In-App FAQ
UpdatedFrequently asked questions about in-app messages in Customer.io
Can I stop an in-app message after it’s sent?
In most cases, you can’t stop messages after they’re Sent. You’ll want to set an Expiration period for your messages to make sure that your messages expire when they’re no longer useful.
However, if you’re willing to stop a campaign, you can use the Exit Immediately option to cancel in-app messages that have been sent but not opened. Note that stopping messages in this way only works for in-app messages. You can’t stop other kinds of messages in this same way.
You will cancel in-app messages that have been “Sent” but not “Opened” when you:
- Delete an in-app action from a campaign workflow. This recalls any unopened messages associated with the action.
- Delete a campaign containing in-app messages. This recalls any unopened in-app messages sent by the campaign.
- Stop a newsletter that was in-progress. This recalls any unopened in-app messages sent by the newsletter.
- Delete a newsletter. This recalls any unopened in-app messages sent by the newsletter.
- Delete an API Triggered broadcast containing an in-app message. This recalls any unopened in-app messages sent by the broadcast.
- Disable in-app messaging for your workspace. This recalls any unopened in-app messages for the entire workspace.
How do in-app messages handle unsubscribes?
In-app messages ignore our standard unsubscribed attribute. People can’t unsubscribe from in-app messages unless you give them that option through a custom subscription center with an attributeA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. that you use with segmentsA group of people who match a series of conditions. People enter and exit the segment automatically when they match or stop matching conditions. to prevent your messages from going to people.
Abusing in-app messages can cause your audience to ignore your messages or delete your app. When you set up in-app messages, be conscious of the frequency and relevance of the messages you send. To make sure that you don’t over-message your audience, you might:
- Set up page rules to ensure that your messages are relevant to the pages/screens your audience visits.
- Set up delays between in-app messages in campaigns.
- Filter people out of campaigns if they received messages or other campaigns within the same time frame.
What happens if a person doesn’t have a version of my app that supports in-app messages?
If you send a message to a person who hasn’t updated their app to a version supporting in-app messages, your message will appear as sent, but will never be opened. If you want to filter out people who can’t yet receive your messages, you can set up a segment to target people with an appropriate version of the Customer.io SDK.
Why are my messages delayed? How do I send real-time in-app messages?
When a message is “sent” from Customer.io, the Customer.io web and mobile SDKs fetch and store it on the browser or device; they’ll wait for your audience to match the the page rule(s) specified in the message before they’ll display it. This process makes messages appear quickly to users when they open a page.
But event-triggered messages aren’t sent until a person performs an event. An event has to travel back to Customer.io before we’ll send the corresponding in-app message. This results in a delay between when a person triggers an event and when the message appears in your web or mobile app.
If you want in-app messages to appear in real-time, you’ll need to send them in advance so that the messages are stored locally when a user begins their session. You can use page rules to display messages immediately based on your audience’s activities in your app rather than waiting for an event trigger your message.
Here’s how you can take advantage of caching to send real-time in-app messages:
- Use a campaign or broadcast to trigger the message(s) to your target audience. Set up each in-app message with a custom page rule determining it will appear.
- When a user opens your app, all in-app messages with the
Sentstatus will be retrieved and saved in the device’s local storage, waiting for the user to visit the right page or screen. - When the user goes to the page/screen defined in a message’s page rule, they’ll immediately trigger the in-app message, retrieving it from local storage. If your use case doesn’t have a target page, use a custom page or screen view instead to force the in-app message to show. This call is processed client-side and cause the in-app message to show immediately.
In the long term, we plan to extend page rule functionality to events so that our SDKs can trigger messages on the browser or device. Until then, you’ll want to use page rules to achieve real-time display.
Can I use page rules for in-app messages on my website even if I don’t send page events?
Yes! If you don’t send page events, we’ll use window.location.pathname to determine the page that a person is on. This means that page rules will always work for in-app messages on your website, even if you don’t log page events.
How do I send in-app messages to a specific platform?
By default your message will appear on the first page or screen your audience visits in any platform where you support in-app messages—web, iOS, or Android.
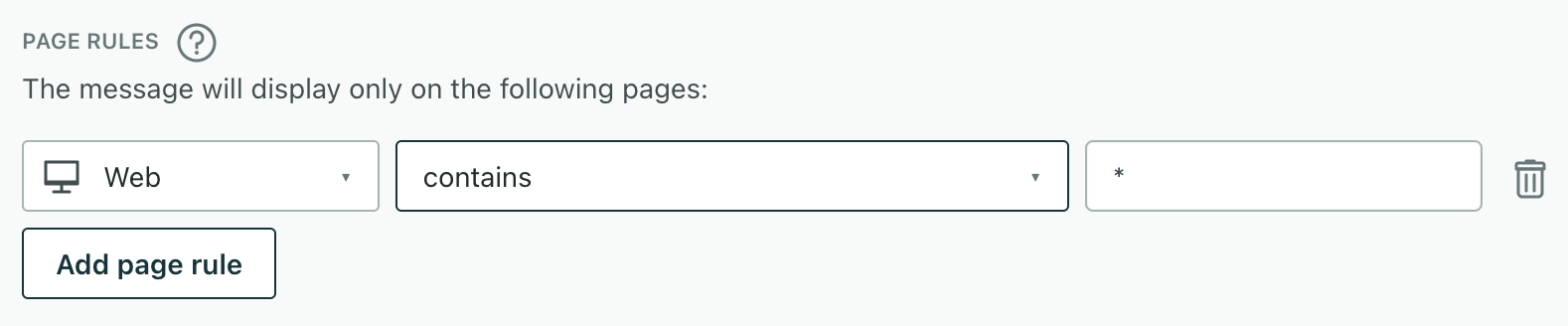
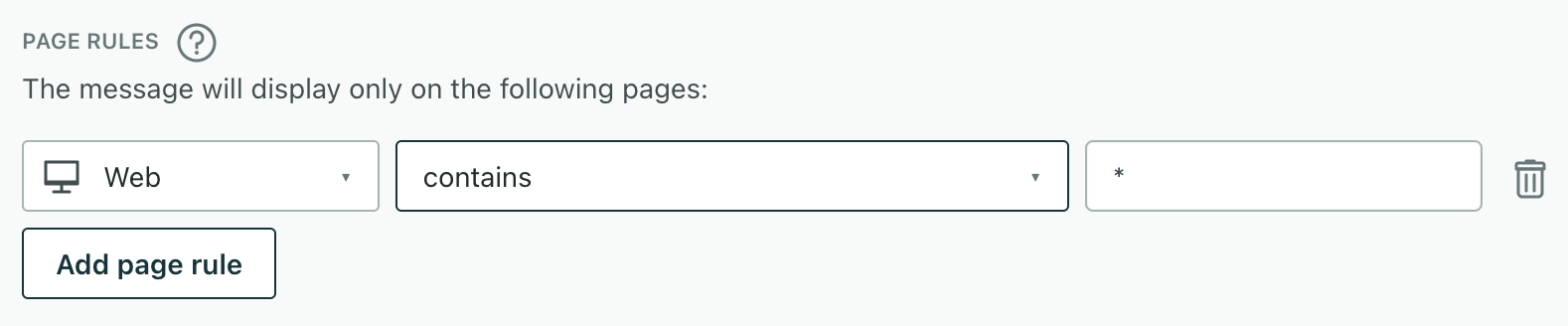
When you add a page rule, you automatically exclude platforms not covered by your rule. Click Add page rule when you setup your message to select the platform you want to send your message to. When you set up a page rule, you can enter a page path or screen name—or you can simply set contains * to send your message on any page or screen on that platform.


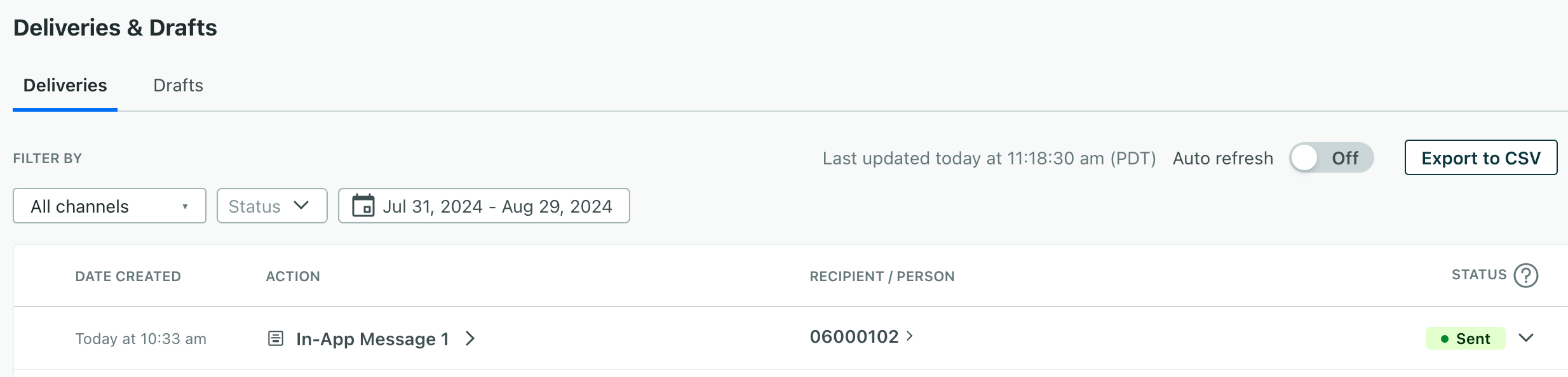
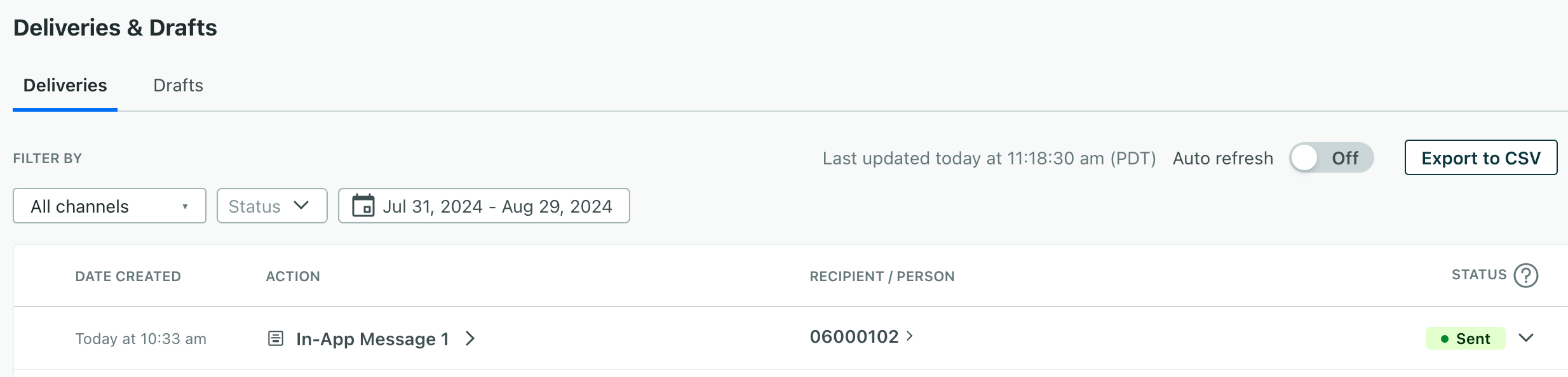
What is the value that I see in the Recipient field for deliveries?
When you look at Deliveries & Drafts, the Recipient field shows a person’s cio_idAn identifier for a person that is automatically generated by Customer.io and cannot be changed. This identifier provides a complete, unbroken record of a person across changes to their other identifiers (id, email, etc).. This is their canonical identifier in Customer.io—a unique value that we assign to each person in your workspace.
We use cio_id to resolve in-app messages to the right people whether you identify them by ID or email. If you click the cio_id, it’ll take you to the person that you sent the message to—who you’ll probably recognize better by their email address or ID.


How do I configure a button to open a link AND close the message?
The openURL action doesn’t automatically dismiss a message. We’re working to add this option to the editor in the future.
In the meantime, you can use custom classes and a short script to open a link and close your message when someone clicks a button/link:
- Add an
in-app-buttonclass to each button. - Add the
<script>in the example below to your message. This script listens for clicks on buttons (with thein-app-buttonclass) and callsmessage.dismiss()to close the message.
Example in-app message
<x-base>
<x-message border-color="#cccccc" border-style="solid" background="#ffffff" border-radius="8px">
<x-row :layout="[90,10]">
<x-column>
<x-heading-3>Which option do you prefer?</x-heading-3>
</x-column>
<x-column>
<x-image
align="right"
behavior="dismiss"
width="28px"
margin="0px"
src="https://storage.googleapis.com/cio-in-app-templates/assets/close-padding.603304e2.png"
/>
</x-column>
</x-row>
<x-row :gap="16" :layout="[50,50]">
<x-column>
<x-cta class="in-app-button" id="docs" href="https://customer.io/journeys/in-app-getting-started/" :new-tab="true" action="docs" font-weight="700"
:full-width="true"
tracked-response-name="Secondary"
behavior="openUrl">Docs</x-cta
>
</x-column>
<x-column>
<x-cta class="in-app-button" id="landing" href="https://customer.io/journeys/in-app-messages" :new-tab="true" action="landing" font-weight="700"
:full-width="true"
tracked-response-name="Primary" behavior="openUrl"
>Landing Page</x-cta
>
</x-column>
</x-row>
<x-watermark />
</x-message>
<script>
const inAppButtons = document.querySelectorAll('.in-app-button');
// Add a click event listener to each button
inAppButtons.forEach(button => {
button.addEventListener('click', () => {
message.dismiss();
});
});
</script>
</x-base>
