What's the Last Visited field, and how do I use it?
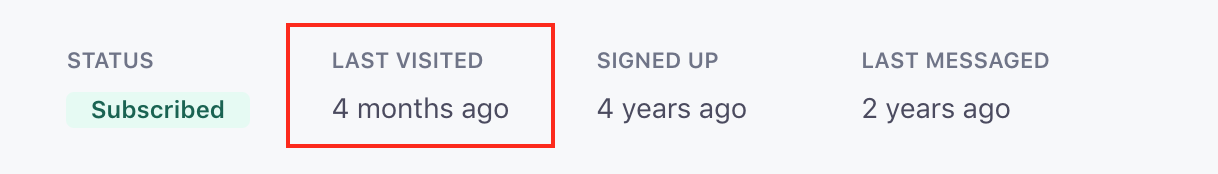
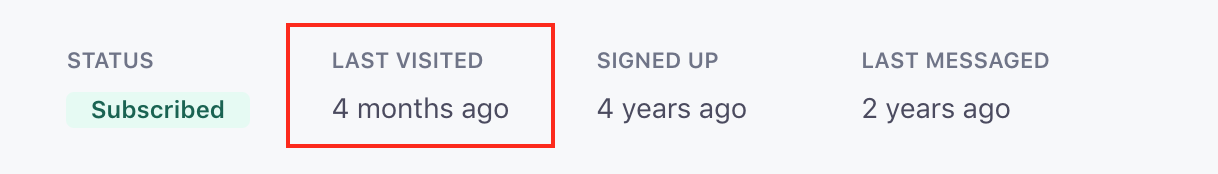
UpdatedYou may have noticed that each person in your Customer.io account has a Last Visited field:


If this field is blank in your account, there are several ways to set up and make use of it.
Updating Last Visited with page views
By default, the “Last Visited” attribute is updated based on page view activity. For profiles where page views exist, we will update “Last Visited” accordingly.
Page views can be tracked using one of two options:
- Adding our JavaScript snippet to each page you want to track. The snippet will automatically track page views on pages where the snippet is present.
- Making event calls to our API with the
typeset topage.
Sending page views for Last Visited via Segment
If you’re integrating with us via Segment, their page call lets you record whenever a user sees a page of your website or app, and sends them to Customer.io. If you’re having trouble with this, we can help you troubleshoot! Email us with the following:
- The date and time (as precise as possible) of the API calls that were made.
- The exact code & data used to call the API, ideally shared in a Gist or via Pastebin to keep formatting intact.
- Some sample users that should have received the calls (their
idand/or email).
Updating last visited with mobile screen views
We automatically update your audience’s “Last Visited” attributes when you send screen events, indicating that someone opened a screen in your app.
You can track screen views by integrating with our SDKs or writing your own custom code to send events using the Track API. Our SDKs support automatic screen tracking, making it much easier to implement screen view events.
Updating Last Visited by sending attributes
If you want to update the “Last Visited” field without relying on page views, you can also pass over the attribute _last_visit with the timestamp of the last visit in unix (seconds since epoch format) when making identify calls to Customer.io through your integration.
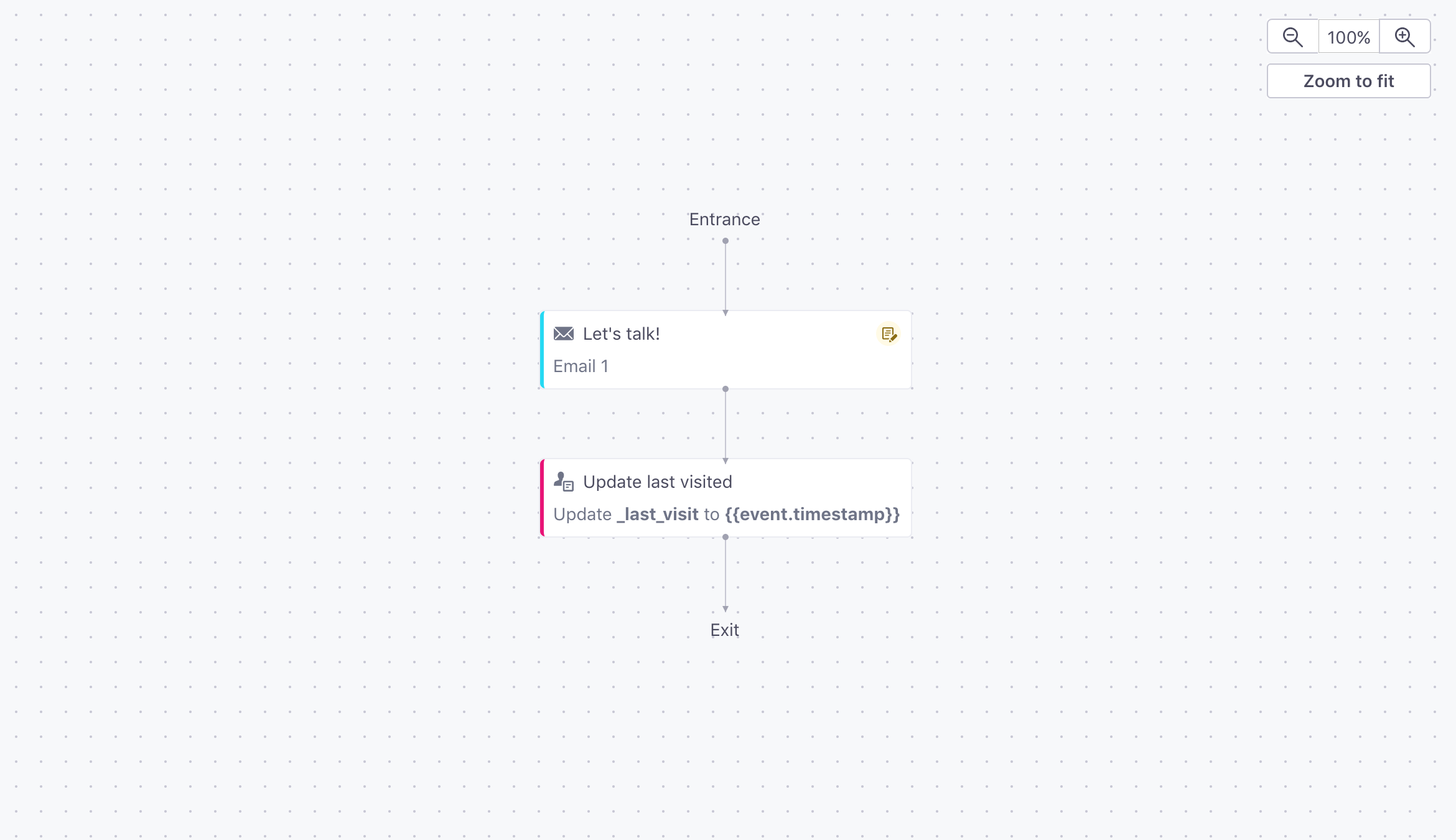
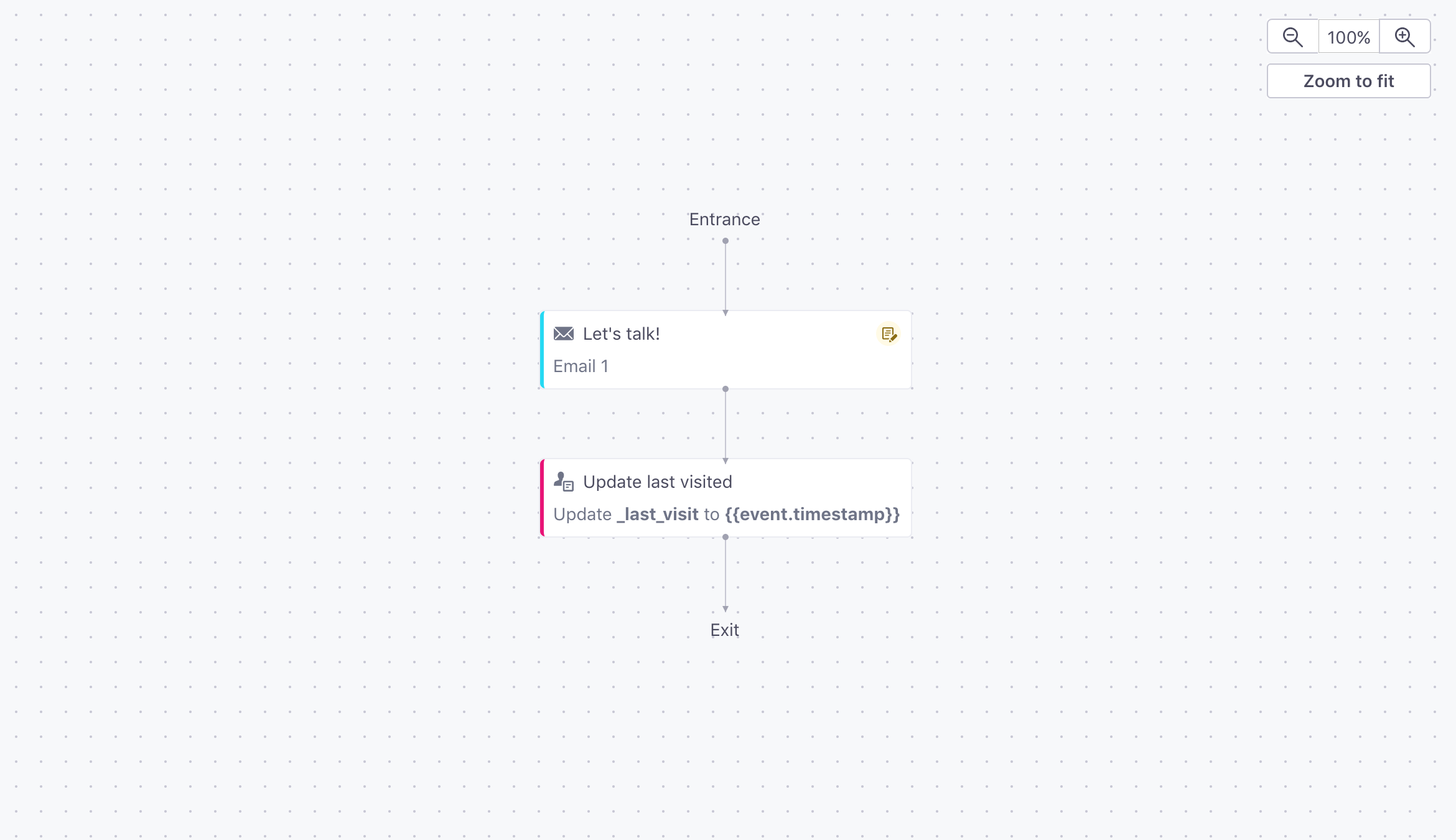
Within Customer.io, you can do this within event triggered campaigns by adding an Create or update person action your workflow. For example, if I wanted “Last Visited” to update whenever a user last signed in and saw my app’s home page, this is how that might be set up:


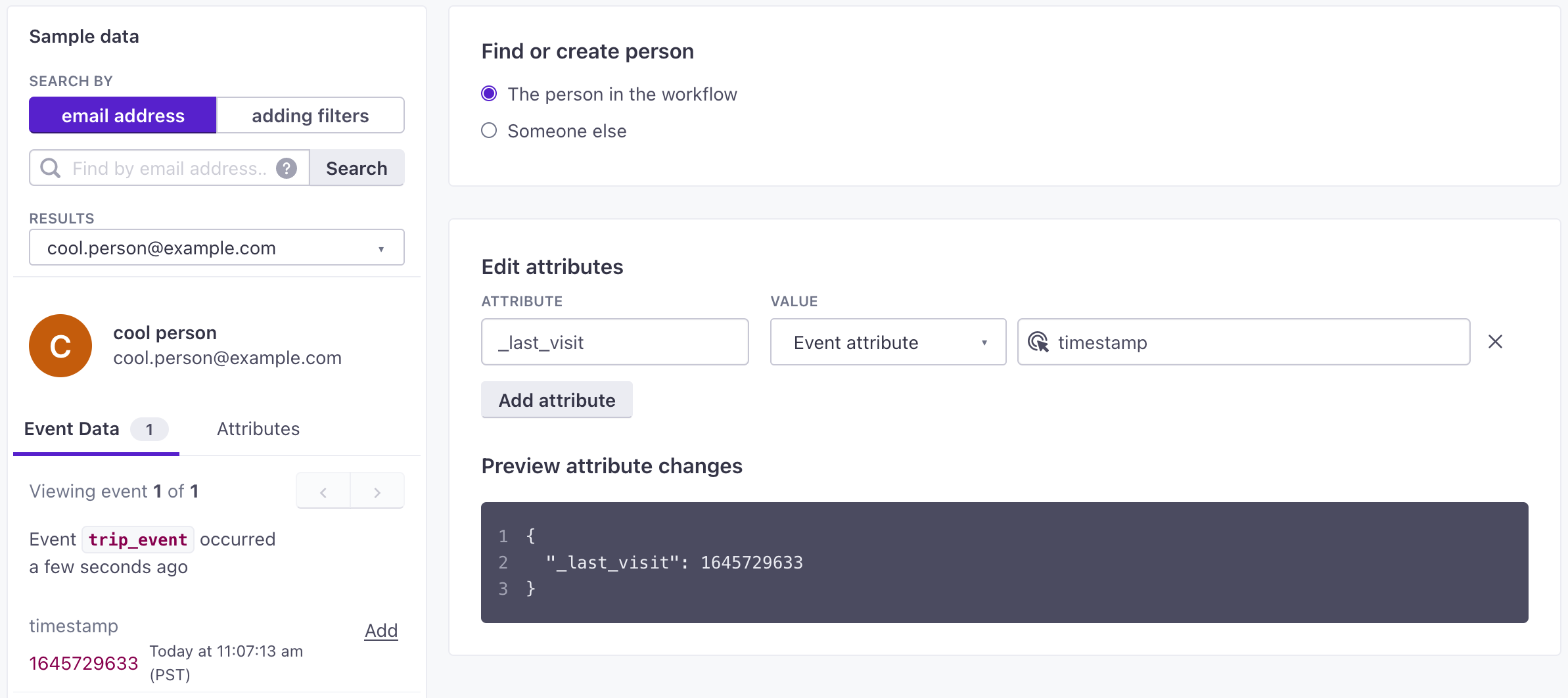
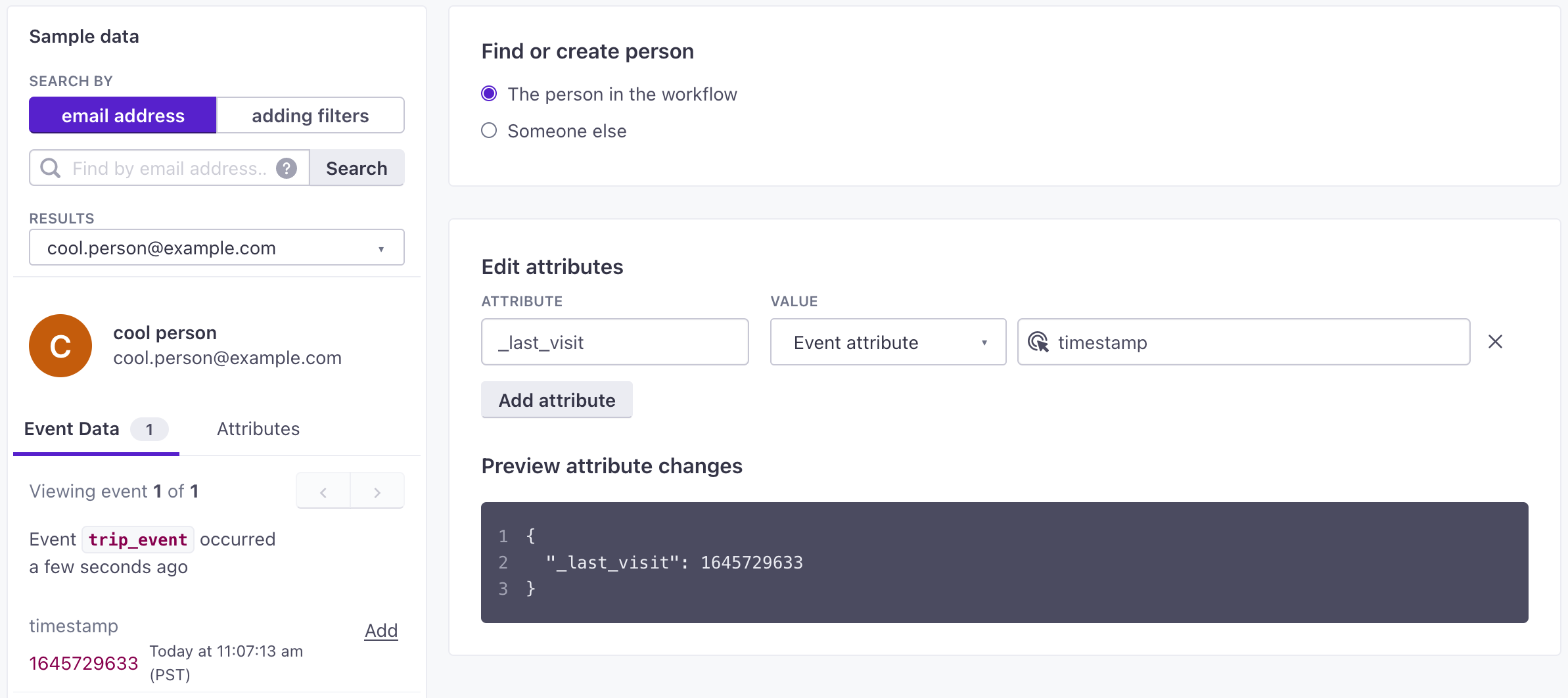
The trigger would be an event (signing in, viewing the page, or interacting with a certain interface element on that page, to name a few event examples), and the specific Create or update person action looks like this:


When the event occurs, the “Last Visited” field will be updated with that event’s timestamp– that’s what {{event_timestamp}}will do.
Note that this won’t be seen in a user’s Activity feed (because _last_visit is a special internal attribute), but their Last Visited field will update.
Filtering/Segmenting by Last Visited
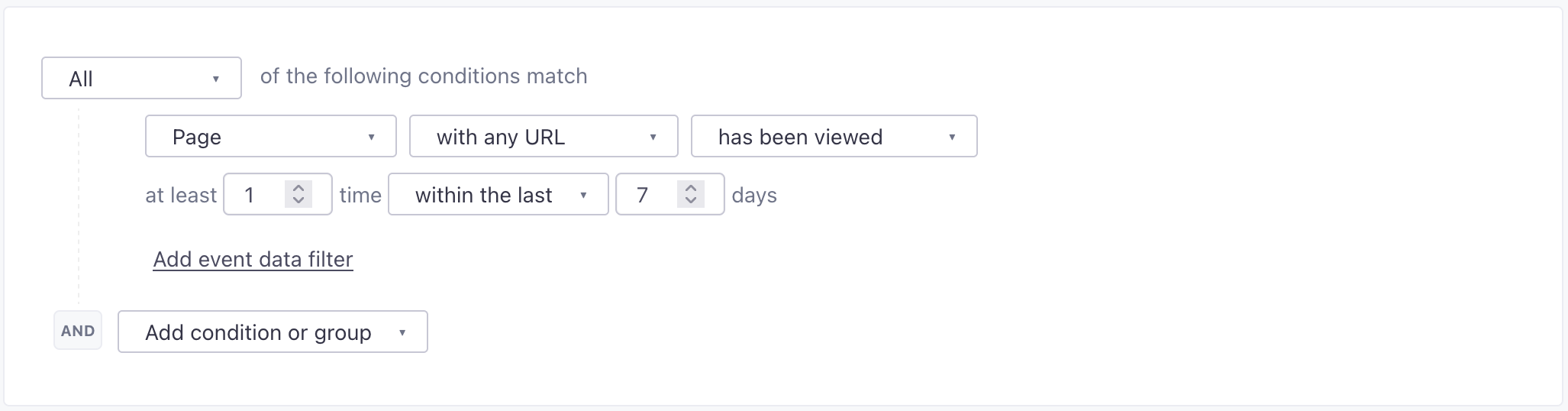
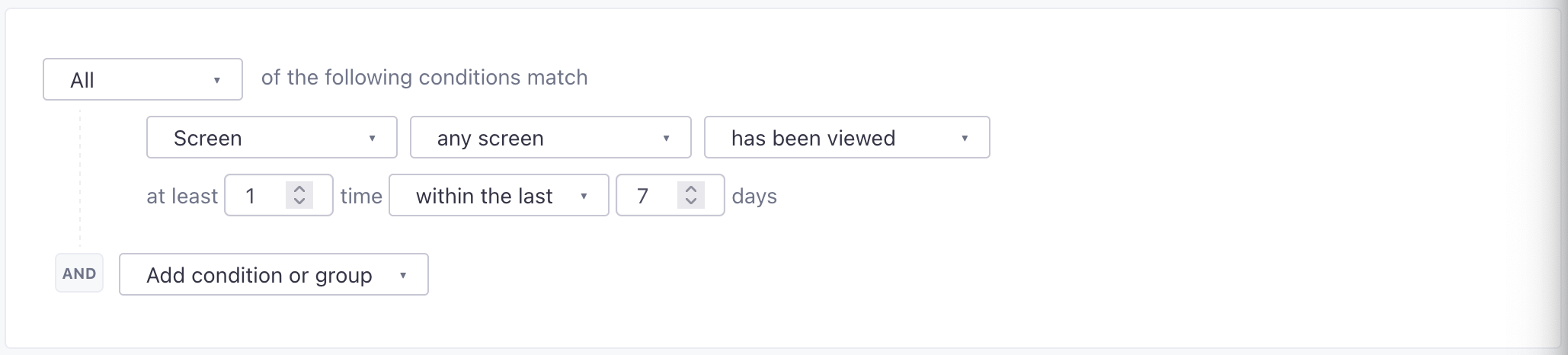
You can’t segment on a last visited attribute directly. But if you’re tracking page or screen views, you can get a similar result by looking for people with a Page or Screen condition and use the Refine option to set a time frame.
Keep in mind that we can only match URLs or screens that your integration is sends in your page or screen events! We have a whole page to help you segment based on page views that can help set up the right conditions.