Rudderstack (Legacy)
UpdatedSet up Customer.io as a Rudderstack Destination, connecting data from any of Rudderstack’s source integrations to your workspace.
You can find the open-source transformer code for this destination in Rudderstack’s GitHub repository.
How it works
When you set up Customer.io as a Rudderstack Destination, Rudderstack adds, updates, and sends events representing people to Customer.io from one or more sources.
Rudderstack supports the same set of calls as our Pipelines API, with similar payload structures. This page provides some examples of source calls you can make to forward data to Customer.io using Rudderstack’s JavaScript snippet. You’ll see Rudderstack’s complete Customer.io destination specifications in their documentation.
For all requests, Rudderstack identifies a person by userId or anonymousId, where a userId matches a person’s id in Customer.io.
Before you begin
Make sure that you’re using Rudderstack in a mode that supports your Customer.io integration. In Cloud mode, Rudderstack’s SDK sends events directly to Rudderstack, where they transform data and route it to Customer.io. In Device mode, you use a client-specific library in your app to forward information directly to Customer.io (without it going to Rudderstack first).
Before you configure this integration, consider whether or not you can support Customer.io in device or cloud mode:
| Connection | Web | Mobile | Server |
|---|---|---|---|
| Device mode | ✅ | ❌ | ❌ |
| Cloud mode | ✅ | ✅ | ✅ |
To learn more about the differences between Rudderstack’s Cloud and Device modes check out their connection modes guide.
Set up a Rudderstack integration
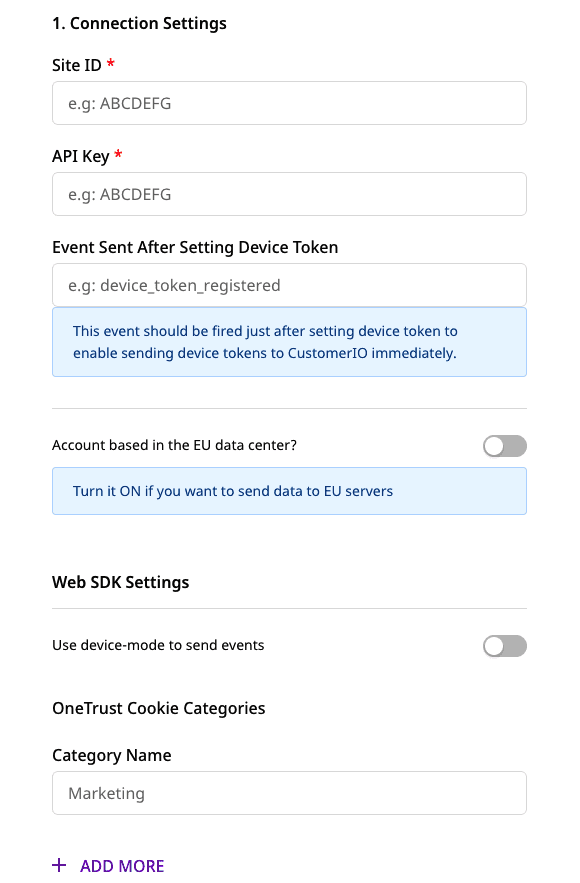
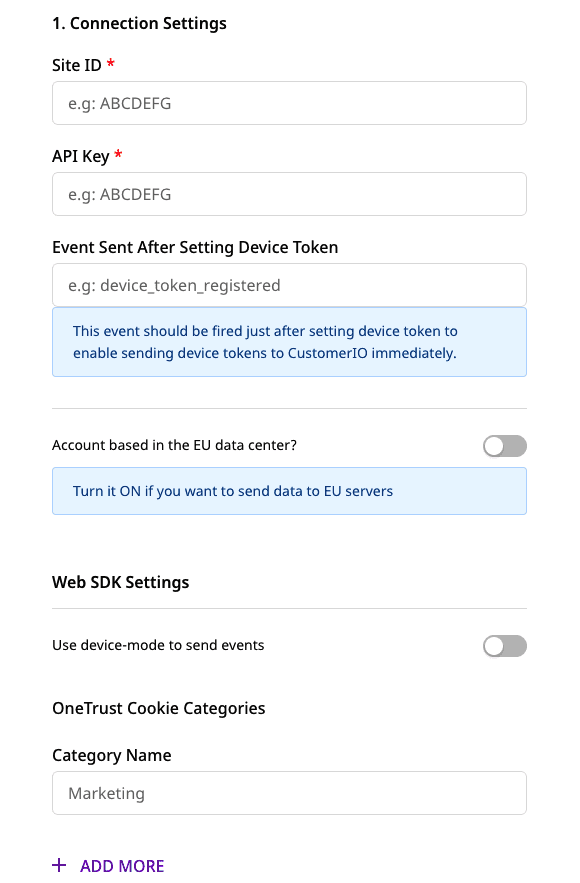
You’ll set up this integration almost entirely within Rudderstack. As a part of this integration, you’ll need to provide Rudderstack with your Track API credentials: your Site ID and API Key.
- Go to your RudderStack dashboard and click Add Destination.
- Pick Customer.io from the list of destinations, and provide a name for your new destination. If you use Rudderstack to connect with more than one workspace, you might want to name your destination for your workspace in Customer.io.
- Select a Source to connect with your destination and click Next.
- Enter the Site ID and API Key for your Customer.io workspace.
You can find your Customer.io Site ID and API Key credentials under Data & Integrations > Integrations > Customer.io API.


- Enter the name of the event you want to send to Customer.io when someone registers a device.
- (Optional) Enable Device mode for the web SDK if you want to send events directly from your client to Customer.io. However, you can only use Device mode with your Web implementation.
- Enter OneTrust category name that maps OneTrust consent settings to RudderStack’s consent purposes.
- Click Next.
Rudderstack is now set up to send events and calls into Customer.io
Identify
The identify call sends the event data from Rudderstack to Customer.io with the properties that you pass as the RudderStack traits. For more information about identify calls, see RudderStack’s API specification.
RudderStack sends the createdAt field as created_at in Customer.io to register user sign up time in the dashboard. If you don’t send createdAt, created_at is not sent in to Customer.io.
If your request doesn’t include userId, Rudderstack substitutes an anonymousId.
rudderanalytics.identify("my-userID", {
name: "Tintin",
city: "Brussels",
country: "Belgium",
email: "tintin@herge.com"
});
// created at is not present in this request so
// Rudderstack appends the request with the current timestamp.
Group
The group call lets you manipulate objectsAn object is a non-person entity that you can associate with one or more people—like a company, account, or online course. and relationships in Customer.io. If you have multiple object types in your system, you can specify the object type with objectTypeId. This defaults to 1 (the first object type in your system) if you don’t include it in your call.
The call hinges on the action property, which has four accepted values:
identify: adds or updates an object. If you’re using the Rudderstack JavaScript snippet, this action also relates the currently-identified user to the group.delete: removes an object.add_relationships: sets a relationship between the object and a user.delete_relationships: removes a relationship between the object and a user.
rudderanalytics.group("objectId", {
objectTypeId: 2,
action: "identify",
traits: {
classTitle: "Customer.io 101",
teacher: "docs@customer.io"
}
})
Page
The Customer.io JavaScript snippet captures page views automatically. However, if you want to pass additional properties, you can call rudderanalytics.page(). This sends the page event with additional properties that you want to pass in your page event.
// "home" is the name of the page.
rudderanalytics.page("home", {
path: "path",
url: "url",
title: "title",
search: "search",
referrer: "referrer",
});
Screen
Rudderstack’s screen call records screen views for users in your app. If you turned on screen views in your Rudderstack app implementation from the iOS or Android SDKs, these events register as Viewed <screen name> Screen in the Activities tab for the user in Rudderstack.
Rudderstack forwards the properties in the screen call to Customer.io dashboard as it is.
Here is a sample screen call using RudderStack iOS SDK:
[[RudderClient sharedInstance] screen:@"Main"
properties:@{@"prop_key" : @"prop_value"}];
Track
The rudderanalytics.track() call passes event properties to Customer.io. For more information about Rudderstack’s track call, see their API specification.
rudderanalytics.track("Track me", {
category: "category",
label: "label",
value: "value",
});
Anonymous events cannot have a name over 100 bytes. Rudderstack trims event names over 100 bytes for you.
Register device tokens from Rudderstack
Rudderstack registers a deviceToken in Customer.io on the following application lifecycle events:
Application InstalledApplication OpenedApplication Unistalled
To send device tokens to Customer.io, you need to enable trackApplicationLifecycleEvents in your Rudderstack SDK implementation and register users’ deviceToken after initializing the SDK.
Example for registering deviceToken is as follows:

