Get started: web and in-app messages
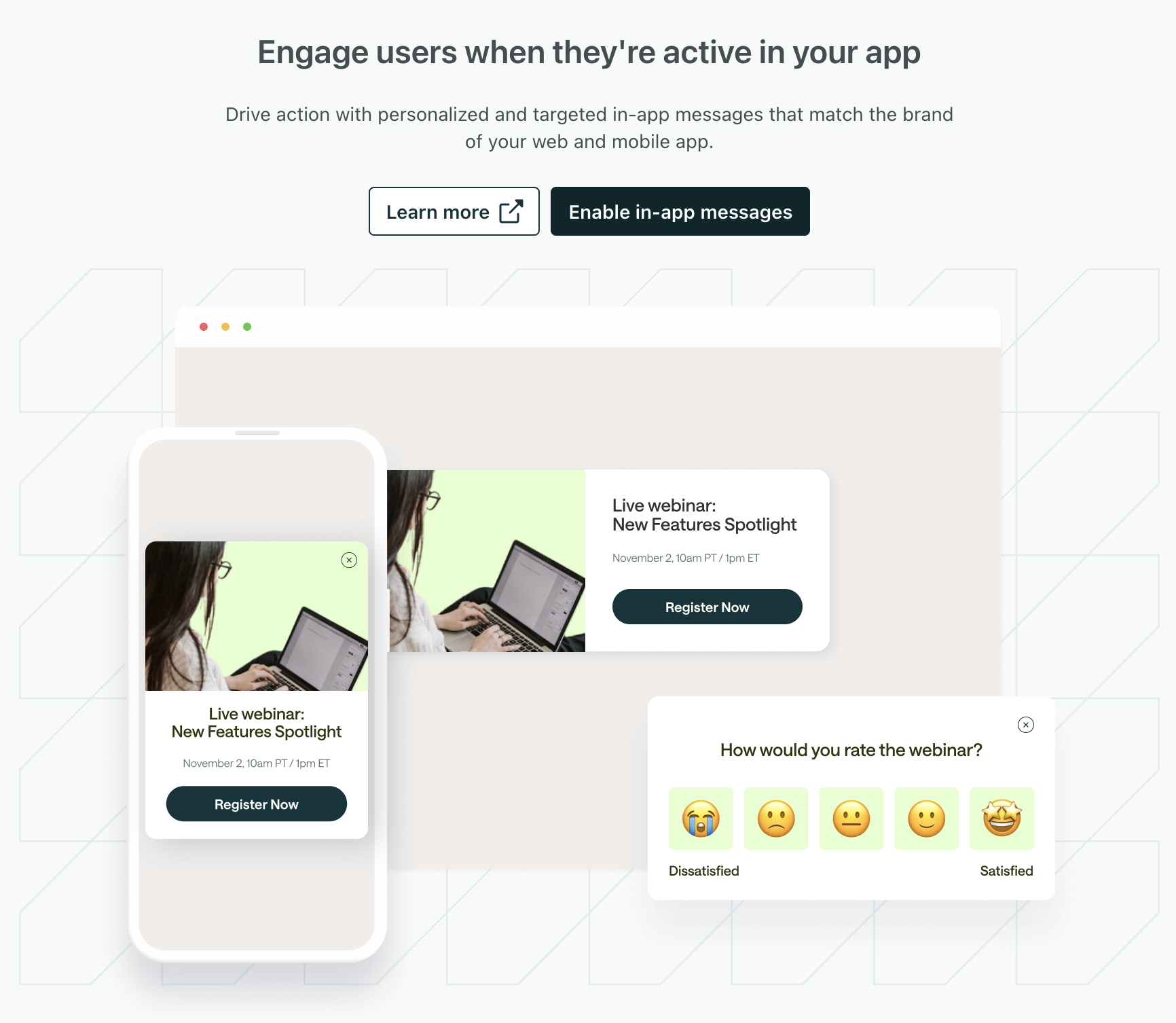
UpdatedIn-app messages let you incorporate dynamic, personalized content into your app or website with very little development or engineering and help you continue conversations across channels. By personalizing messages based on the activities your audience performs in- or outside your app, you can maintain highly relevant interactions with your audience.
What is an in-app message?
An in-app message is a message sent to a user inside your app or on your website. It’s distinct from a push notification in that a user must be in your app or on your website to receive it. They can’t get your message if they don’t open your app or log in to your site.
While we refer to in-app messages as messages, you can make them persistent and use them as banners or other UI elements. They aren’t necessarily one-time messages!
How it works
When you send an in-app message, the message waits in a queue until your recipient opens your app or website on one of their devices. When a recipient opens your app or website, we poll for new messages and send messages in the queue. When someone gets a message, we log events based on their responses—whether they tap an action in the message, dismiss it, etc.
You’ll target your message to your audience by their ID or email rather than by device or browser. In-app messages appear in the first device or browser that the person visits after you send a message. After a person receives your message, they won’t get it on another device or browser session (unless they enter a campaign again or you re-broadcast your message).
until user opens app a->>b: User opens app b->>c: Identify user c->>b: Send in-app message b->>a: User sees
in-app message
Before you begin
To send in-app messages, you’ll need to install an SDK (software development kit) in your website or mobile app. If you’re not a developer, this can sound intimidating, but don’t worry! All you need to do is copy a block of code to your website.
For your mobile apps, this process probably requires a mobile developer, but you can still start drafting messages in Customer.io without setting up your app.
I start?} a-->|I'm a marketer|f{Are SDKs already
integrated?} f-->|yes|g[Create in-app messages] a-->|I'm a developer|h[Integrate mobile SDK] f-.->|no, contact a developer|h{Integrating app
or website?} h-->|Website|i(Add JS snippet
to your website) h-->|App|b(Install mobile SDK) i-->g b-->g
Set up web and in-app messaging
Go to Settings > Workspace Settings and click Get Started next to In-App.
After you enable in-app messaging, you’ll need to update your website and/or mobile app to receive in-app messages.
Set up your website
You’ll need to add our JavaScript snippet to your website and identify people who visit your site so that you can send them messages.
Set up your mobile app
Check out our mobile SDK documentation to incorporate the in-app notifications SDK. You might need a mobile developer to help you add our SDK to your app.
Test your in-app setup
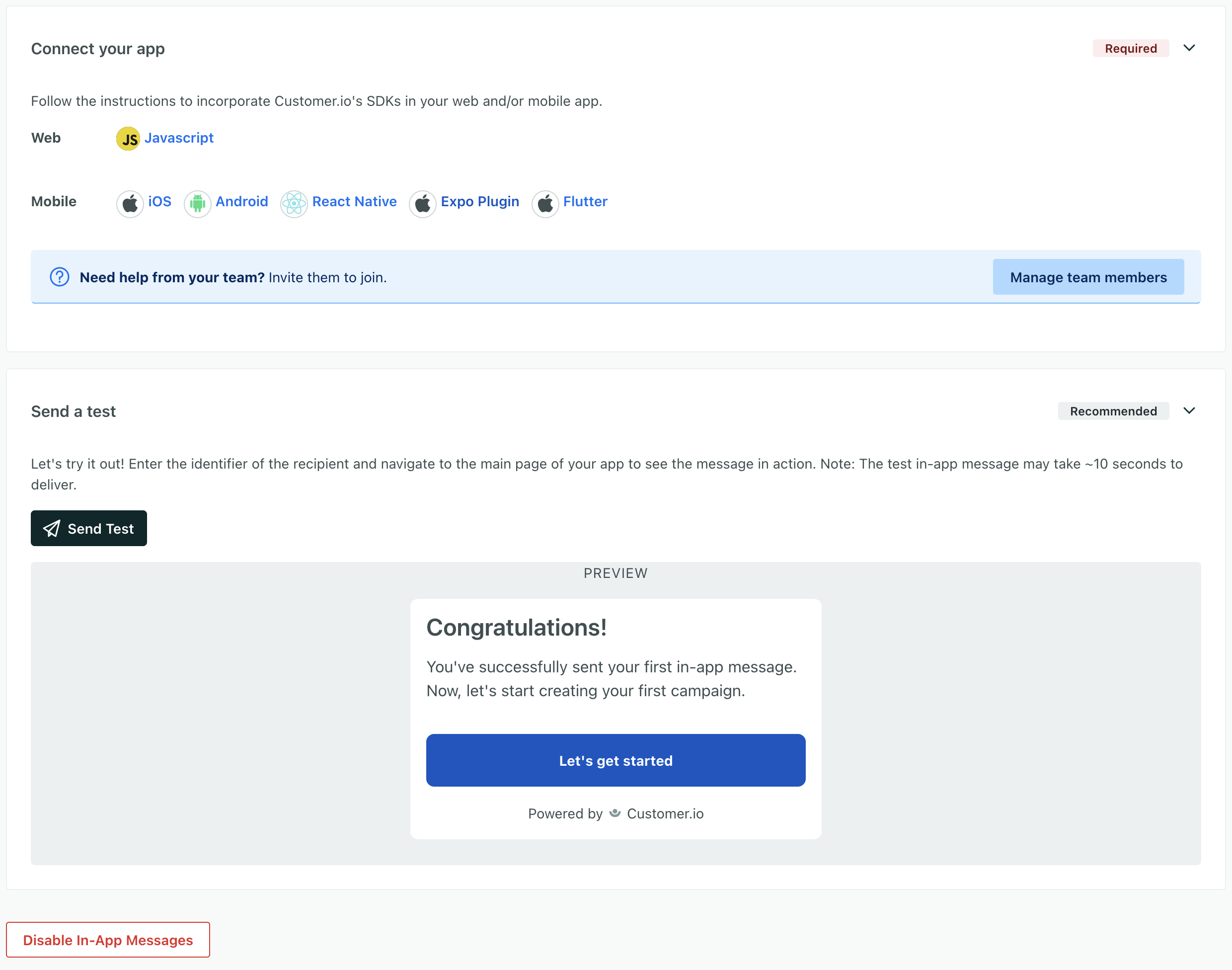
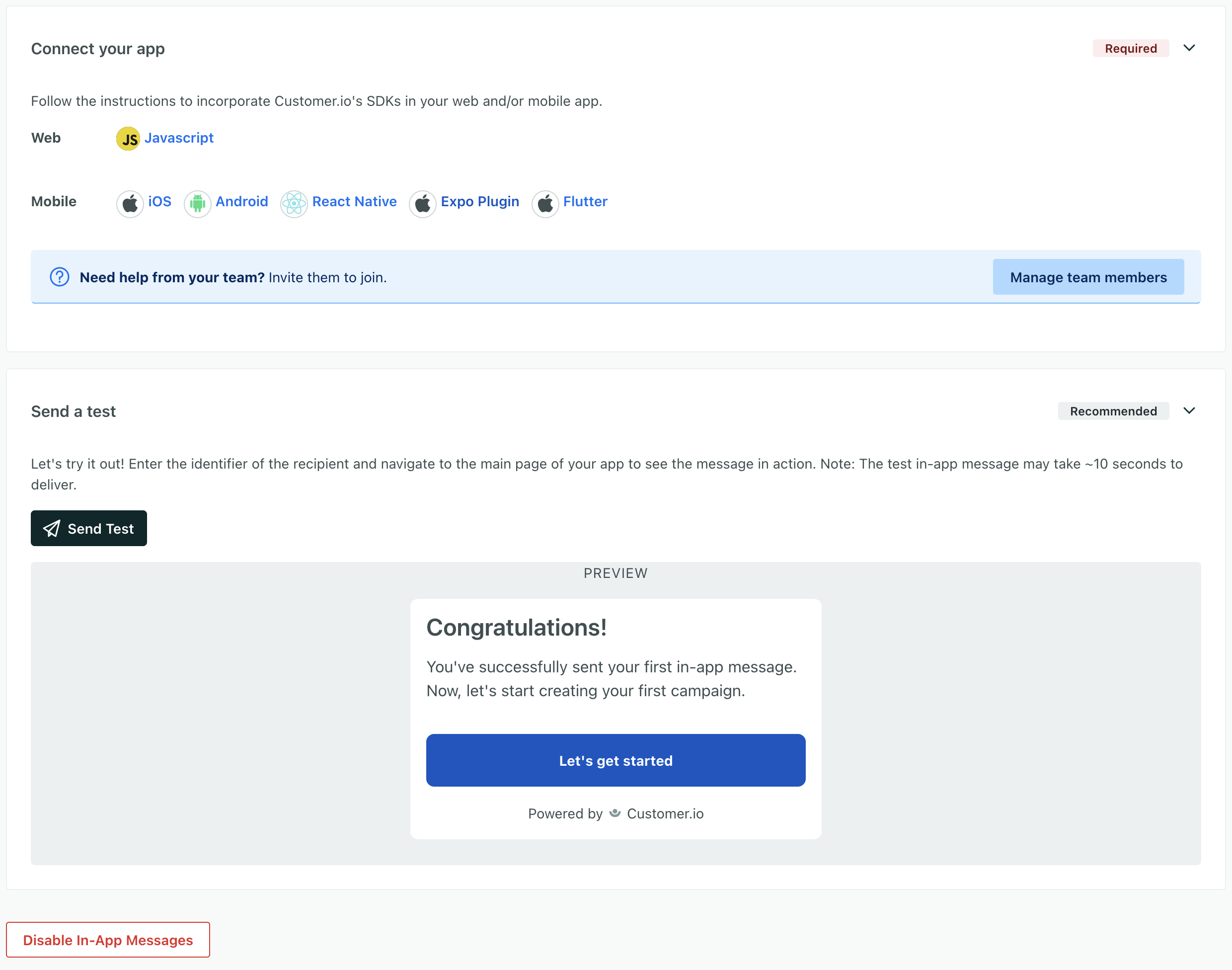
On the Workspace Settings > In-App page, we’ll show you the platforms we support with links to documentation. Until you send and receive your first message, the Connect your app step will show Required—because we assume that you have more setup to do.


You can send a test message to prove your integration on this page. When you send and successfully display your first in-app message, we’ll show that setup is complete and you’re ready to send messages to your audience!
Refresh your page or restart app after you send a test!
Before you send your first message, we poll slowly for messages. We update this rate when you send your first message—but you’ll need to refresh your page or restart your app to engage the new polling rate. If you don’t do this, it may take up to 3 minutes to see your first message!
Disable in-app messaging
Disabling in-app messaging cancels all outstanding in-app messages and prevents your campaigns from sending in-app messages in the future. If you have campaigns with in-app messages in them, you may want to remove those messages first to make sure that your campaign and broadcast workflows still make sense.
- Go to Settings > Workspace Settings > In-App.
- Click Enable or Disable.
Polling for messages
We normally check for new in-app messages every 10 seconds. But we adjust this rate when people don’t have active messages in queue to minimize unnecessary network traffic.
When you first start sending in-app messages, it may take a few minutes to ramp up in-app polling frequency to the normal rate. This won’t affect your users. But, if you have your website or app open when you send your very first test message, you’ll want to clear your cache or restart your app to see messages at the normal polling rate.
| Polling Frequency | Active Messages in Queue? | Description |
|---|---|---|
| Low (180 seconds) | No | This is the polling rate before you send your first message. We also revert to this rate if you don't send a message within 30 days after your last in-app message expires. |
| Inactive (60 seconds) | No | This is the rate for people who've received a message in the last 30 days but do not have an active message in the queue. |
| Active (10 seconds) | Yes | This is the rate for people who have an active message in the queue. |