Inline in-app messages
UpdatedHow it works
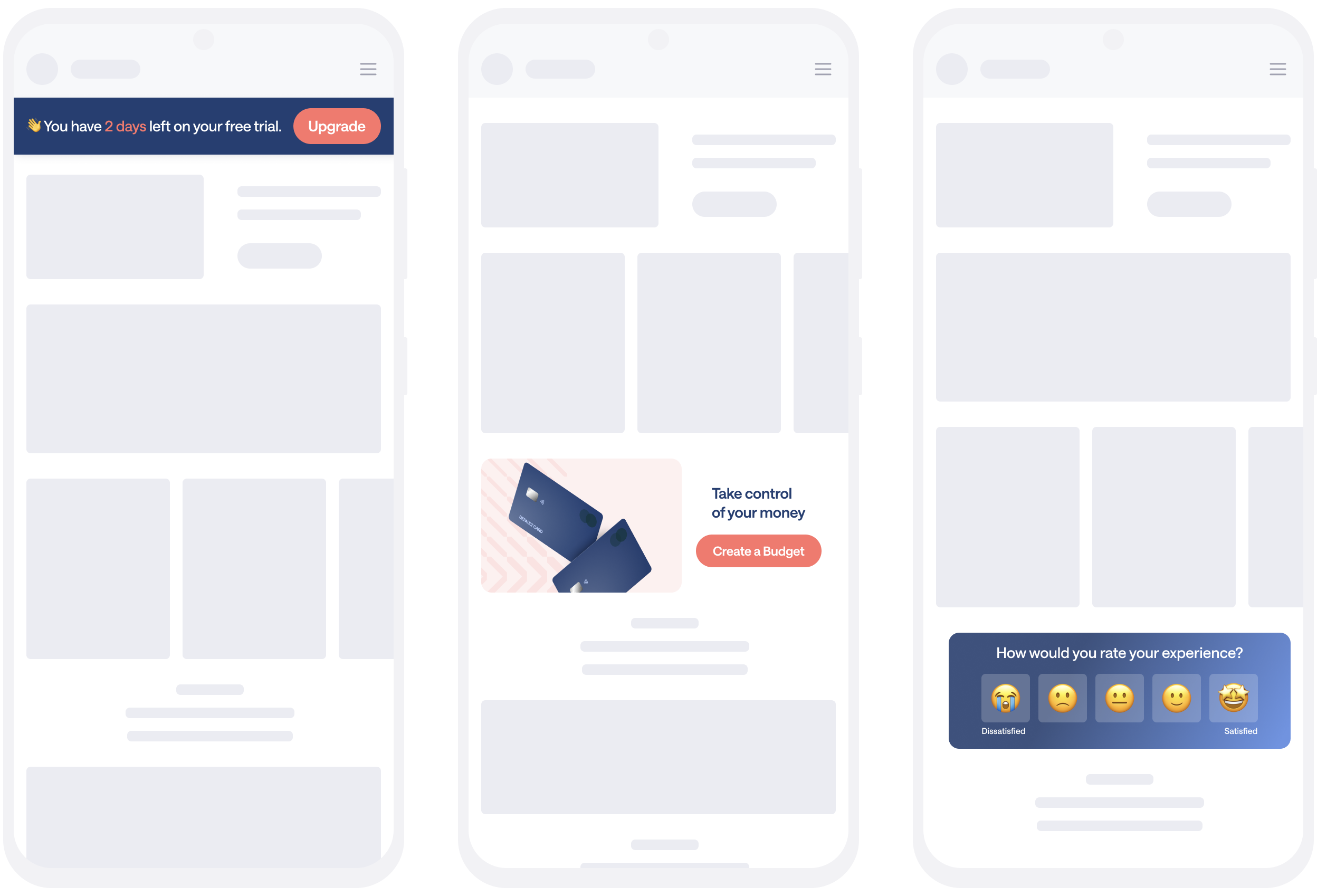
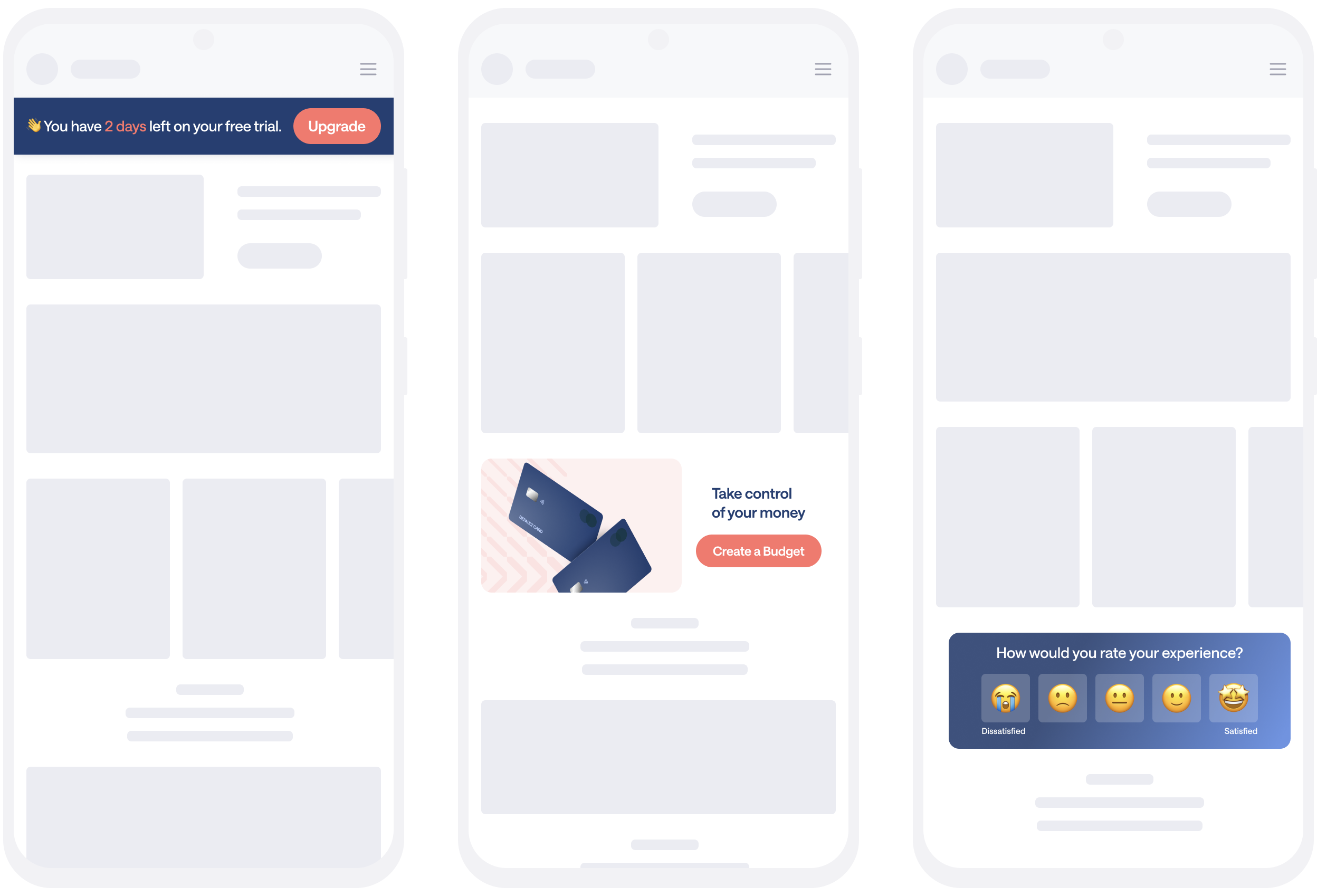
Unlike traditional in-app messages, which appear on top of your app or website, inline in-app messages act like a part of the content on your page. They let you dynamically populate parts of your app and talk to your customers without interrupting their experience.


To support inline messages, you need to add empty elements to your website or views to your app to contain your inline messages. Then, when you send an inline message, you’ll specify the Position ID of the for your inline message—the empty element or view where you want to display your message.
You might need to work with your developer or marketer counterpart to work with inline messages. For example, if you’re a marketer, you might need to work with a developer to add elements or views to your app. And, if you’re a developer, you’ll need to work with whoever sends messages to figure out where you should place inline message positions and what IDs to set for them.
in-app message) a-->b{Is the recipient on
the right page?} b-->|yes, page matches
page rules|c{Does the position
ID exist?}
c-->|yes|d(Display inlinein-app message) b-.->|no, page doesn't match page rules|e(Don't display inline
in-app message) c-.->|no|e
Set up your website for inline messages
Wherever you want to display an inline message, you’ll need to add an empty element (like a div) with an id attribute to your website.
When you set up your message in Customer.io, you’ll use the id of your element in the Position field. You can add multiple positions to your website, so you can display inline messages wherever it’s convenient for you and your users.
For example:
<div id="inline-message-container"></div>
Avoid setting height and other constraints on your position element. Our SDKs automatically adjust the size of the container when messages load or users interact with them. Setting a fixed height might interfere with message rendering.
Set up your mobile app for inline messages
To support inline messages in your mobile app, you’ll need to:
- Update to a version of our SDK that supports inline messages. See the table below for minimum version requirements.
- Add views to your app where you want to populate content from Customer.io. When you set up your message in Customer.io, you’ll use the ID of your view in the Position field.
Avoid setting height and other constraints on the view in your app. Our SDKs automatically adjust the size of the view when messages load or users interact with them. Setting a fixed height might interfere with your message.
| Platform | Minimum SDK version |
|---|---|
| iOS | 3.8 |
| Android | 4.6 |
| React Native | 4.4 |
| Flutter | 2.3 |
| Expo | 2.1 |
Send an inline in-app message
Before you can send inline messages, make sure that you’ve set up your website or mobile app to support inline messages.
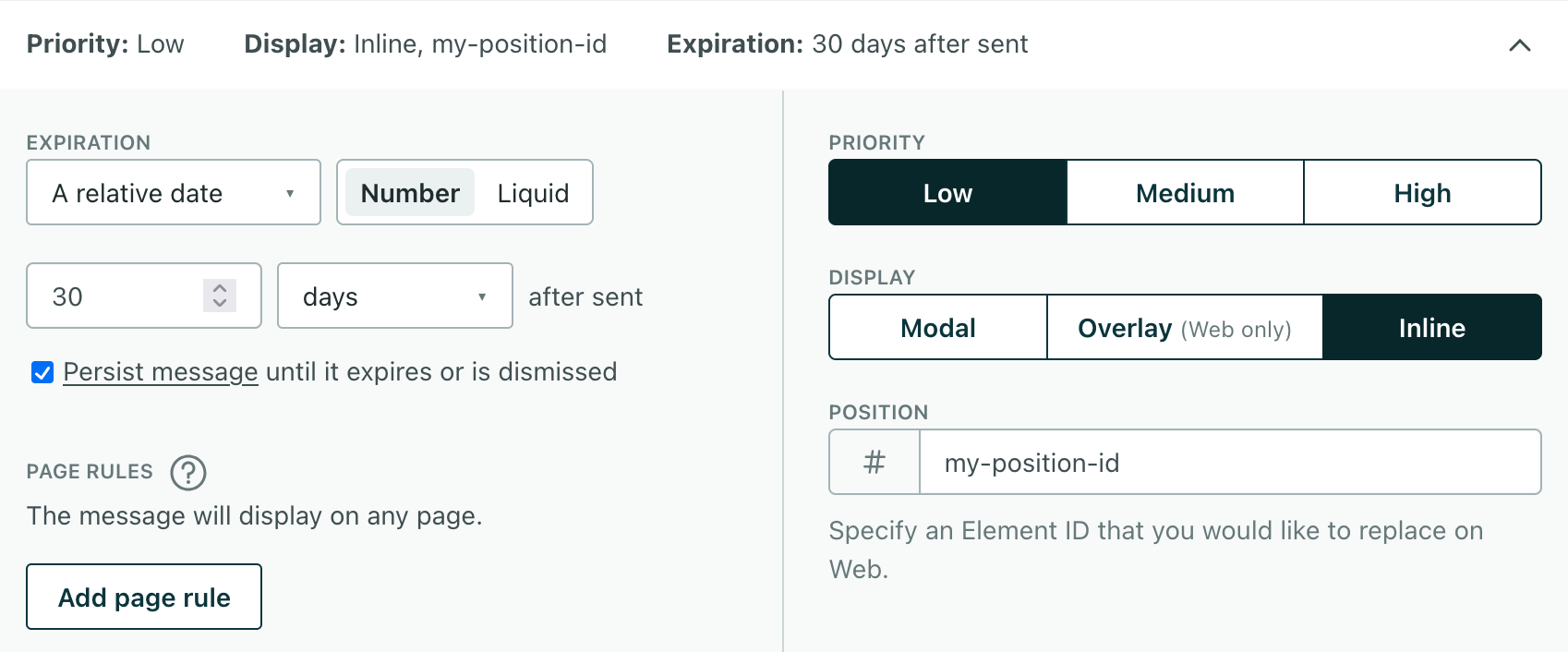
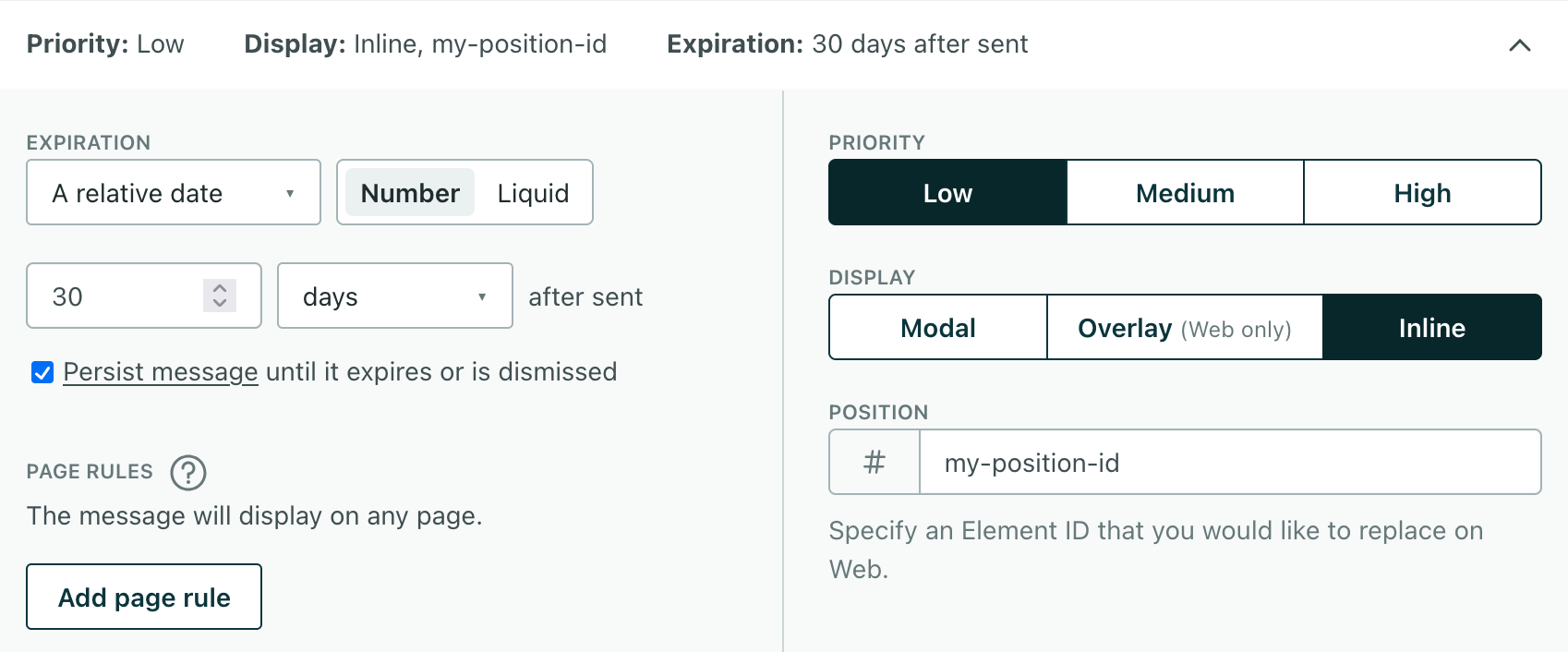
When you set up your message, you’ll select the Inline Display option and set the Position ID where you want to display your message. The position ID is the id attribute of an element you want to replace on a page or screen; you might need to talk to a developer to get your position ID.
We recommend that you set your inline message to persist until it expires or is dismissed. That way, you aren’t left with an empty spot in your app or website.


Message priority for inline messages
The priority setting for messages only affects the order of delivery; we won’t replace messages that are already displayed based on priority.
If you send multiple inline messages to the same Position ID, and a user hasn’t received a message yet, we’ll display the highest-priority message. But if a user has already received a message, the next message will only appear when the user dismisses the current message, or the current message expires, regardless of priority.
For example, if a person visits a page and gets a low-priority inline message, then you send a higher-priority message to the same Position ID, they’ll continue to see the low-priority message until they dismiss it.
Time to display
We poll for in-app messages when a customer opens your website or app. This means that when a customer first opens your app or website, it might take a moment for the message to appear.
But we’ll cache the message in the user’s browser or app when it first appears to the user, so it’ll continue to appear when a customer refreshes or returns to your app or website.
Inline message metrics
When you send a message, we’ll record that it’s been Sent. Your message sits in queue until a person opens your app or website. When people visit your app and we display the message, we’ll show that it’s been Opened—and then it becomes eligible for subsequent metrics like clicks, etc.
We don’t record subsequent impressions. If you set up your message to persist (which we recommend), it’ll cache on the client and continue to display until it expires or is dismissed—but we’ll only record the Opened metric when we first deliver the message.
Why is my message sent but not opened?
When you send a message, it waits in queue until someone opens your app or website. It’s typical that messages remain in the Sent state for a while. But if you notice that most, or all, of your messages remain in the Sent state, you should check that:
- The Position ID exists. Make sure you typed the correct ID in the Position field.
- Your message’s page rule specifies pages in your website or app where the Position ID doesn’t exist. If you send your message on pages where the Position ID doesn’t exist, we won’t display your message.
in-app message) a-->|message is Sent|b{Is the recipient on
the right page?} b-->|yes, page matches
page rules|c{Does
Position ID exist?}
c-->|yes, message is Opened|d(Display inlinein-app message) b-.->|no, message remains Sent|e(Don't display inline
in-app message) c-.->|no, message remains Sent|e

