Typeform
UpdatedConnect Typeforms to your workspace to automatically add people and trigger campaigns when they submit your form. Our typeform integration relies on a webhook from Typeform.
How it works
When you set up a Typeform integration, we’ll give you a personalized Webhook URL. You’ll provide this webhook URL to Typeform. Whenever someone submits your form, Typeform sends the form submission data to Customer.io.
The form submission creates a person in your workspace if they do not already exist, or updates them if they do. In both cases, we map form fields to attributes for each person.
We capture the first field on your form with an type="email" as the email attribute in Customer.io. For other fields, we convert the label to an attributeA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages.—limited to 40 characters and snake. For example, a field labeled “Form Field” is converted to a form_field attribute. After your first form/webhook submission, you can re-map form fields to attributes in Customer.io.
You can also trigger campaigns when people submit your form. This provides a handy way to automate personalized responses. You can personalize responses with liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}. using either customer attributes that you assign from form submissions ({{customer.<attribute>}}) or form fields from the form_submit event (in the format {{event.<form_field_id>}})!
Map form fields to attributes end C->>C: Create or update person C-->>A: Optional response campaign
("Thanks for your response!")
Connect Typeform to your workspace
As a part of this process, you’ll add a webhook to your Typeform. After someone submits your webhook-enabled form, it’ll appear in your workspace on the Data & Integrations > Integrations > Forms page. Then you’ll be able to map form fields to attributes.
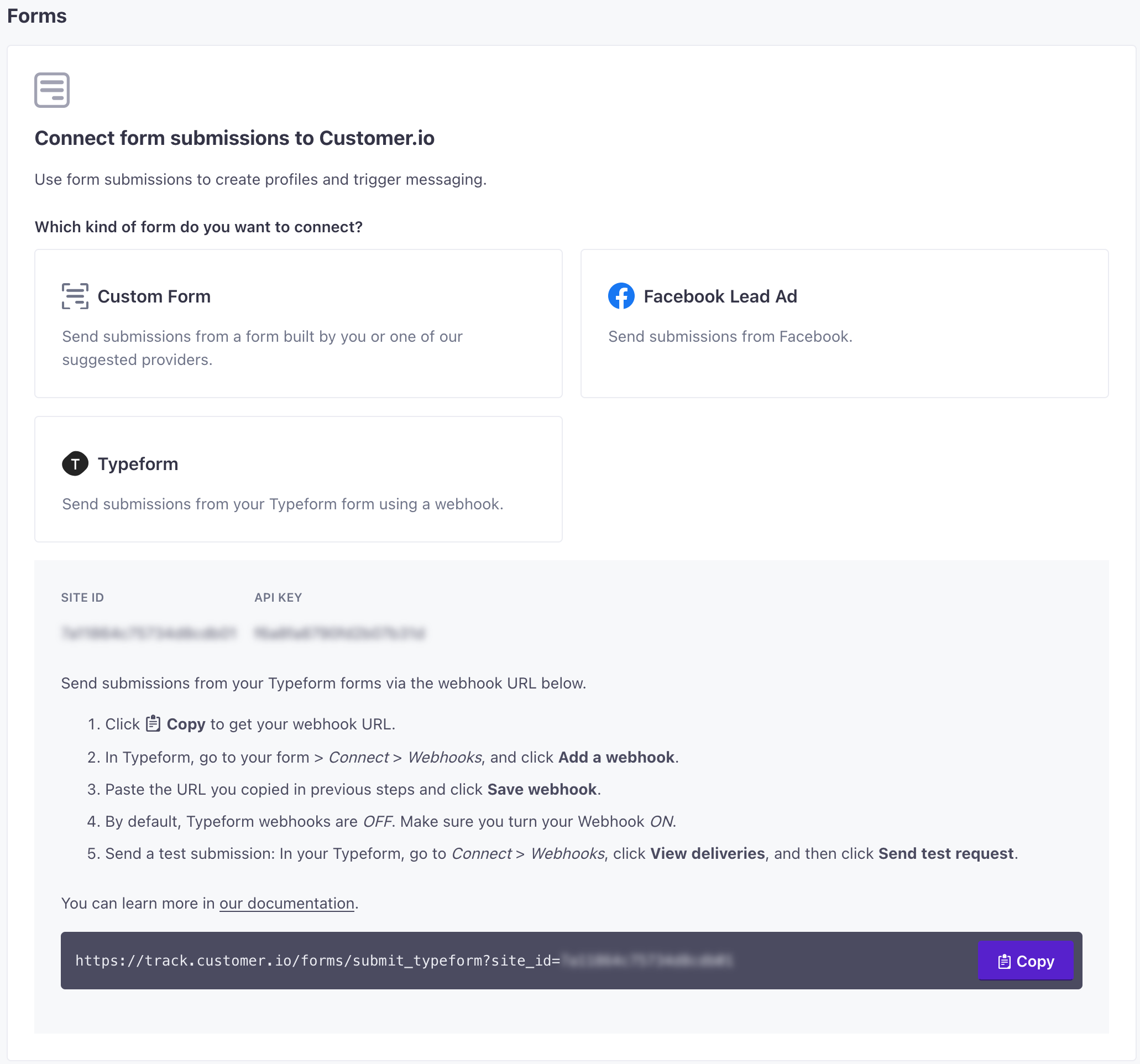
Go to Data & Integrations > Integrations > Forms. Click Connect form and select Typeform.
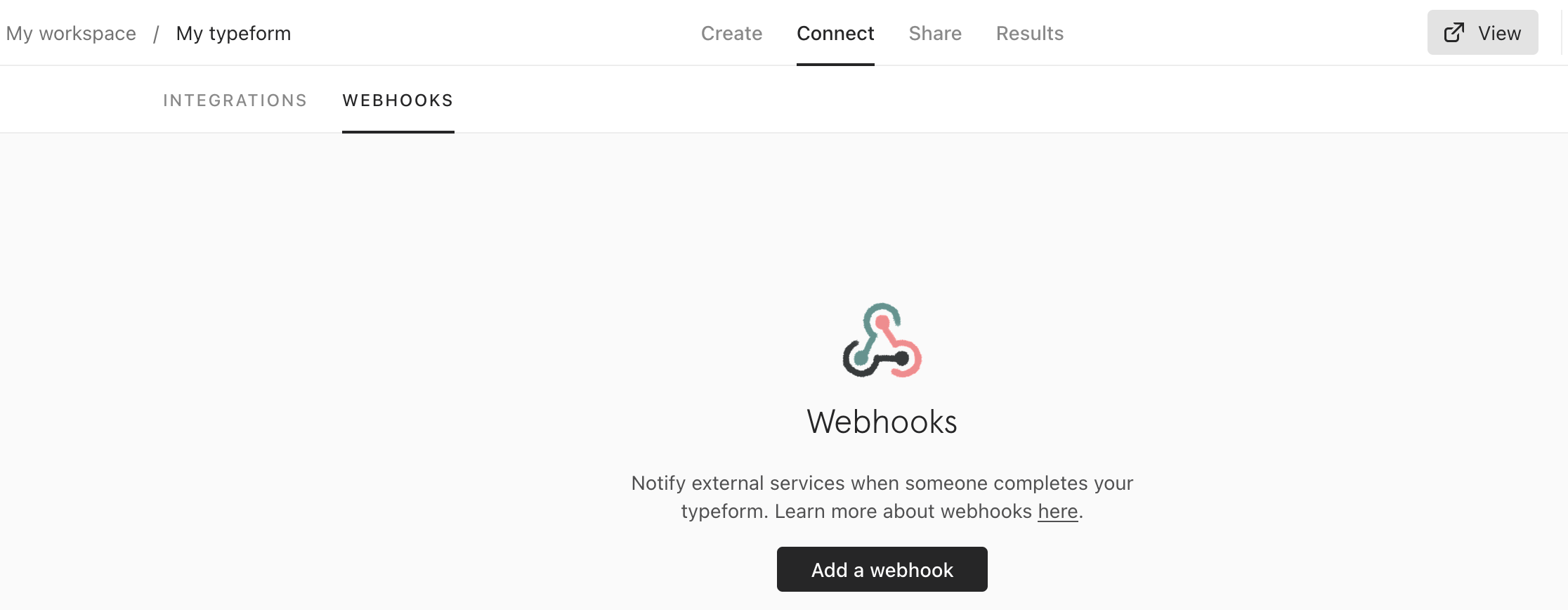
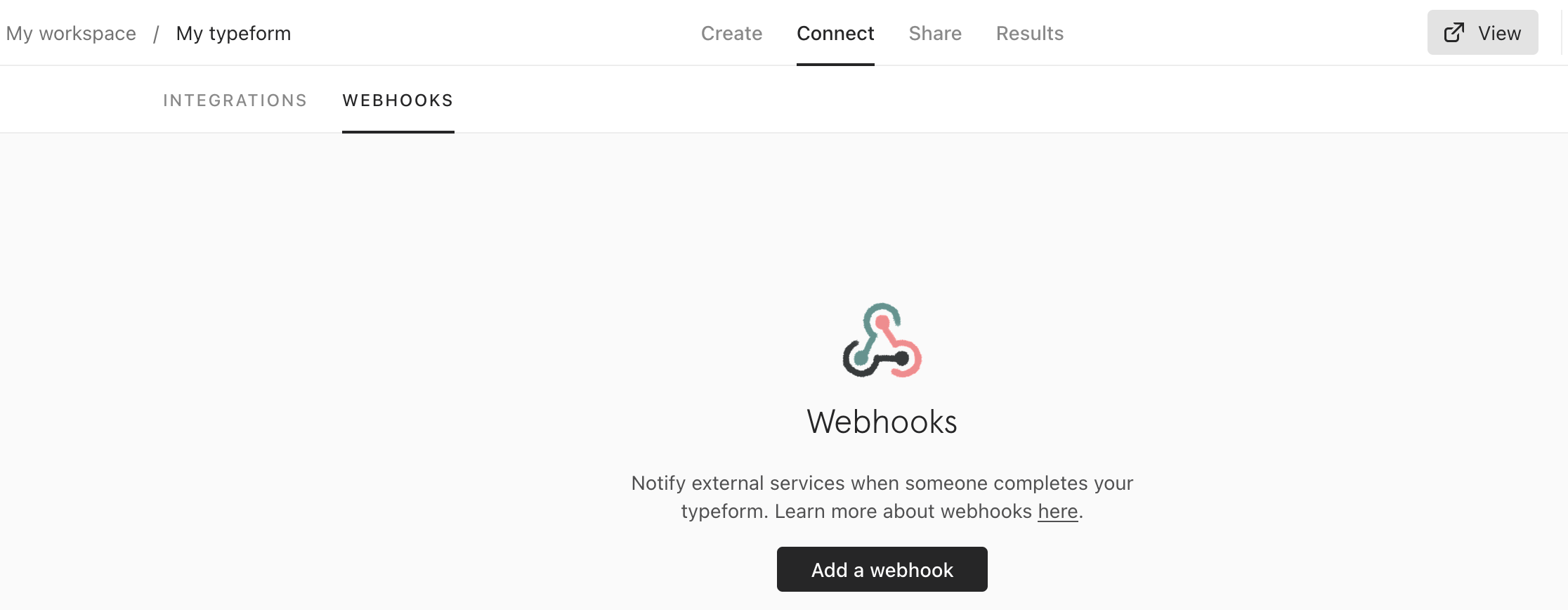
In Typeform, go to your form > Connect > Webhooks, and click Add a webhook.


Paste the URL you copied in previous steps and click Save webhook.
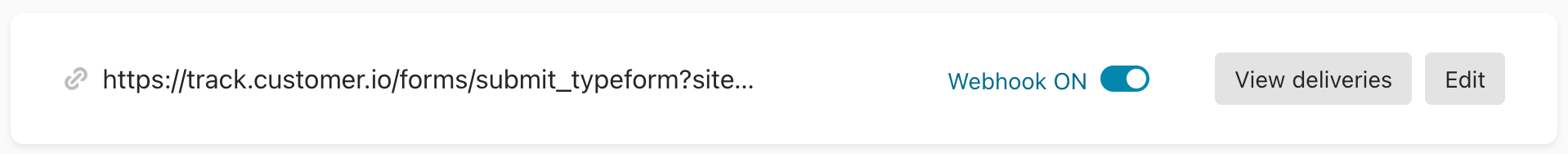
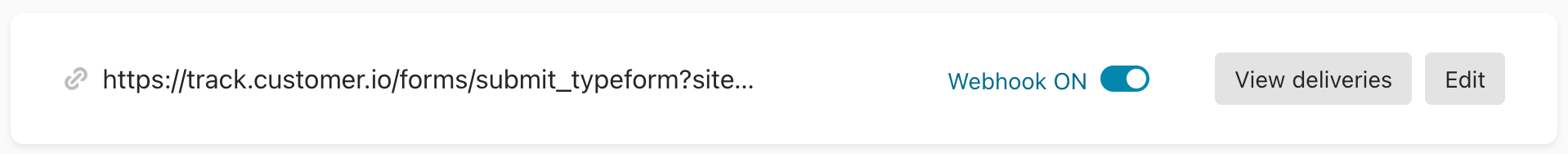
By default, Typeform webhooks are OFF. Make sure you turn your Webhook ON.


Now, Customer.io is set up to capture submissions from your Typeform. However, we suggest that you perform a test submission so that you can see how your form’s fields are mapped to attributes in Customer.io. This gives you the opportunity to re-map fields to attributes before you deploy your form to a wide audience.
Map form fields to attributes
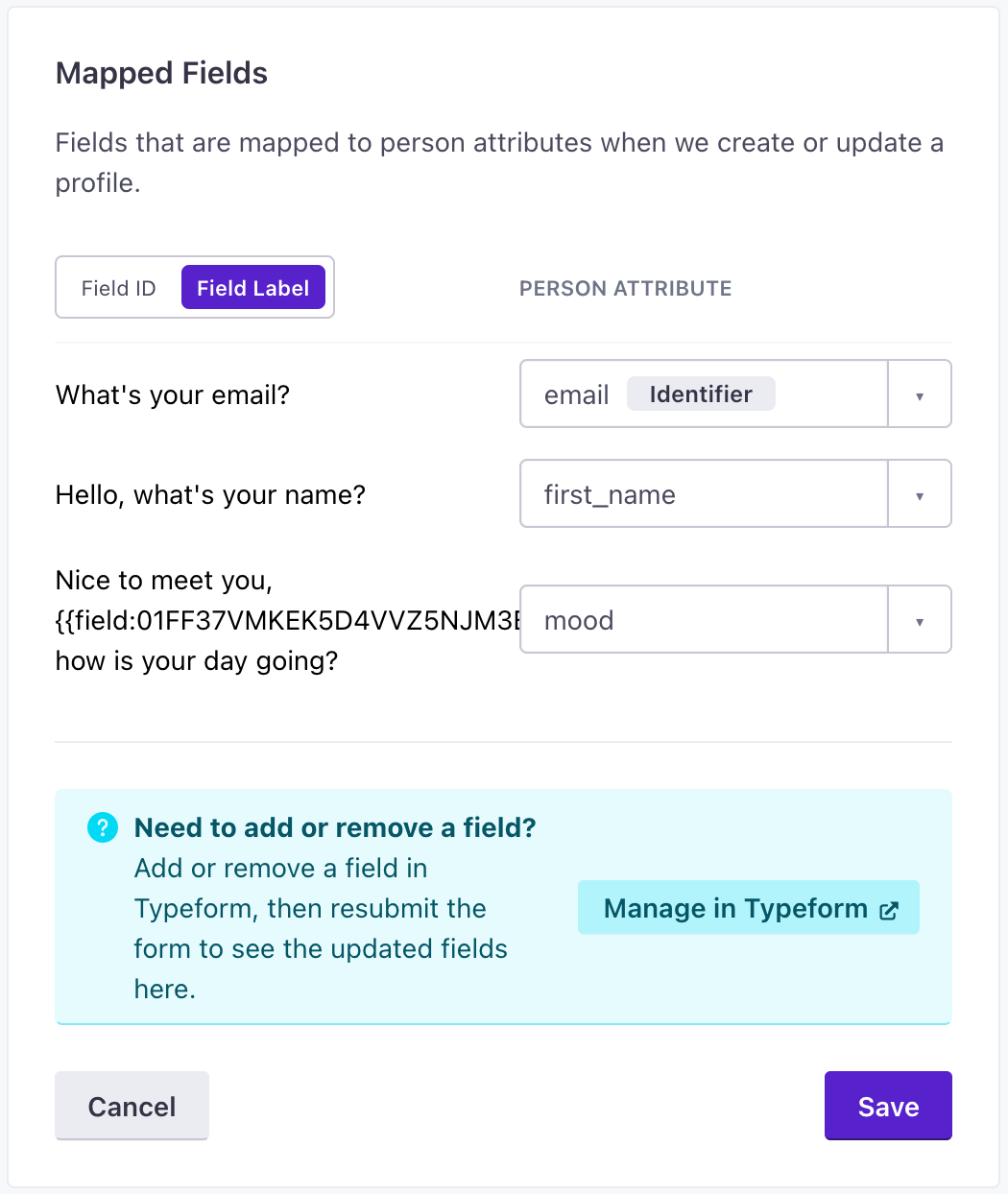
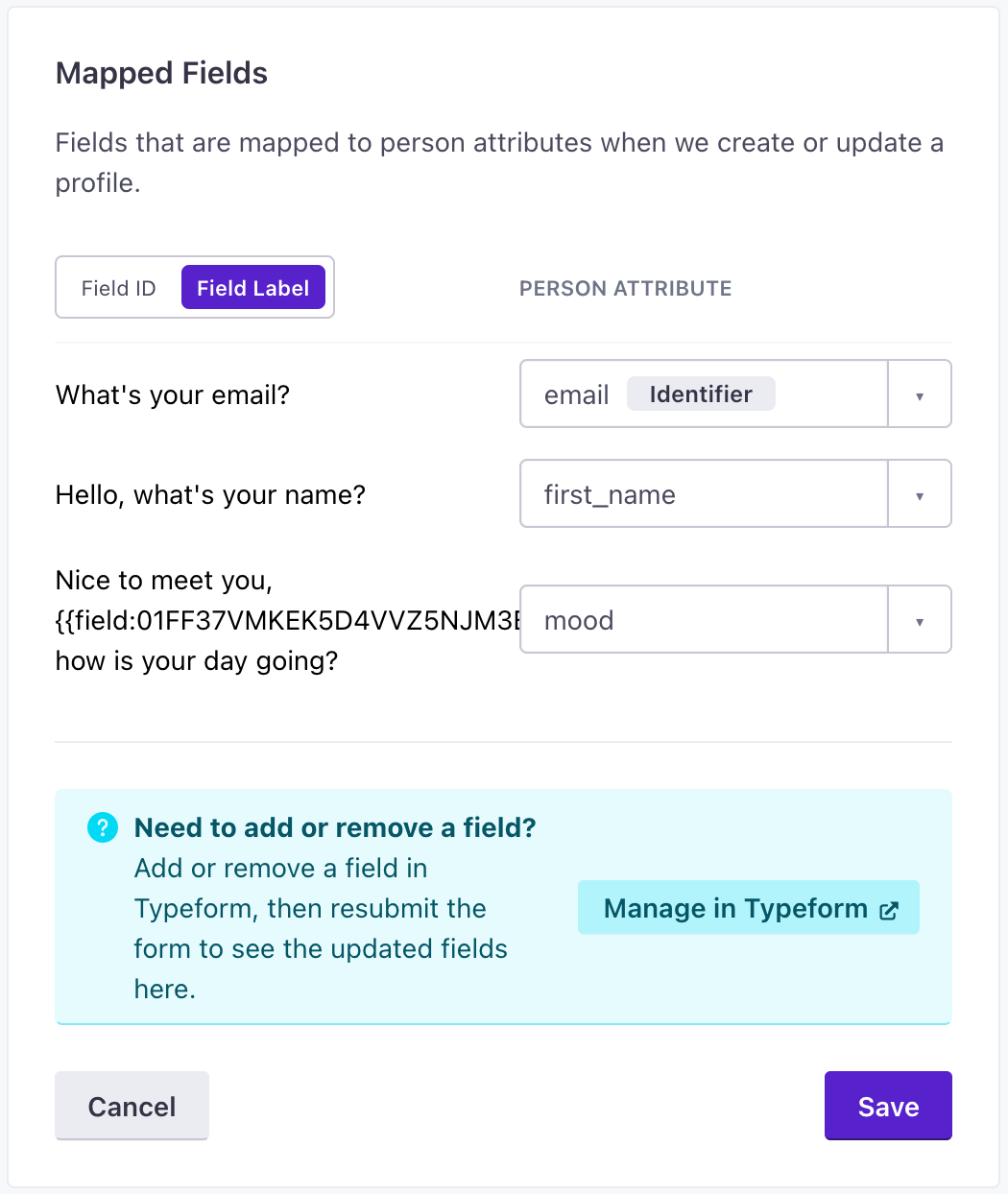
When you first submit a form, we map Typeform field labels to attributesA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. in Customer.io. Friendly field labels may not map perfectly to your attributes. For example, we convert field labeled “What is your name” to a what_is_your_name attribute by default.
If your fields don’t map appropriately to your attributes, you can re-map them after someone submits your form for the first time.
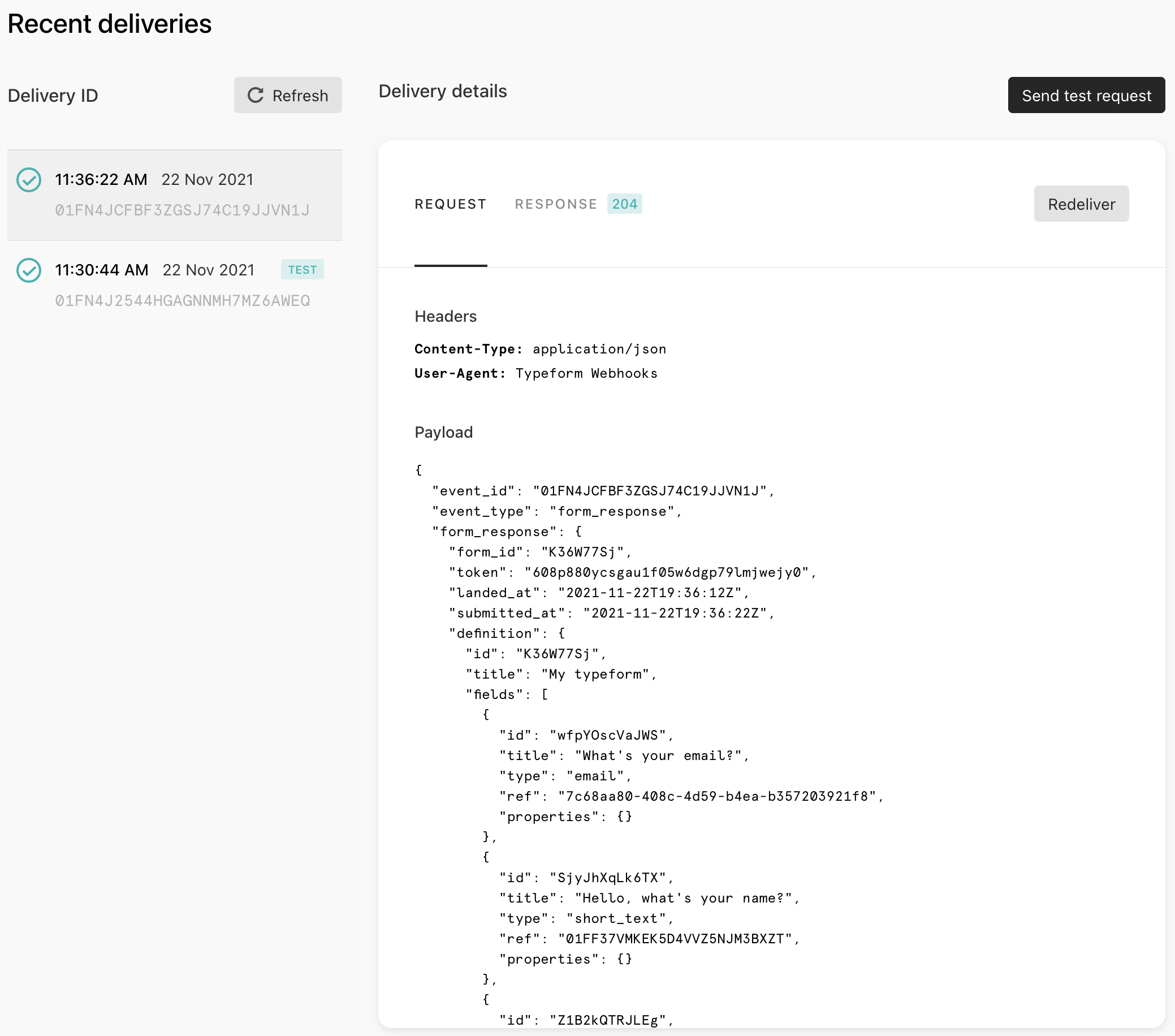
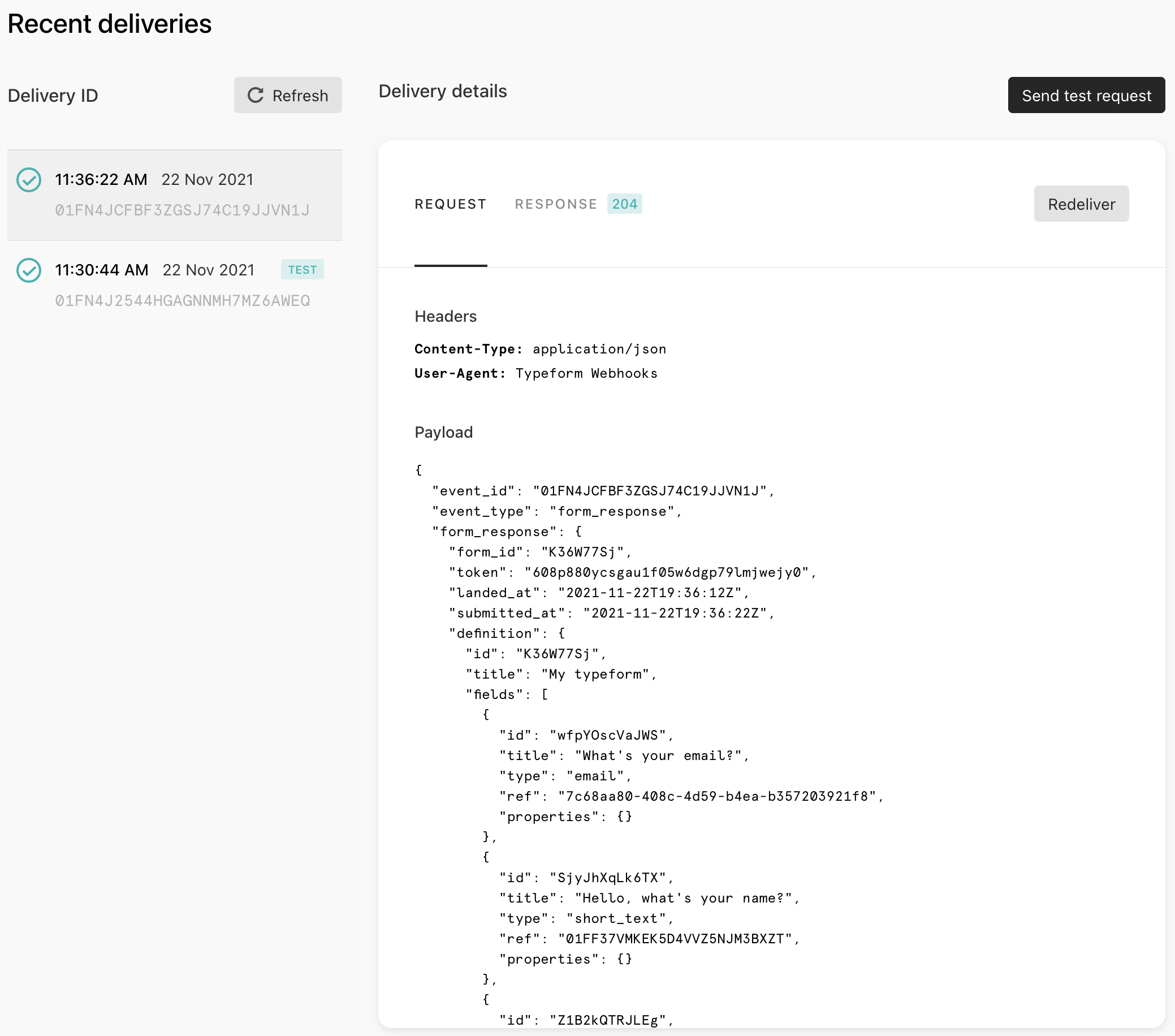
If you haven’t already, perform a test submission. In your Typeform, go to Connect > Webhooks, click View deliveries, and then click Send test request.


In Customer.io, go to Data & Integrations > Integrations > Forms and refresh the page. If your form doesn’t appear, try clearing your browser cache.
Click and select Manage Form.
Click Edit under Mapped Fields* to set the attributes for each form field. In each field, you can select an existing attribute or type in a new one.


Click Save when you’re done.
Now you can take advantage of form submissions to trigger campaigns, personalize messages, and more. See Use form data in Customer.io for more information.
Tests can create or update people in Customer.io
Whenever you send a test, it will create or update a person with test data in your workspace using the ID or email in the test request. You can use this person as a reference as you set up your form, but you should delete this person when you’re done.
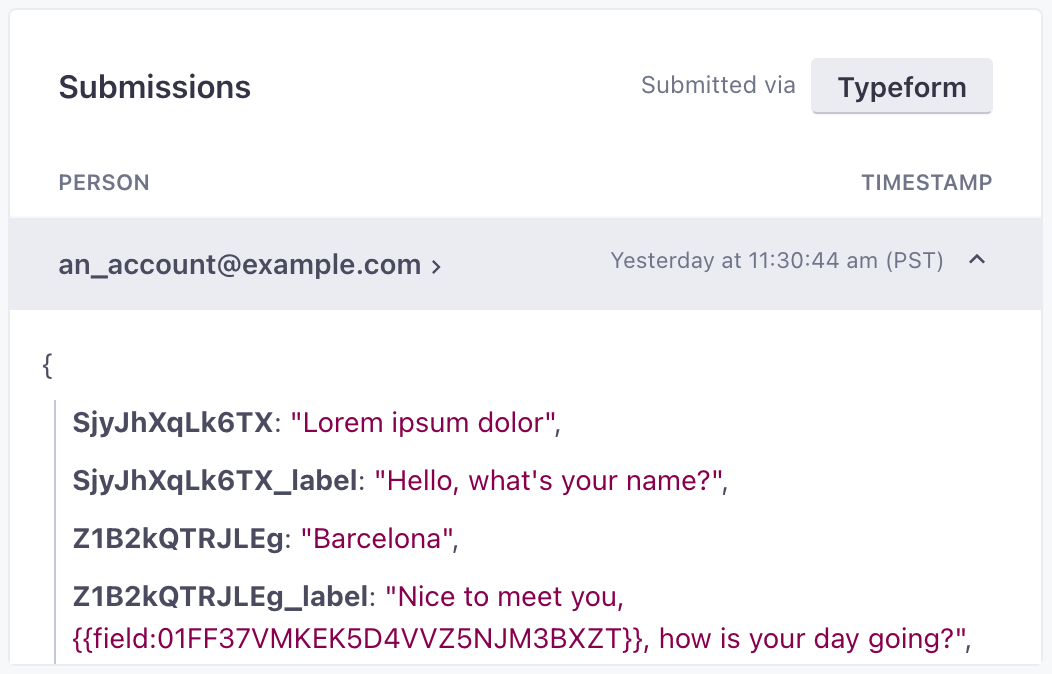
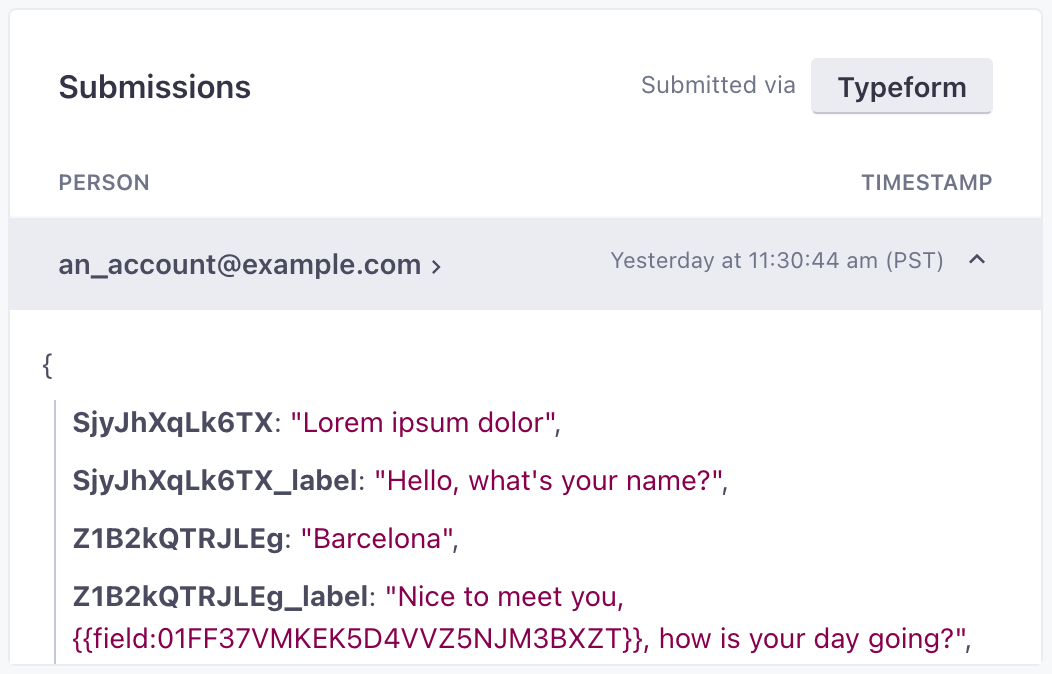
Find recent Typeform submissions
Go to Data & Integrations > Integrations > Forms.
Click and select Manage Form for your Typeform.
The Submissions card shows recent submissions. Click a submission to see details for that form.