Preview email in Design Studio
BetaThis feature is new and we're actively working on it. UpdatedPreview your emails to make sure your messaging and styling work across different settings in people’s browsers and email clients.
This article covers how to preview messages within Design Studio
To preview a Design Studio message within a campaign, check out Connect an email to an automation.
To request review from teammates without access to Customer.io, you can send them a test message, share a screenshot, and more! It’s always a good idea to send yourself a test message so you know how your email looks in your inbox.
Check out Add & preview liquid for more information on personalizing your messages with liquid data.
Access preview settings
In the visual editor, you can preview a few settings while you edit:


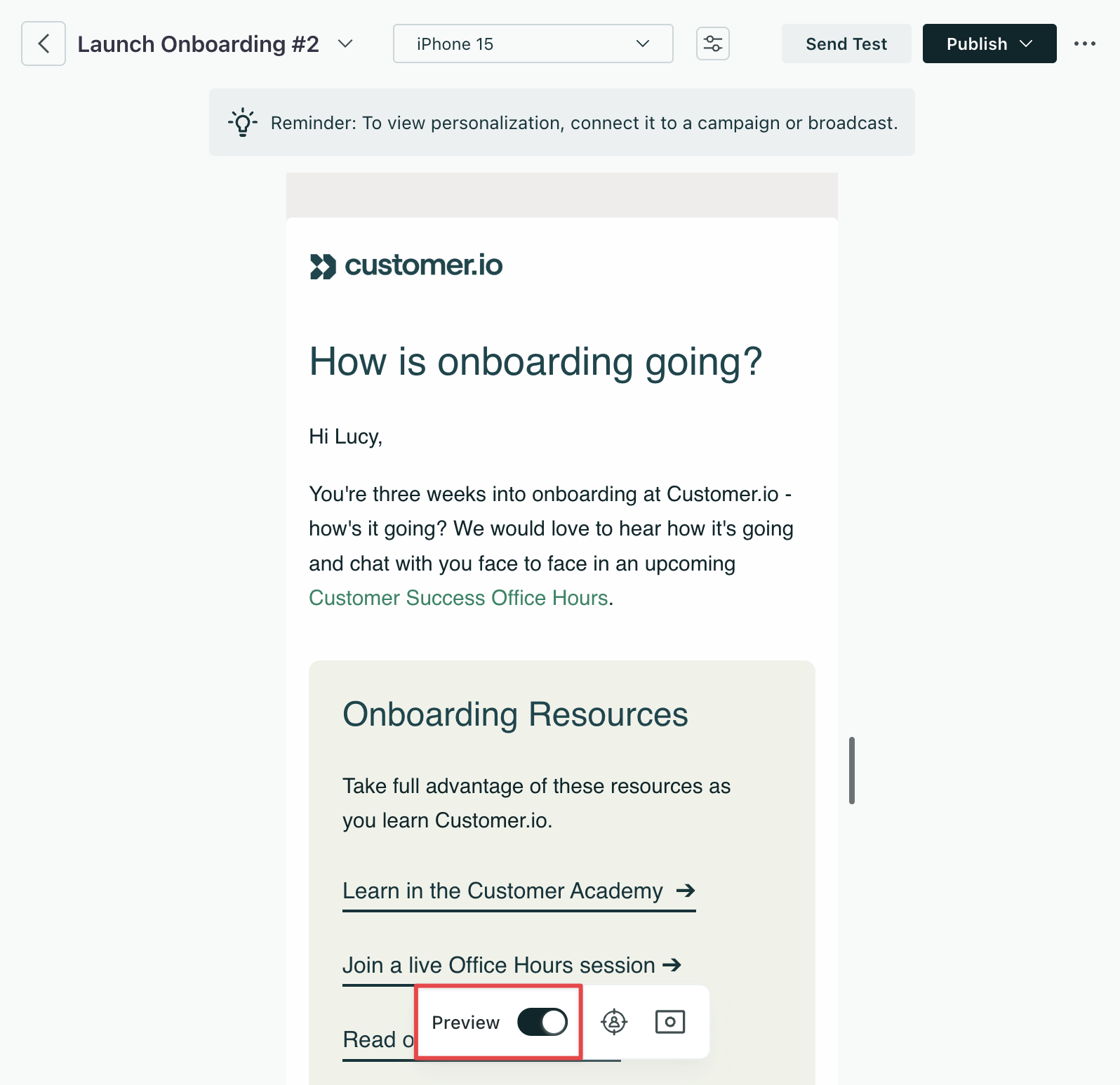
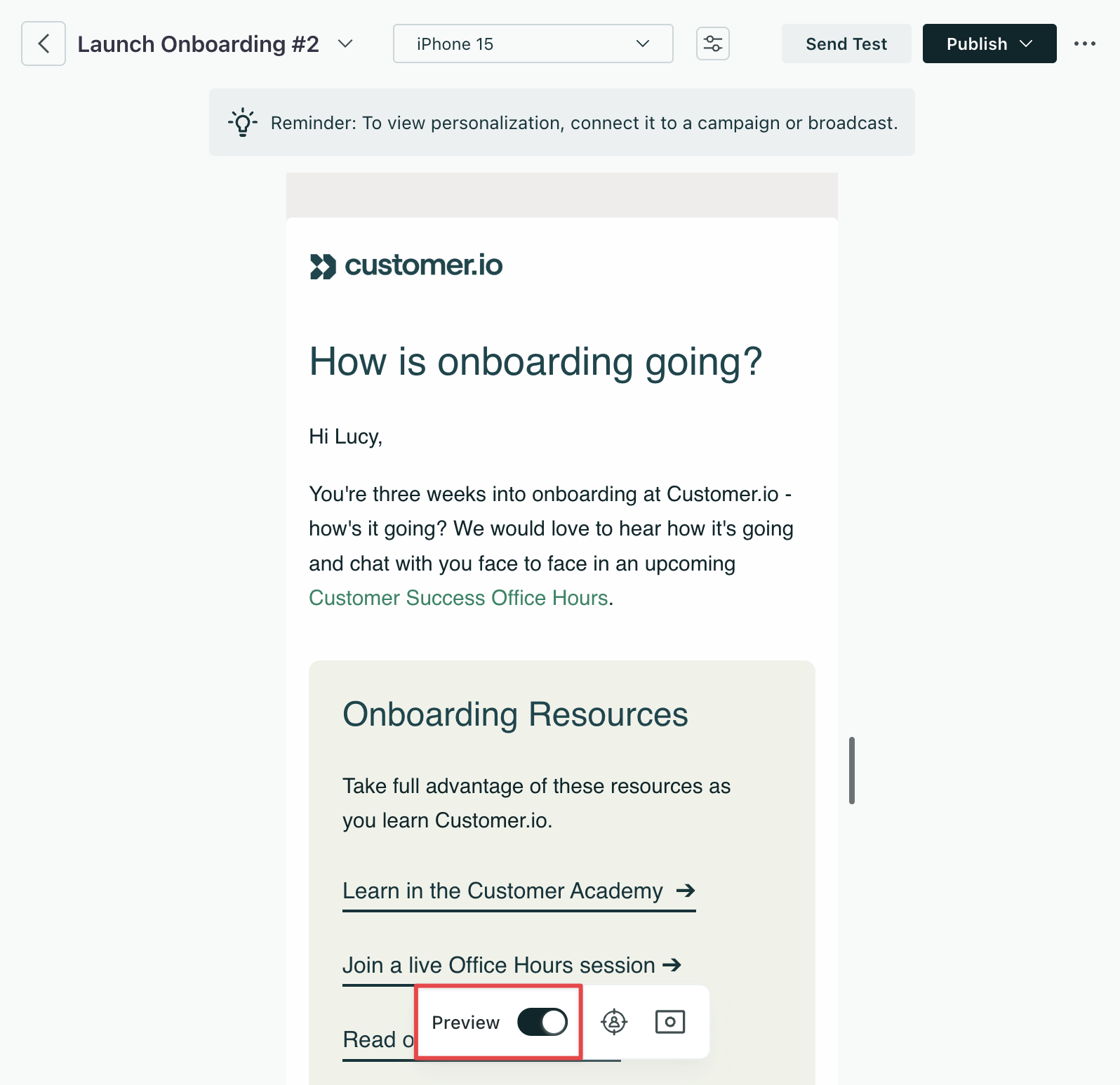
A more in-depth preview is available when you turn on Preview in the canvas toolbar. From this view, you can preview liquid, review across device dimensions, and simulate blocked images and visual impairments.


Check responsiveness
Preview your message at different heights and widths to make sure that your email is responsive on devices of all sizes.
In the visual editor, turn the preview toggle on in the canvas toolbar. Then open the dropdown menu at the top. Choose between Desktop, Mobile, Responsive, or specific devices. You can also click + drag the right or bottom border to adjust the size of the preview window.
Preview controls
Click to preview your message with different visual settings. You can block images, change your color scheme, or adjust for visual impairments.
Block images
You can see how your message looks without images loaded by clicking Block images in the preview controls dropdown.
Some email clients have remote content loading disabled by default, requiring email recipients to manually opt-in to image loading for each email. If your email contains crucial content inside images, the recipients may miss out on this information without images loaded.
Being able to see this difference allows you to modify your emails so they still contain the information you wish to convey even when images are blocked. Always include alt text in case the images don’t load too so your recipients understand what the image was meant to convey.
Block styles
Some email clients don’t support <style> or <link> blocks and only render inline styles. To check how your message looks when they’re blocked, click Block styles in the preview controls dropdown. Use this feature to check embedded styles like responsive layouts, web fonts, and interactive styles (hover, checkboxes, radio buttons, etc).
If you encounter an issue when styles are blocked, you may be able to modify your styles to improve your design:
- Column stacking—You’ll have to decide whether you want both the desktop and mobile experiences to stack horizontally or vertically. You won’t be able to specify responsive styling.
- Web fonts—These require styles in a
<link>element, so there’s no way to maintain these fonts when clients block your styles. - Hover styles—They require embedded styles, so there’s no way to maintain hover styles when clients block them.
Learn more about which email clients support <style> and <link> elements.
Color scheme
Preview your color scheme to make sure your message will be visible to everyone in your audience.
Choose between Light mode, Dark mode, or Forced dark mode.
For Dark Mode to work, you must add specific code to your message.
Forced dark mode emulates color inversion that email clients do. Some email clients—including Outlook and Gmail, will find areas of your email with dark text and light background and flip them to match the user’s Dark Mode preference. We don’t have full control over these cases, so it’s always a good idea to test your images and colors.
Visual impairments
You can simulate a variety of visual impairments to help you design inclusive emails and support your entire audience.
You can filter for:
- Protanopia: Red-green
- Deuteranopia: Red-green
- Tritanopia: Blue-yellow
- Achromatopsia: Total
You can only apply one filter at a time.

