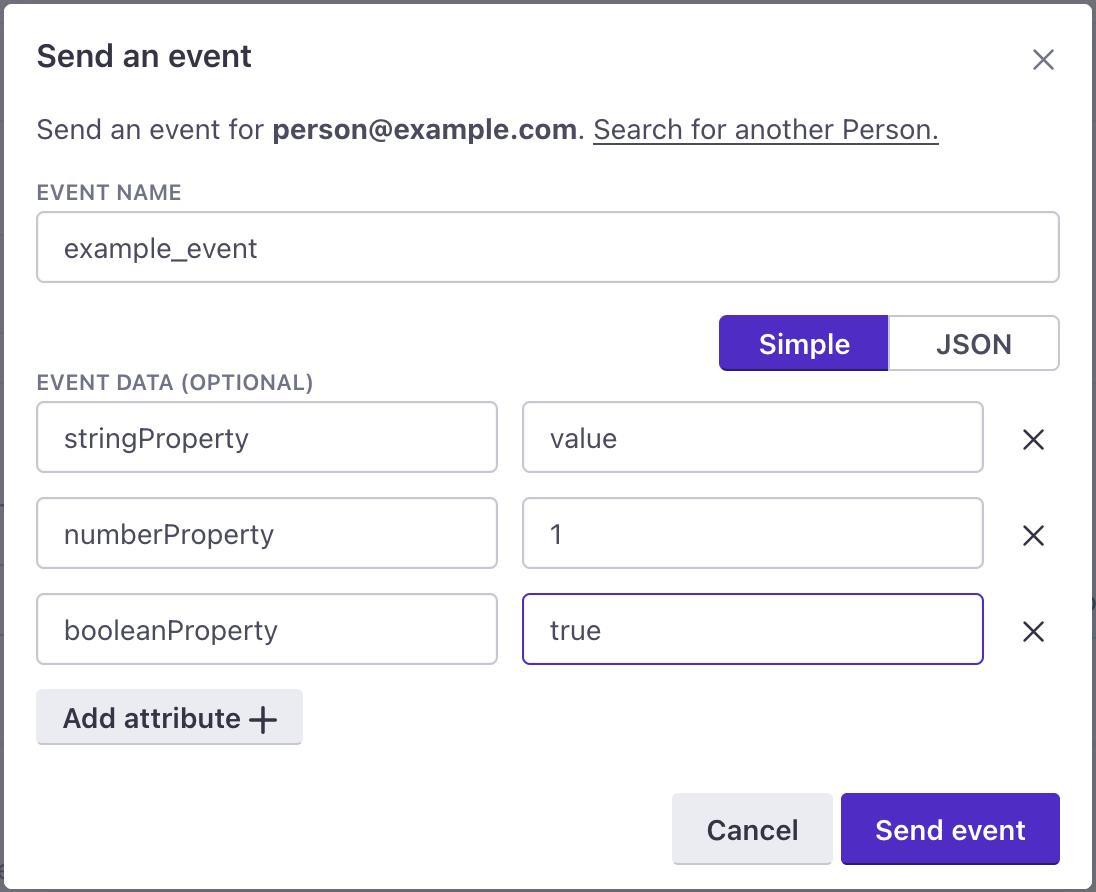
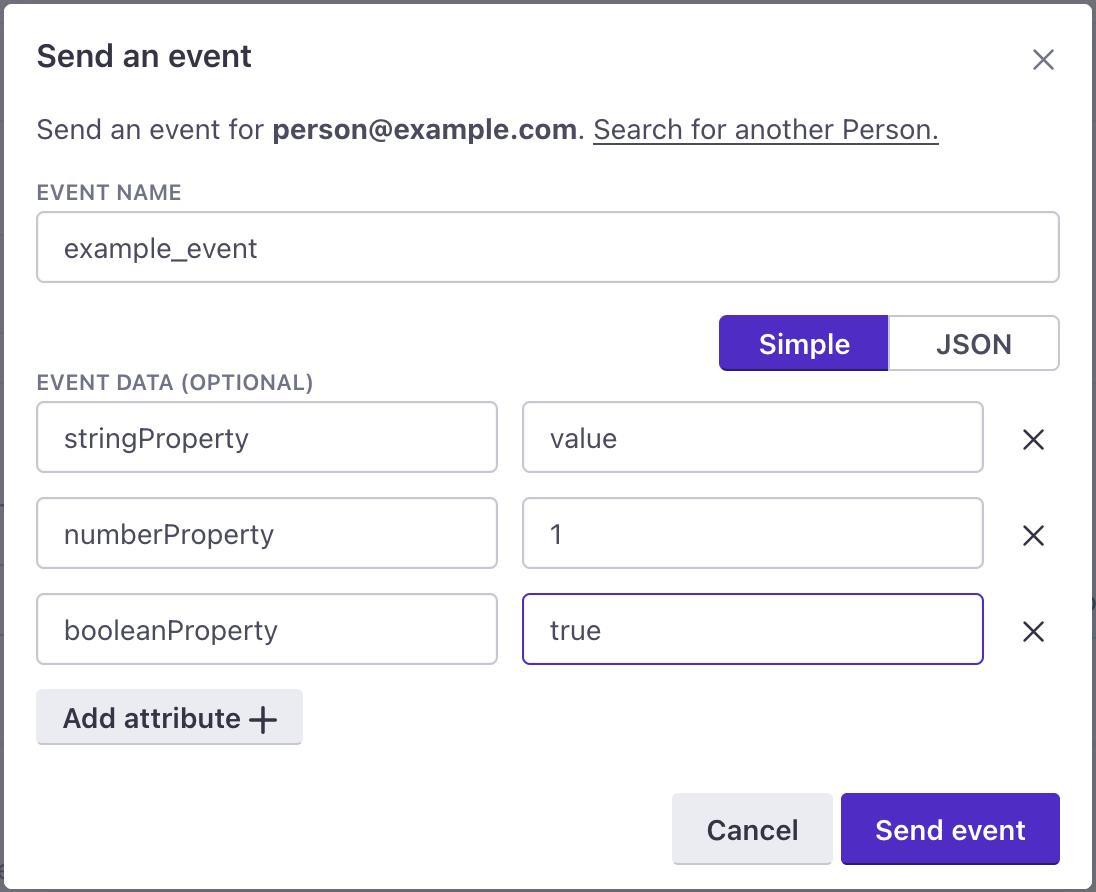
| This event... | is this JSON |
|---|---|
  | |
JSON is simply the syntax you’ll use to store values; it provides a notation you’ll use to reference your values in liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}., segmentsA group of people who match a series of conditions. People enter and exit the segment automatically when they match or stop matching conditions., and other places in Customer.io. In many cases, you’ll store simple values—like a person’s name or their phone number. But you can also nest properties inside of attributes, event data, and so on—like if you want to store a list of purchases or appointments.
Key-value pairs: storing your data
JSON data is a set of keys and values. A key stores a value, like an attributeA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. name represents information about a person or your street address represents your home. You might think of the key as the “address” of a value.
For example in the attribute "first_name": "Jack", first_name is the key and Jack is the value. If you wanted to reference a person’s first name attribute in a message, you’d use {{ customer.first_name }} where “customer.first_name” is the key. In your message, we’ll print Jack. A key can contain child keys as well, but we’ll get to that in the objects section below.
The value is the data that you store. In JSON, the syntax you use for a value determines how we treat it. In general, you should understand the difference between string, number, boolean, object, and array type values.
{
"string": "literal value",
"number": 1, // this is a number; it doesn't use quotes
"boolean": true, // true/false values don't use quotes
"simple_array": ["index0", "index1"], // order matters here! simple_array[0] equals index0
"object": {
// order doesn't matter here. object.key will always return "string" whether "key" is the first or last item in the object.
"key": "string",
"number": 1,
"boolean": true
}
}
Simple strings, numbers, and booleans
Many attributes and event data properties contain simple values. The format of those values determines how we interpret them and what you can do with them. In most cases, this is common sense:
- numbers: if you store a number value without quotes, you can do math with it!
- text: if you store a text value with quotes, you can capitalize it or modify it to fit your message. In JSON, a text value is called a string.
- true/false: storing
trueorfalsewithout quotes makes it easy to answer binary yes/no-style questions. In JSON, these are called boolean values.
Text—called strings in JSON—are wrapped in quotes. We sometimes call this a “literal” because the quotes represent a literal sequence of characters. Strings are the only values that you wrap in quotation marks. Don’t wrap a number or a boolean (true or false) in quotes or you’ll change how we treat it in the app!
Objects
An object is a group of key-value properties wrapped in curly braces—{}.
Within an object, keys must be unique. You can use objects to group keys that belong together and might be duplicated. For example, in a purchase, you might want to capture the total amount a person spent, the items they purchased, and the purchase_date. Every purchase is likely to have these same keys. Grouping these keys in an object provides a way to represent a single purchase and provides a predictable structure of information for each purchase.
You’ll reference properties inside an object with a period. For example, when you reference a customer’s first_name attribute in liquid, you use {{ customer.first_name }} because the first name attribute resides inside the customer object (or namespace)!
{
"an_object": {
"property1": "value",
"property2": 2
}
}
Arrays
An array is an ordered group of properties wrapped in square brackets—[]. Unlike in objects, the order of items in an array matters! For example, imagine an array of favorite foods.
{
"favorite_foods": ["pizza", "mangoes", "ice cream"]
}
If I want to reference pizza in the array, I’d use favorite_foods[0]. The index—the number in brackets—tells us the position in the array that we want to reference and fetches that value. Arrays are zero-indexed, so the first item in the array is 0, the second is 1, etc. In Customer.io, I can also search against the entire array with empty brackets; for example, favorite_foods[] equals pizza would match if any value in the array is pizza.
Arrays can contain values or objects! Taking our example from the objects section, you might have an array of purchases, where each item in the array is an object representing a purchase!
Arrays of objects
An array of object provides a way to group sets of keys and value—a group of items in a purchase where each object in the array represents an item. In the example below, you could get the name of the first item in the purchase with purchase.items[0].name.
When you create segments, filters, or other conditions, you can match against all item names using purchase.items[].name equals Monitor. This would return true because at least one item name is “Monitor”.
{
"purchase": {
"items": [
{
"id": 123,
"type": "computers",
"name": "Monitor",
"price": 25
},
{
"id": 456,
"type": "computers",
"name": "Mouse",
"price": 15
}
]
}
}
Referencing JSON data: dot notation
You may have noticed that throughout this document, we’ve shown examples separated by periods—like key.anotherKey. This is known as JSON dot notation, and it’s how you’ll point to values in JSON—like when you create a segmentA group of people who match a series of conditions. People enter and exit the segment automatically when they match or stop matching conditions. or use a value in liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}..
Take the example below. You’ll use a dot to separate parent and children properties.
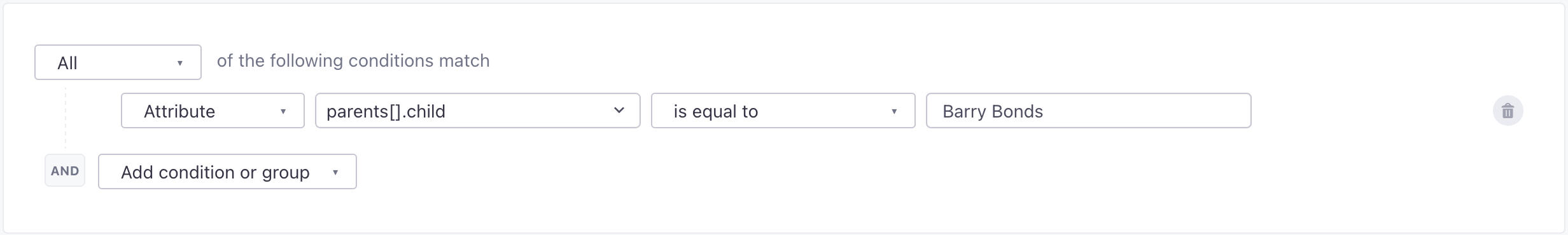
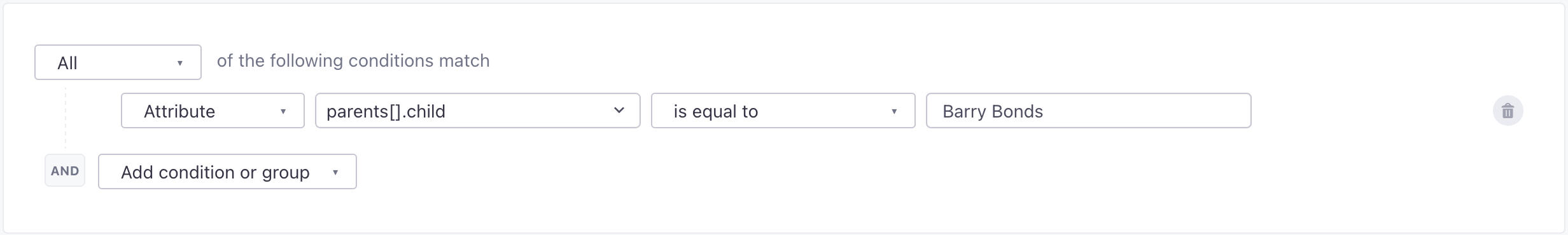
parent.child: the dot indicates that thechildproperty is inside theparentobject. Use this to reference the child property in the parent object.parents[].child: the square brackets indicate that theparentsarray contains objects—where each object represents a parent. Within each parent object is achildproperty. Use this to represent any property called child inside theparentsarray.parents[0].child: the number in square bracket points to a specific item in the parents array. In this case, 0 refers to thechildproperty in the first object in theparentsarray.parents[0].children[0].name: here we have a nested arrays of objects. In this case, we’re referring to thenameproperty in the first object in thechildrenarray, in the first object in theparentsarray.
{
"parent": {
"child": "simple object"
},
"parents": [ //array of objects
{
"name": "Ken Griffey Sr.",
"child": "Ken Griffey Jr."
},
{
"name": "Bobby Bonds",
"child": "Barry Bonds"
}
]
}


The ? operator: for arrays or objects
On some screens in Customer.io, you may not have access to sample data. This can make it hard to remember the exact relationship between nested JSON keys—are they in an object or an array of objects?
That’s why we have the ? operator: you can use it anywhere you would otherwise use square brackets to indicate a key that might be an array. For example, if I didn’t know if the parents array above were an object or an array, I could use parents?.name.
Whenever we encounter a key using the ? operator, we’ll process it gracefully whether the actual data is an array of objects, object, or simple array.

