Set global styles
BetaThis feature is new and we're actively working on it. UpdatedGlobal styles in Design Studio let you define reusable design elements—like colors and fonts—that apply across emails made in Design Studio and in-app messages.
You’ll add global styles—your colors, fonts, spacing, and radii—then assign them to standard elements—headings, paragraphs, links, and buttons.
This way, your components will default to styles that best support your brand, making it easy to keep your messages consistent no matter the content, or how many people are making edits.
Global styles now apply to in-app messages!
Styles apply differently to in-app messages than they do to emails, so make sure you check out our article on using global styles with in-app messages.
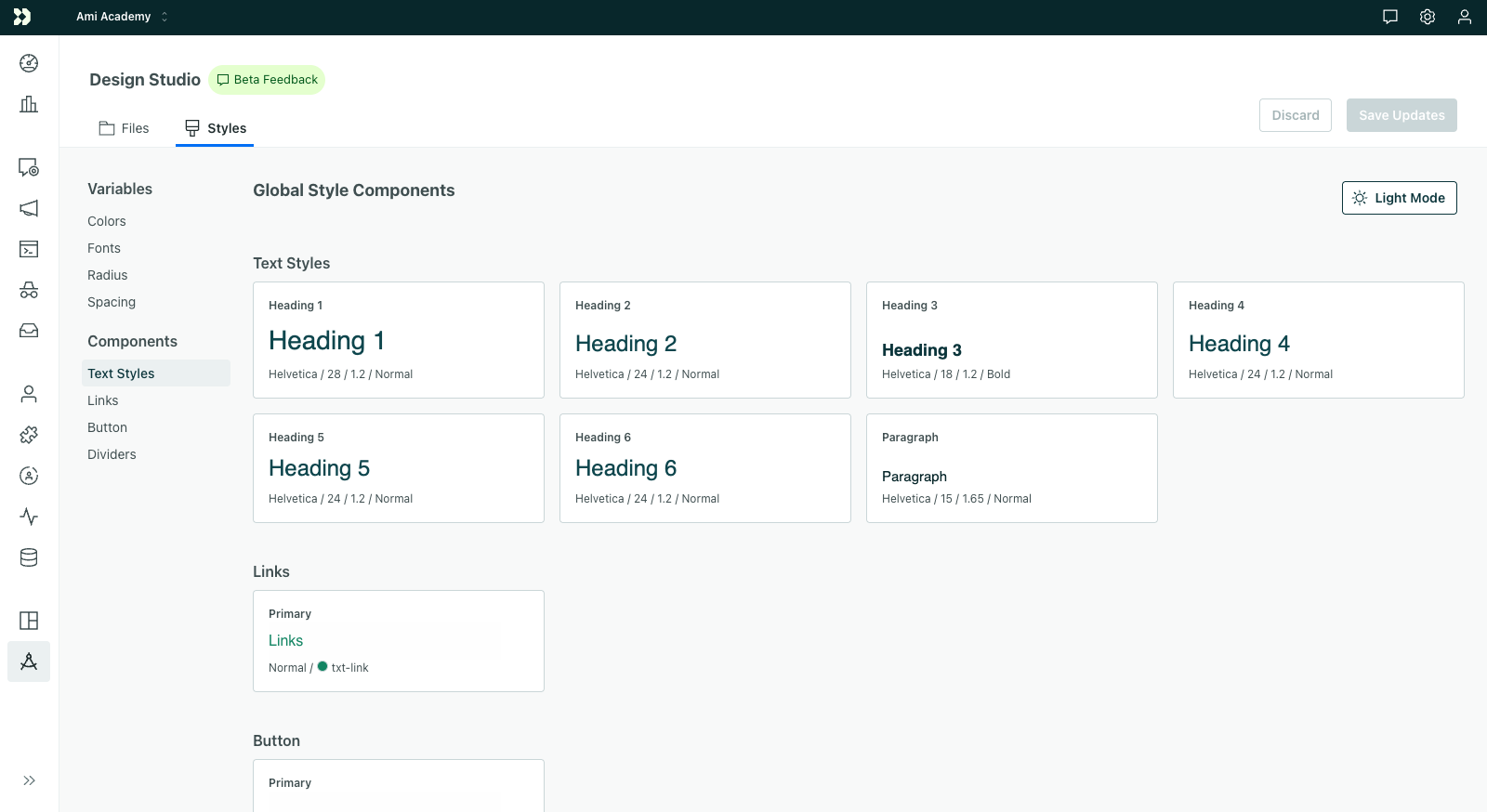
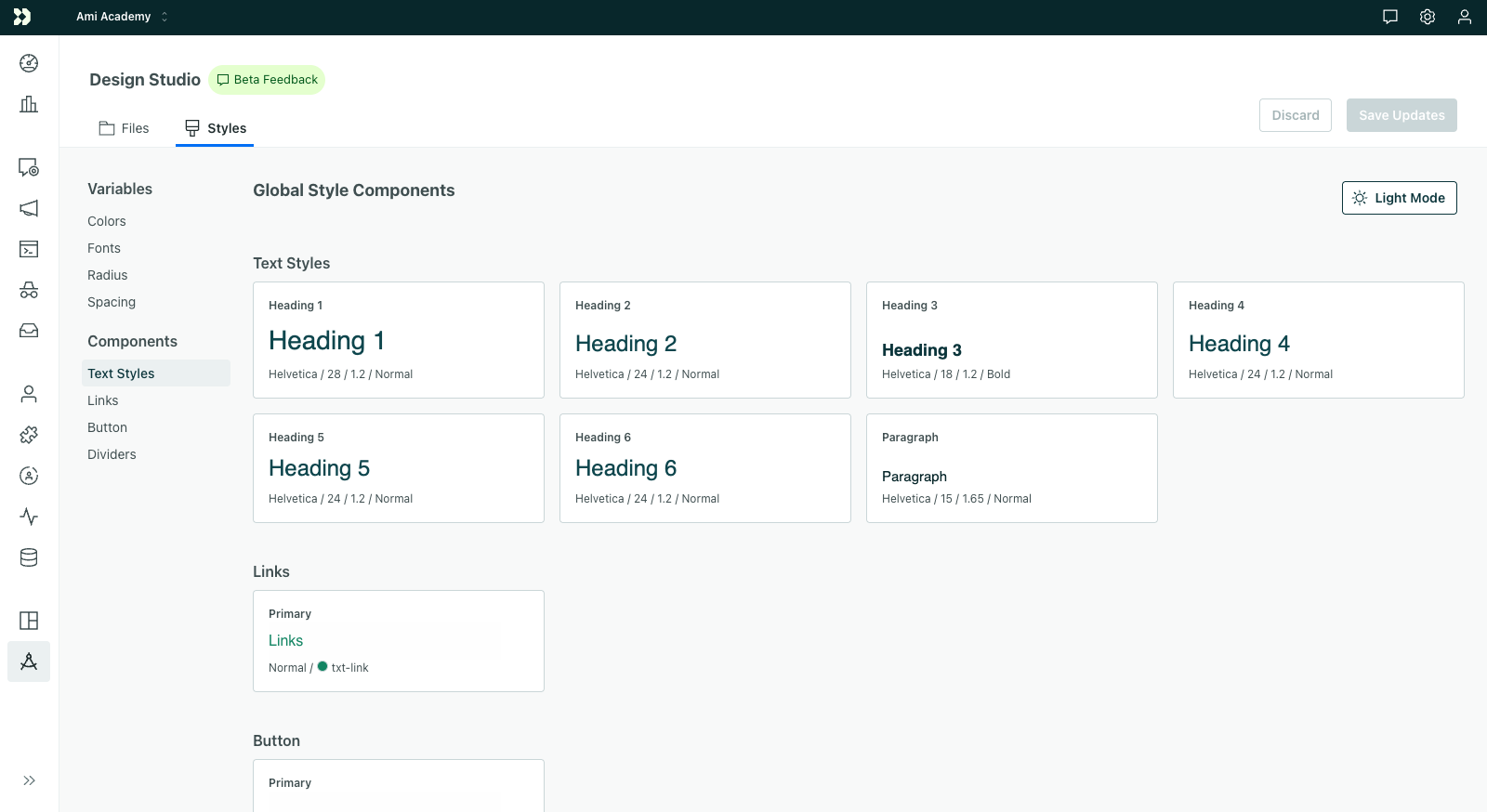
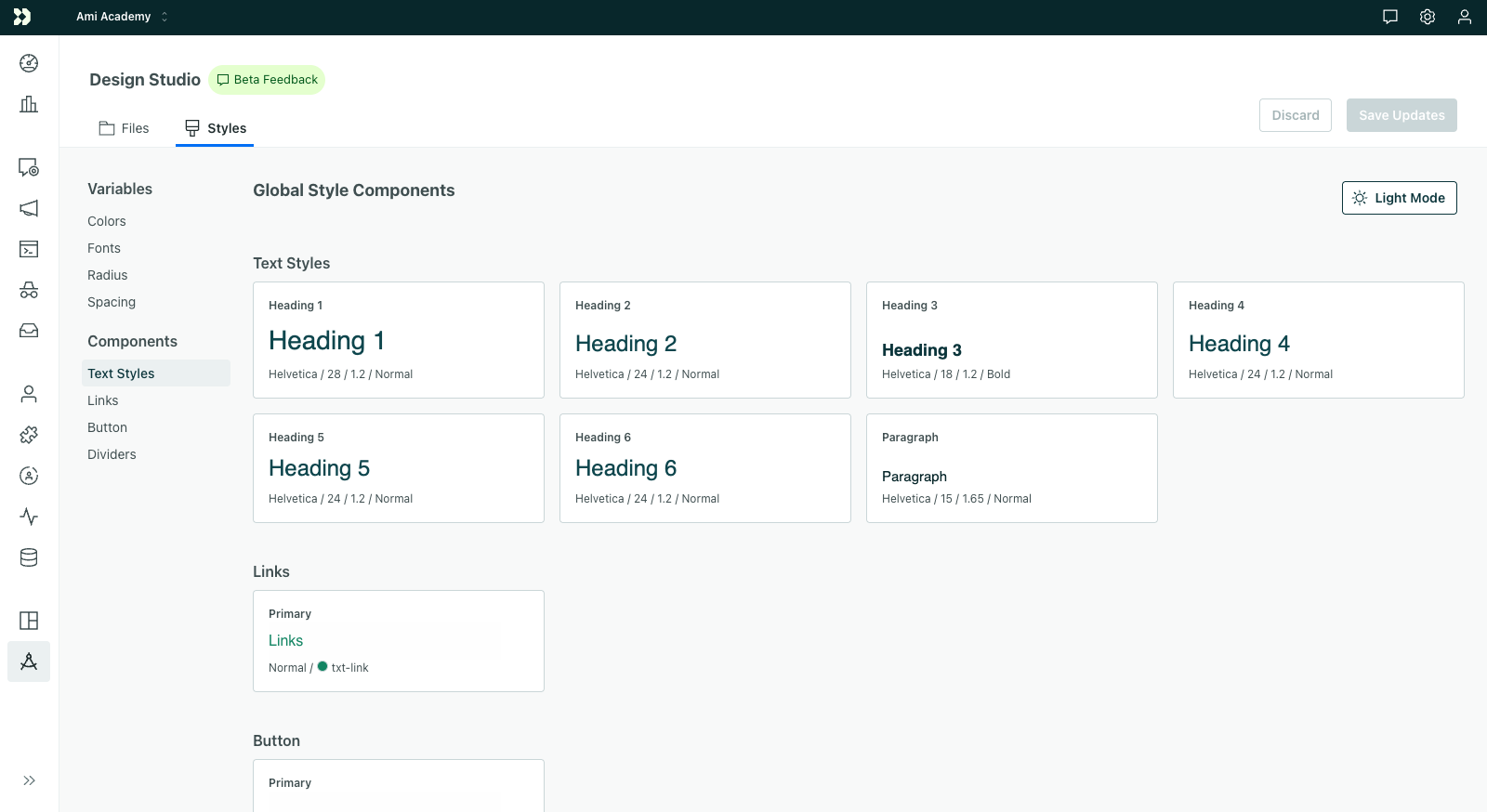
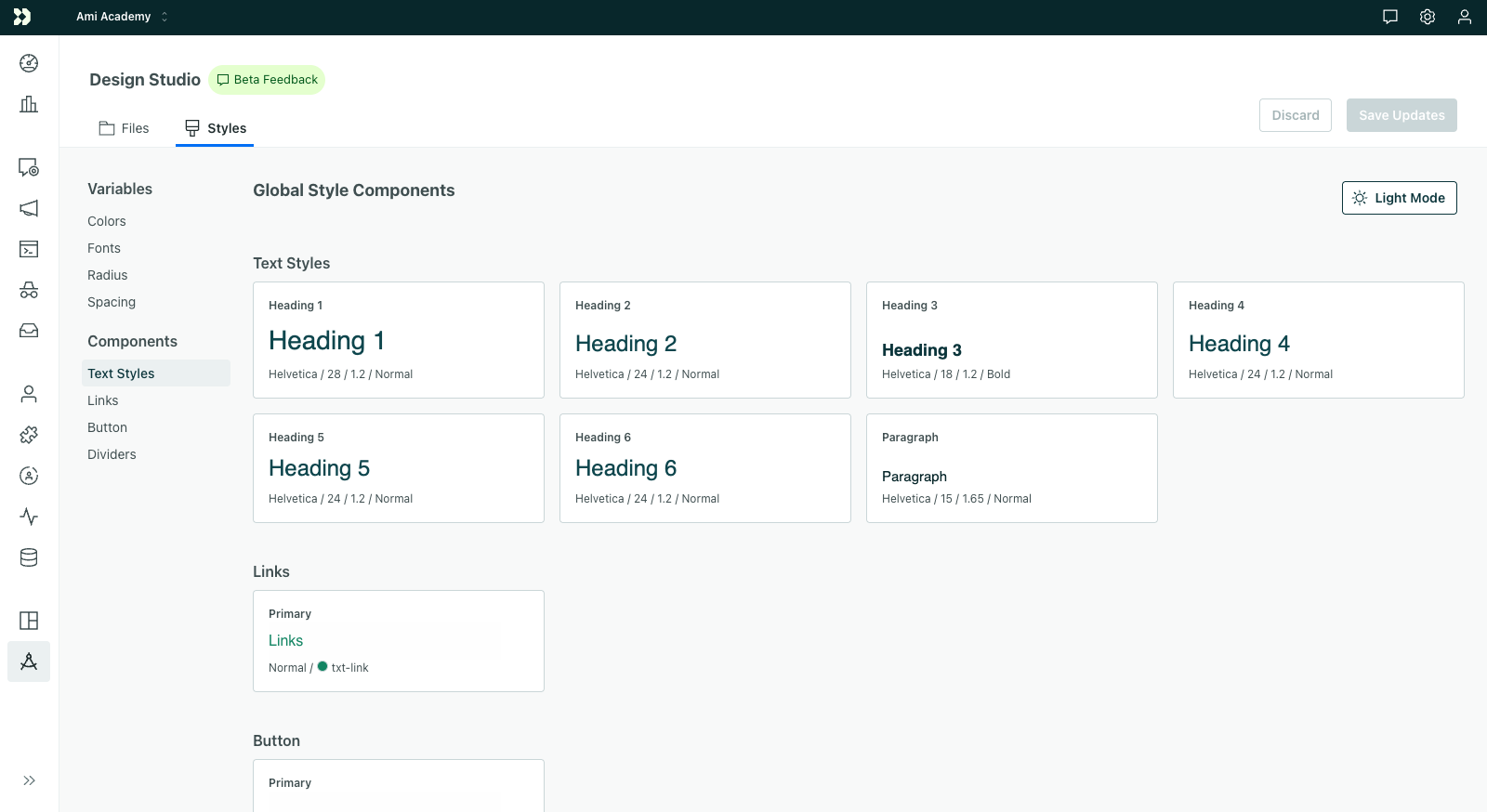
Access your global styles
Click Design Studio, then choose Styles from the dropdown.
You can also preview or modify global styles while editing an email without leaving the message itself:
- Click in the top right then select Global Styles or
- Go to the visual editor’s Properties menu. Select an element on the canvas, then find a property for colors, fonts, radii, or spacing. Select the field and you’ll see View Global Styles.


Add your global styles
Set default, global style variables so you can assign them to global components or quickly add them when editing a message.
Add colors
In Styles, click Add color then specify a Variable name. This name is the label you’ll see when assigning the color to Text Styles, Links, and Buttons. This is also how you’ll locate the global style when editing colors in the Properties menu.
Next, add the hex value and specify the opacity. You can also click the color preview to choose from a color wheel, specify the RGBA value, use the dropper to capture a color on your screen, or specify a recently used color.
Add fonts
In Styles, click Add font then specify a Variable name. This name is the label you’ll see when assigning the font to Text Styles, Links, and Buttons. This is also how you’ll locate the global style when editing fonts in the Properties menu.
Choose the Type of font. Click Standard to choose from a list of available fonts. If you choose Custom, you can add a link to an external stylesheet, provide the name for that font, and specify a fallback.
Add custom fonts
You can use a custom font in Design Studio by linking to an external stylesheet. It must have the extension .css. This can be a font hosted by a third-party service (like Google Fonts) or a custom stylesheet you host yourself.
Custom font display depends on the recipient’s email client
Custom fonts (webfonts) rely on the email client to download and render them. Many email clients don’t support webfonts at all, typically for security reasons. For example, Gmail only supports its own fonts (Roboto and Google Sans). See Can I email for more about webfont support across email clients.
To add a custom font:
- Host your font stylesheet. You should only include font-related styles in your stylesheet; extra CSS can affect rendering or slow down your message.
- Use a trusted service like Google Fonts
- Or upload your own stylesheet to a publicly accessible URL
- If you’re using a font hosted by a third party, make sure you have the right to use the font. Otherwise, the font may not load.
- From Styles > Fonts, click Add font.
- Enter a Variable name. This is the label you’ll see when assigning the font to Text Styles, Links, and Buttons. This is also how you’ll locate the global style when editing fonts in the Properties menu.
- Click Custom.
- Add the Font name.
The font name in Design Studio must match the font family name in your external stylesheet. Otherwise, the font won’t load.
- Add the URL. It must have the extension
.css. - Set a Fallback font for email clients that don’t support custom fonts. Choose one that is as similar as possible to your custom font so your message looks consistent across devices. You can check CSS Fonts for compatibility.
Add custom font stacks
You can fully customize your font stack in the advanced settings of a global font. This lets you customize fallbacks, in case our automatic fallbacks don’t suit your needs.
Custom font stacks override font dropdown selections
The fonts you specify in the custom font stack field take precedence over the Font name or Fallback font fields. If you want these dropdown selections included, add them to your custom font stack.
To get started, click Show advanced to find the Font stack field. When writing a font stack, keep the following in mind:
- Order your fonts by preference:
primary-font, secondary-fallback, tertiary-fallback, etc. - Add single ticks around font names with spaces like
'Helvetica Neue'. - Include web safe fonts as fallbacks—fonts that are widely supported.
If your primary font is a custom font, make sure you include a font name that matches the linked stylesheet.
Add radii
In Styles, click Add radius then specify a Variable name. This name is the label you’ll see when assigning the radius to buttons. This is also how you’ll locate the global style when editing radii in the Properties menu.
Add the pixel value for the radius.
Add spacing
In Styles, click Add spacing then specify a Variable name. This name is the label you’ll see when assigning the spacing to buttons. This is also how you’ll locate the global style when editing spacing in the Properties menu.
Add the pixel value for the spacing.
Assign styles to components
Once your global styles are set, you can apply them as defaults for key components—like headings, paragraphs, links, and buttons—or use them manually in the Properties menu.


Assign dark mode styles
Dark mode styles apply to Design Studio emails only, not in-app messages at this time.
To modify global dark mode styles:
- Hover over a component block, like Heading 1, and click .
- Click next to a color field.
- Specify the dark mode color or choose a global style variable.
- Save your changes.
In Styles, you can click the toggle to switch between light and dark mode previews under Components.
When you toggle dark mode in Styles, you’ll see your dark mode styles against a dark background—but we don’t do this in your actual emails. When toggling between light and dark mode in a Design Studio email, make sure you set a background color on your containers, like a section block, or on your base component through Layers > Message > Properties.
Define responsive styles
You can define responsiveness for your brand styles in Styles > Components:
- Hover over a component block, like Heading 1, and click .
- Click next to a style.
- Specify the values for mobile and desktop, indicated by the different icons.
- Save your changes.
In Styles, you can click the toggle to switch between desktop and mobile views under Components. Remember to preview your emails in Design Studio to test them for responsiveness.
Text styles
In Styles, you can set default styles for text-based components under Text Styles. You’ll see options for each heading type (1-6) and paragraphs. Note that paragraph global styles also apply to lists. The font of the paragraph global style also applies to links.
Hover over a text style and click to edit it.
You can choose a color from your existing global styles, or specify a new one. Click to specify a color for dark mode. You can add the hex value and specify the opacity or click the color preview to access more options.
Choose your font, size, weight, and line height too. For font size, you can click to specify mobile vs desktop styling. Click Update to save your changes.
In a message, any component that has text styles will default to these global styles. Headings will default to the global style set for that level header. Message properties, boxes, sections, and columns will default to your paragraph styles, as will actual paragraphs and lists.
Links
In Styles, hover over the Links block, then click to edit them. Choose the weight, decoration, and color for your links. Click to specify a color for dark mode. Click Update to save your changes. The global paragraph font applies to links.
In a message, highlight a piece of text and click the hyperlink button to add your URL. Click Save and we’ll apply your global link styles.
Button
In Styles, hover over the button block and click to edit it.
When you style the Text for your button, you can choose between your global fonts and colors, or set new ones. Set the font size and weight for your button here as well. For dark mode, click to specify a color.
Under Layout, you can set the padding for your button. Choose between your global spacing styles, or add a new pixel value. Click to specify mobile vs desktop styling.
Under Styles, choose your fill color from your existing color styles, or set a new one, then specify the opacity. You can also click Add a Gradient/Image if you don’t want your button to be a solid color. Learn more about setting a background gradient or image. For dark mode, click to specify a color. Click to specify mobile vs desktop styling.
Choose a Radius from your existing styles, or type in a new pixel value.
Click Update to save your changes. Now when you drag a button into your message, you’ll see your styles applied.
For in-app messages, you must reset components with multiple buttons to make them use global styles
Single button components automatically use global styles in new messages. However, components with multiple buttons in an in-app message must be manually reset to connect to global styles.
Dividers
In Styles, hover over the dividers block and click to edit it.
Specify the Fill or color of the line, and click to specify a color for dark mode. You can add colors or choose from global variables.
Modify the Height to change the thickness of the divider. Click to specify mobile vs desktop styling.
Click Update to save your changes. Now when you drag a divider into your message, you’ll see your styles applied.
Generate styles with AI
Generate styles from your website using AI to quickly add your brand info. We analyze the sending domain for your workspace, then add styles to your global style variables and components for your review.
Save your changes
You must save changes for the AI-generated styles to take effect; we won’t change your styling without your consent.
Generating styles adds onto the variables already saved to your workspace; it does not replace them. However, it may replace global component styling with the generated styles. Make sure you review the results before saving to ensure the results are what you want. The suggested styles are indicated with a sparkle icon .
We can generate styles even if your domain is unverified. If you have multiple sending domains, we’ll pull from the oldest one. You can find your domains in Workspace Settings > Email > Sending domains.
To generate styles with AI in Design Studio:
- Go to Styles and locate Generate styles at the top.
- If this is the first time you’re generating styles, check the domain on the banner before initiating the process. For any subsequent attempts, you’ll click this button then preview the domain.
- If it’s not the correct domain, you can still try to generate styles, but may need to manually edit the results. You can’t manually specify your domain at this time.
Does your domain load a webpage?
If your domain does not load a webpage, we won’t be able to generate styles. You’ll have to manually enter them.
- Click Generate styles. This process can take up to 1 minute. You can navigate away and come back to see the results.
- Review the results. The suggested styles are indicated with a sparkle icon . Are the variables accurate? Were components updated correctly? For instance, are buttons using a desired variable? Edit your variables and components as you see fit.
- Click Save updates.
If you’re not happy with the results, you can also refresh the page or click Discard.
Update & publish your global styles
You can update global styles from the Styles page or while editing an email.
From the email editor, you can save global styles across your Design Studio files, but will still need to publish them separately:
- Click and then select Global Styles.
- Make your change and click Save Updates. This saves across your messages in Design Studio, but does not push changes to connected campaigns, broadcasts, or transactional messages. You still have to manually publish your changes.
From Styles, you can save only or save AND publish changes across your messages and campaigns.
Delete a global style
If you delete a global font, color, radius, or spacing, it is no longer discoverable as a global style and no new messages will use the old styles.
If any of these global variables were in use in your messages before deleting the style, we’ll make no changes to your messages; they’ll continue to use the style that you deleted. You’ll see the value of the former global style, rather than the variable’s name.

