Brand your subscription pages
UpdatedIf you have no subscription topics in your workspace, you can brand the global unsusbcribe page that your customers will see when they click your unsubscribe links. If you have at least one subscription topic (even if the subscription center is disabled), you’ll have the ability to brand your subscription preferences page.
You can add your own Logo and set a primary Brand Color so that your subscription pages look more like a native part of your website or app.
Set up branding
Global unsubscribes
You can set the branding for your global unsubscribe page as long as you have not created subscription topics.
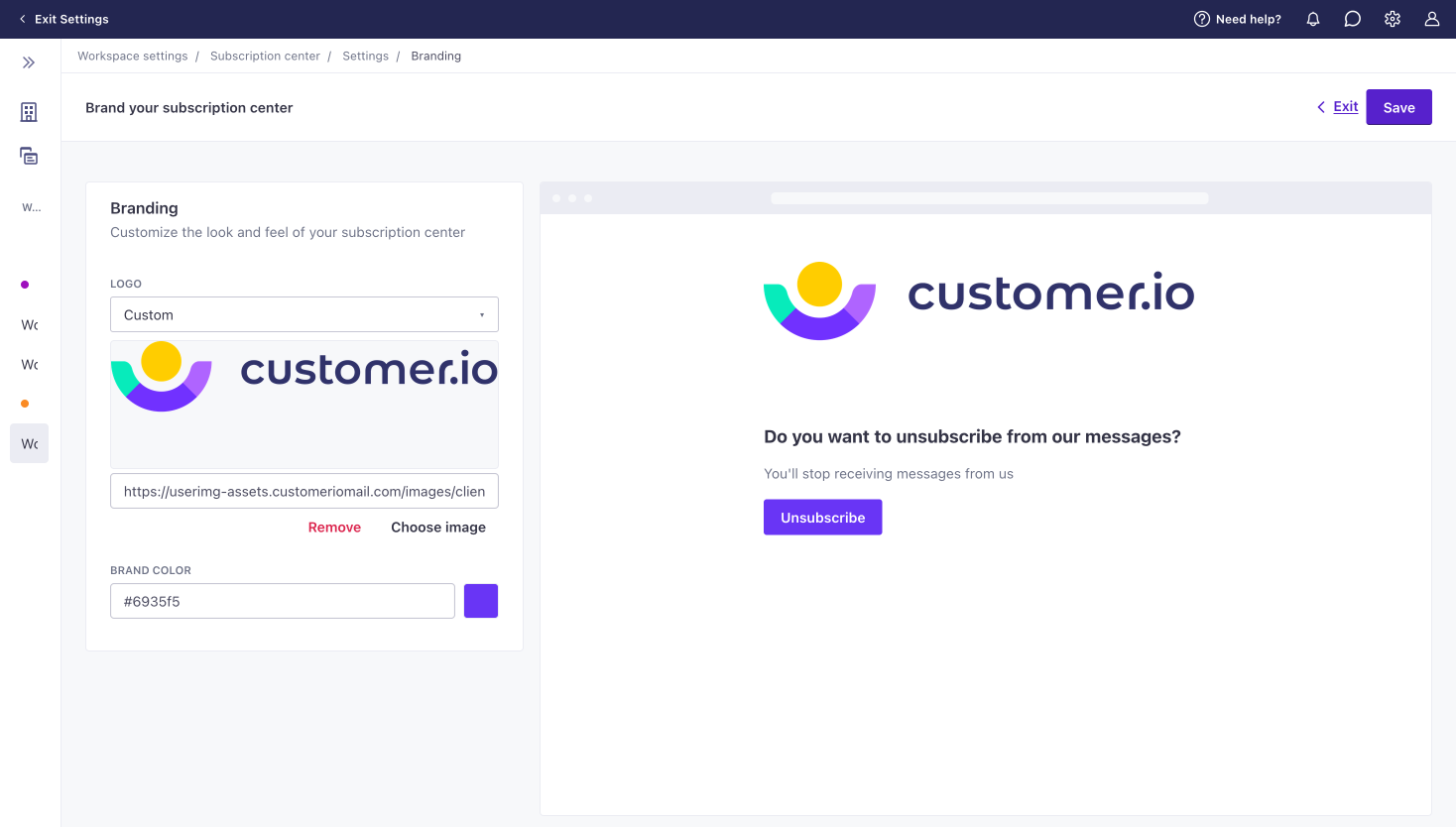
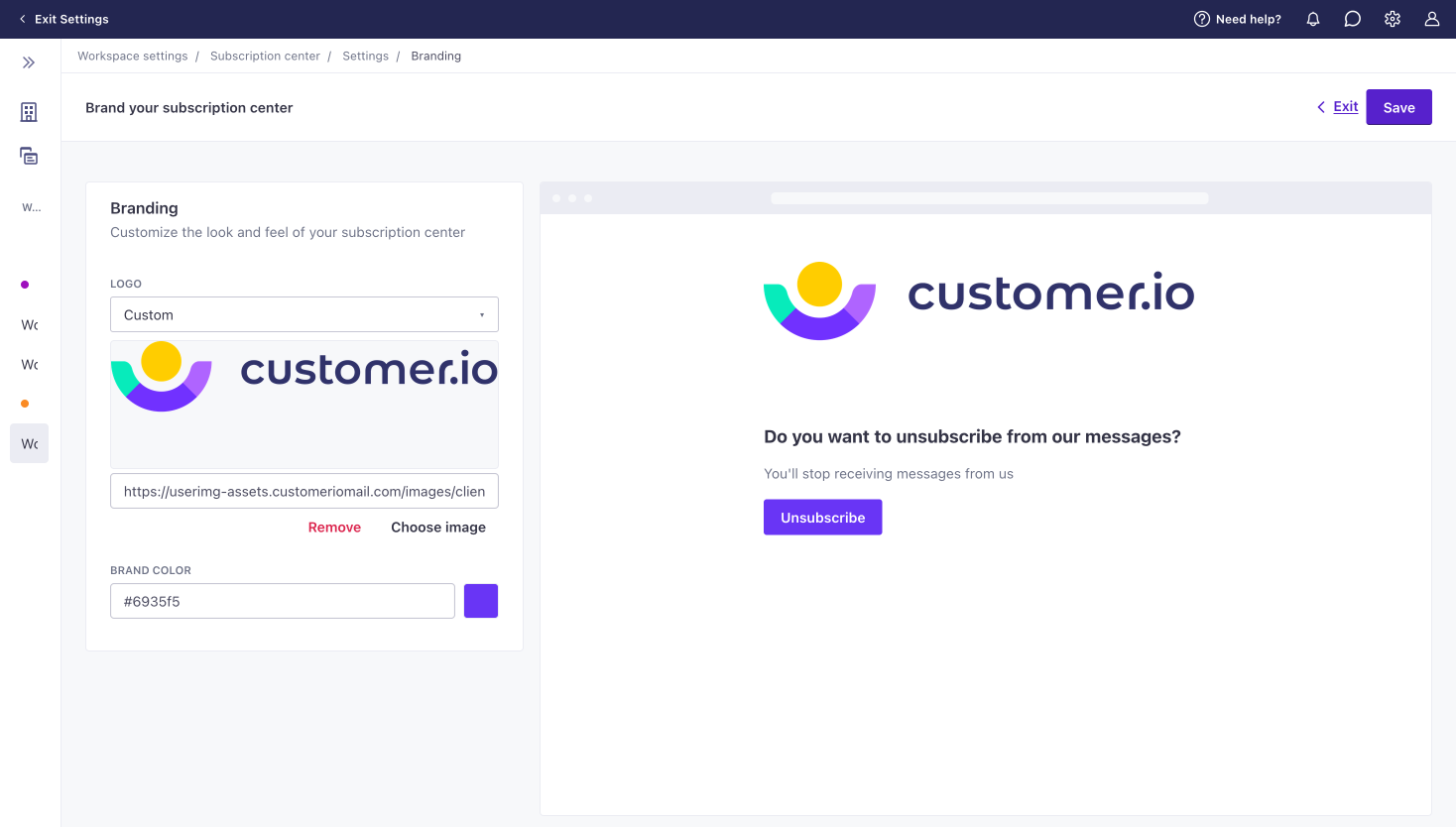
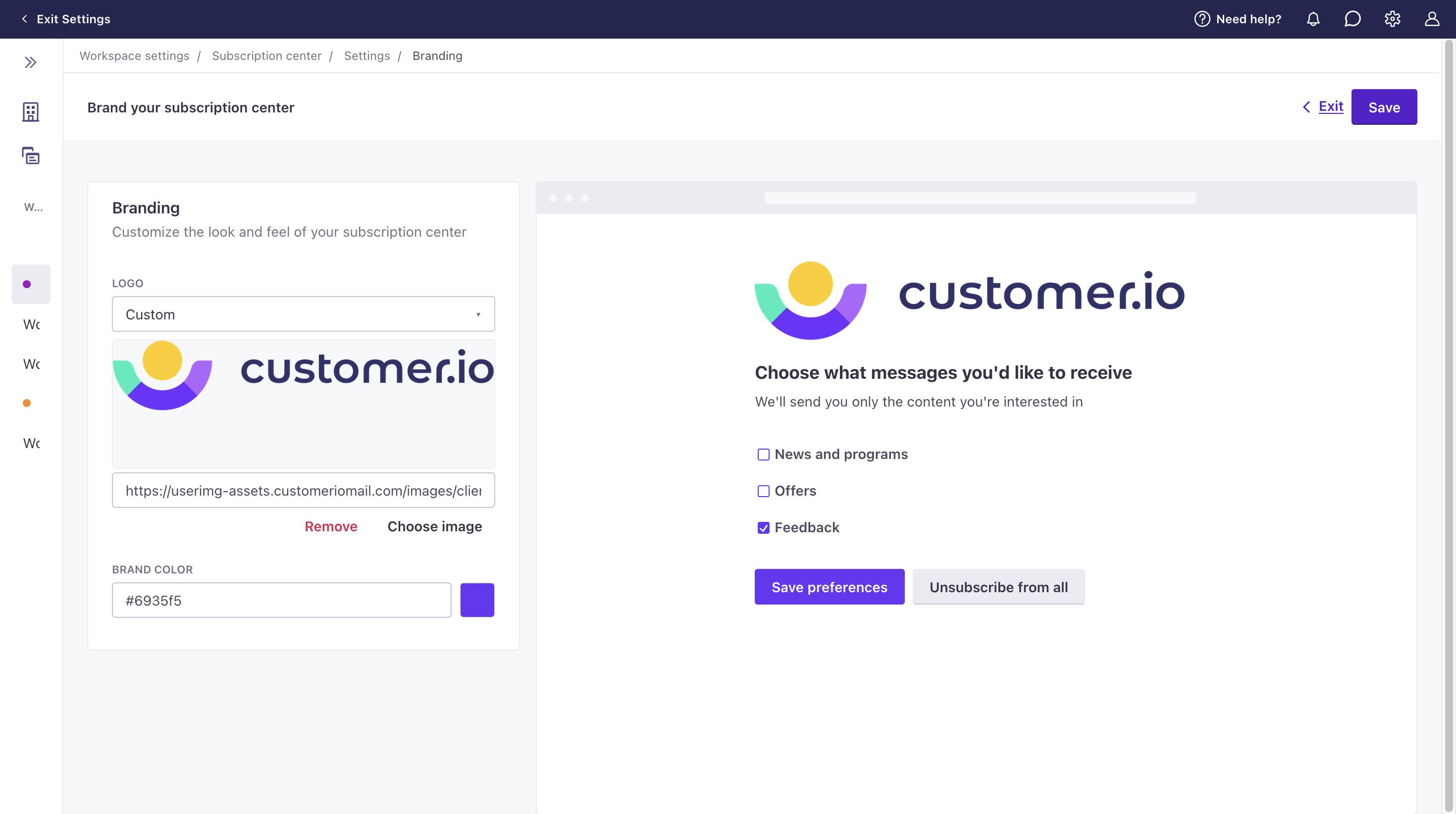
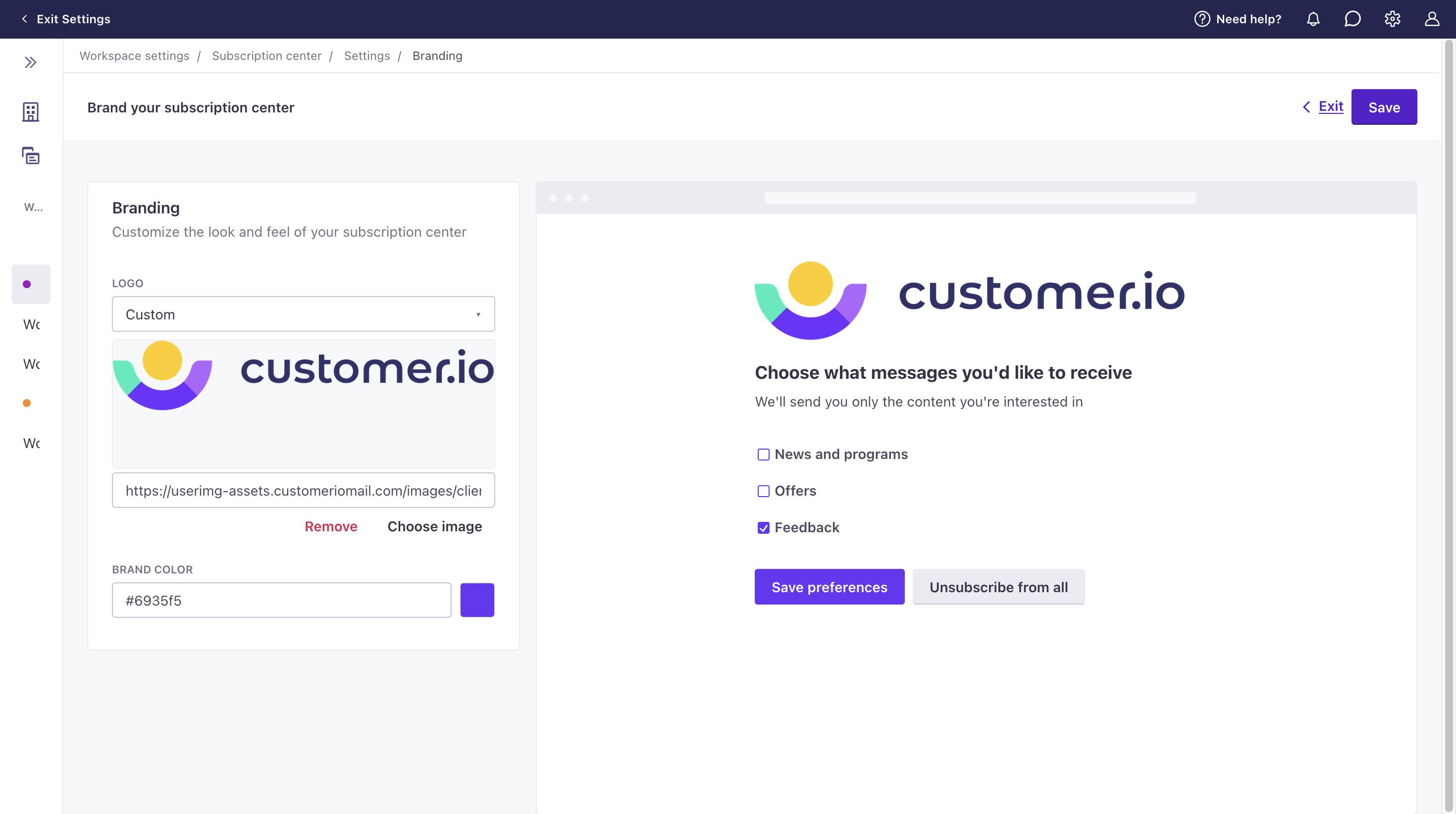
Go to Workspace Settings > Subscription Center and click Settings. Then select Edit next to Branding.


Select your Logo. Choose Same as account settings if you want your subscription center to match your account’s logo. You can also select Custom to use an image from your assets library or point to a URL.
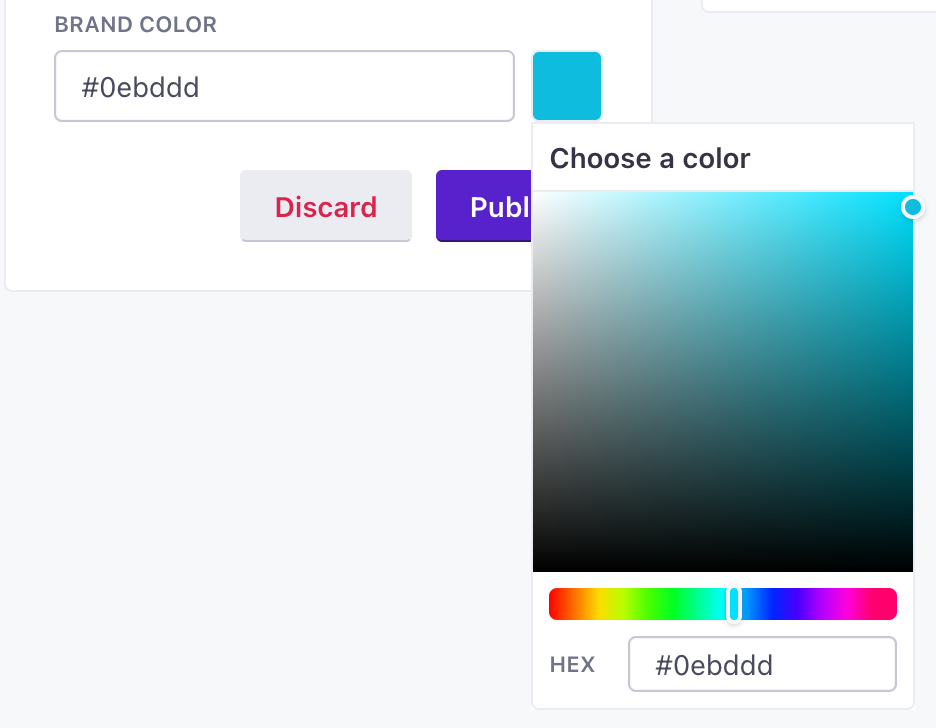
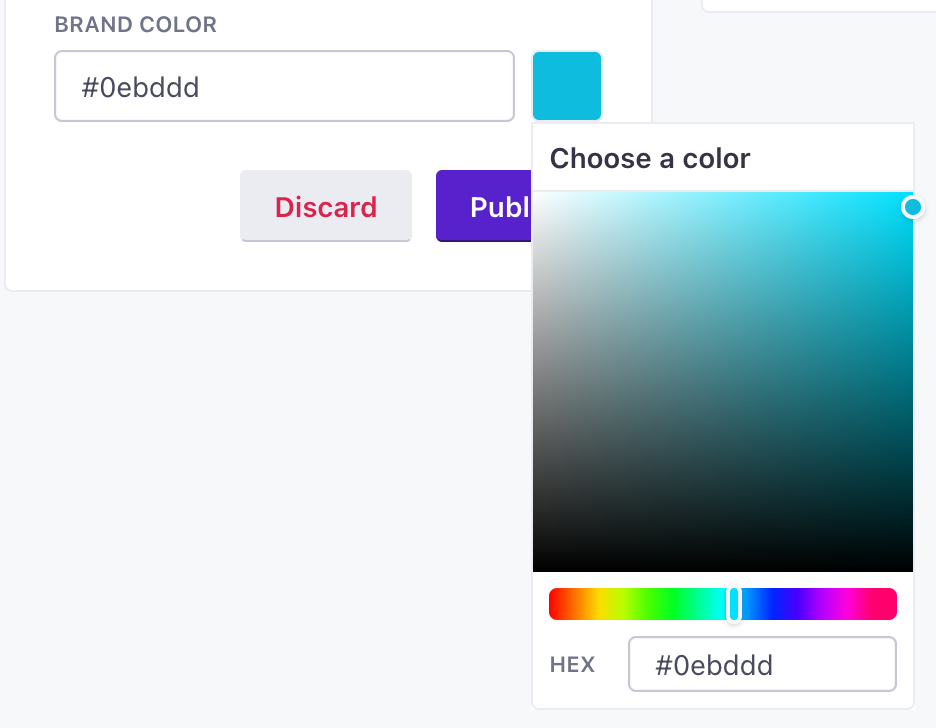
Set your Brand Color as a hex value. Click the current color to open a color picker.
When you’re done, click Save in the top right.
Subscription topics
After you set up at least one topic, you can set your Logo and Brand Color.
Go to Workspace Settings > Subscription Center and click Settings. Then select Edit next to Branding.


Select your Logo. Choose Same as account settings if you want your subscription center to match your account’s logo. You can also select Custom to use an image from your assets library or point to a URL.
Set your Brand Color as a hex value. Click the current color to open a color picker.
When you’re done, click Save in the top right.
Logo Guidelines
You can save a logo to your asset library. Your logo can be up to 1MB in size (PNG, JPG, or GIF). We also limit the height of the logo to 80px. This means you may not want to use your largest, highest-resolution logo; you don’t want the logo to impact your users’ load times.
Brand Colors
For subscription preferences, the brand color affects the Save Preferences button and the background color of checkboxes. For the global unsubscribe page, the brand color affects the Unsubscribe button. We change the foreground color—for the button text and checkmarks—dynamically based on the background color you set. This ensures that your buttons and checkboxes are easy to see and read no matter what brand color you choose.