Get started with the visual editor
BetaThis feature is new and we're actively working on it. UpdatedIn Design Studio, you can create an email with visual blocks, no coding necessary.
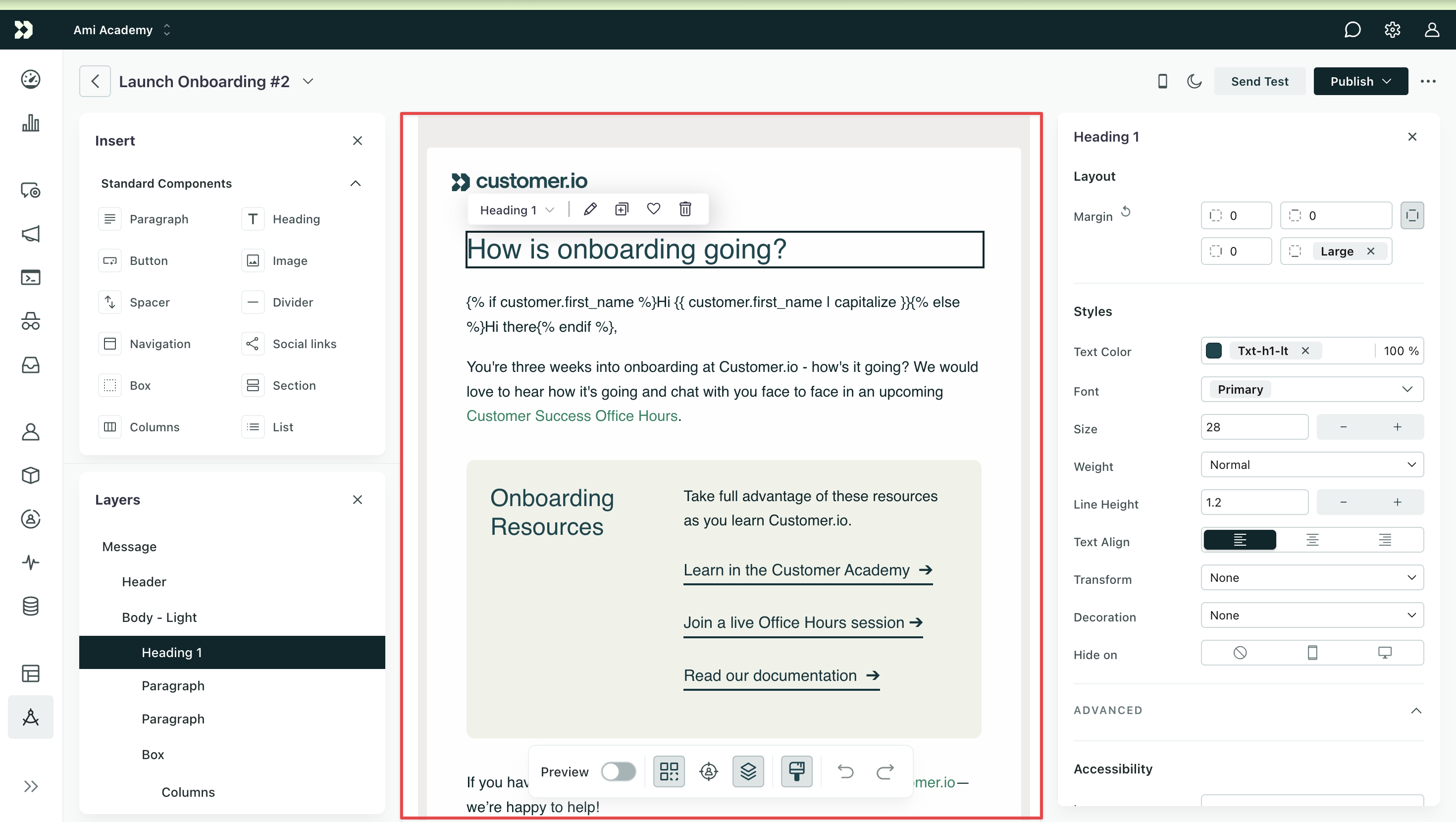
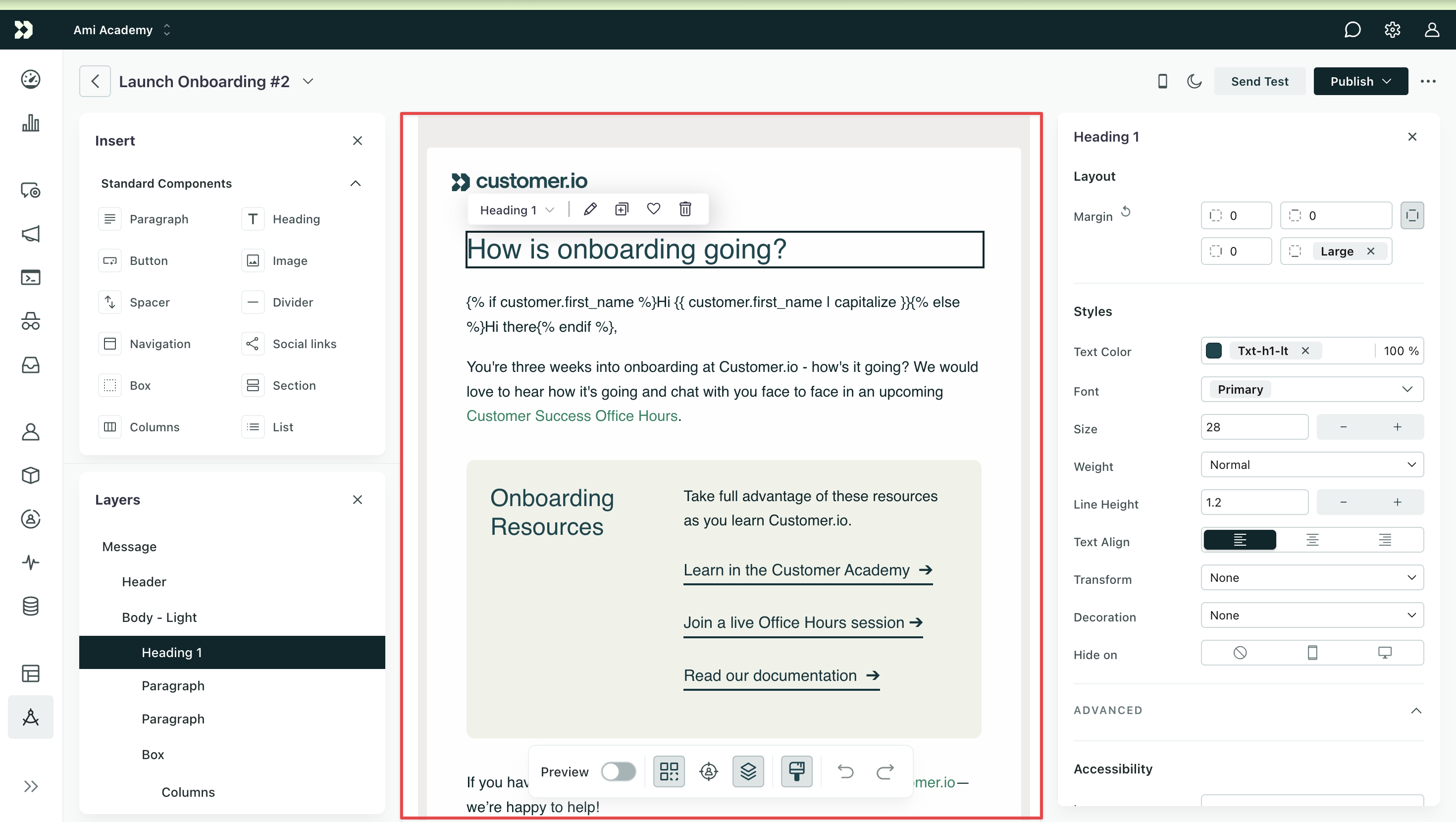
Here’s a quick guide to what’s available in the visual editor, and how each part helps you build your message. It has four key areas—the Insert menu, Layers menu, Canvas, and Properties menu. Together, they enable you to add and style content without code.
For more on previewing your message for accessibility and responsiveness, check out Preview email in Design Studio.
If you get stuck, reach out to our Assistant! Click at the top of your workspace to get started. The Assistant can create or edit Design Studio emails at your request.
Add blocks to your message
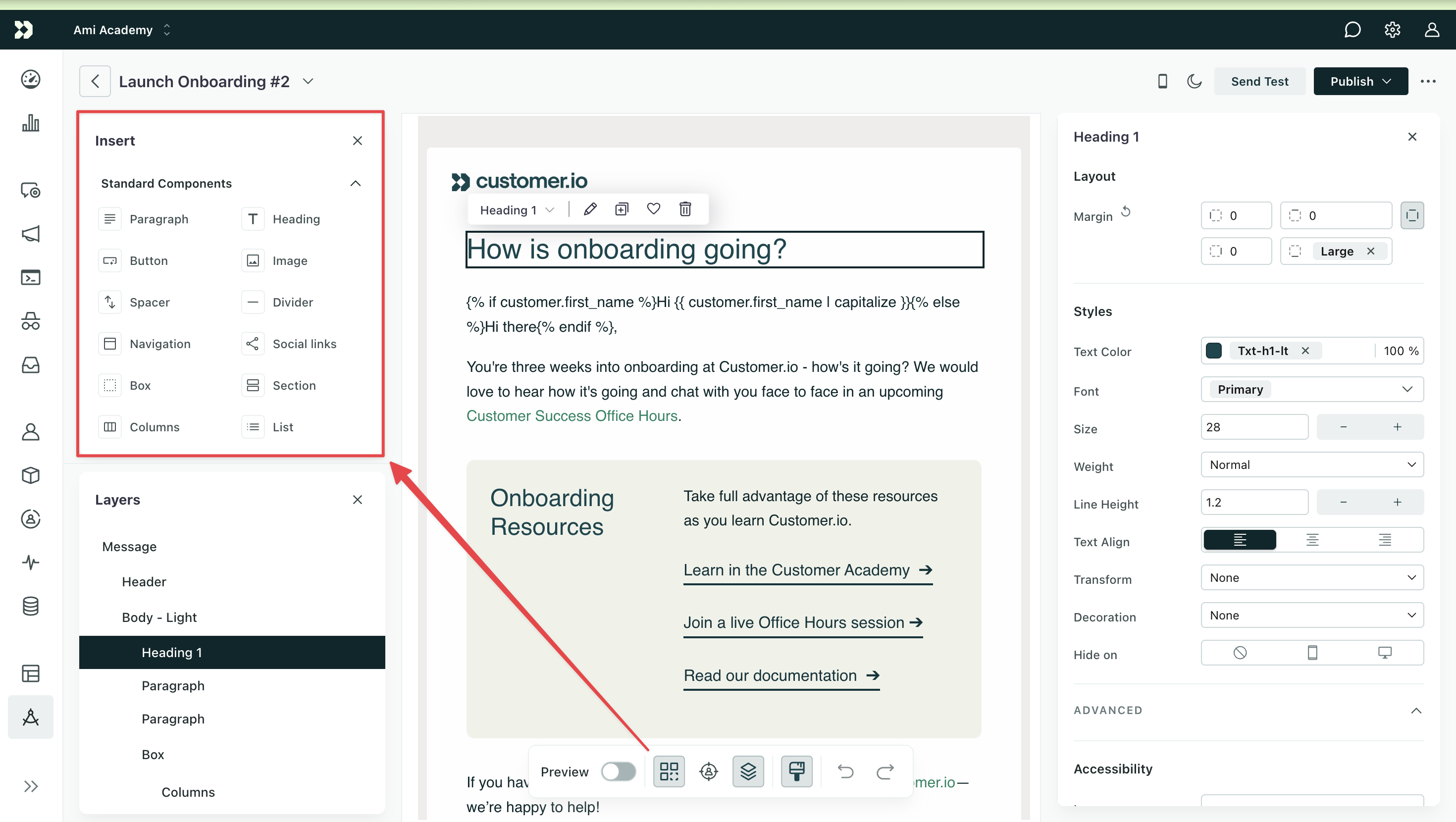
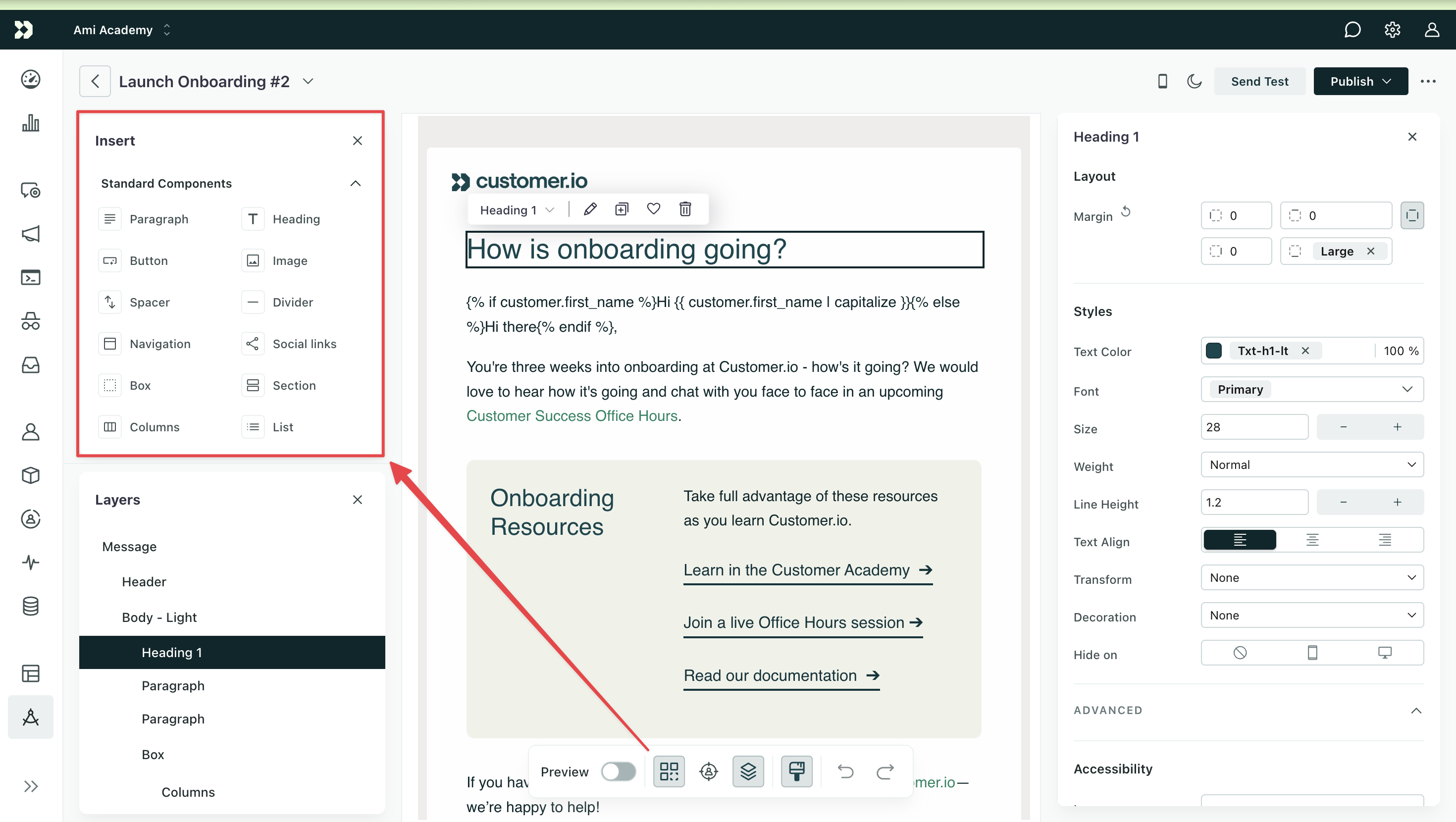
You can find the content blocks you’ll use to build your email in the Insert menu. We offer two types of content blocks: standard and custom components.


Standard components include out-of-the-box elements like headings, paragraphs, and buttons. Use these to quickly structure and style your messages. Custom components are reusable blocks of content created by your team. You won’t see custom components in the menu until you’ve created your first one.
Click, hold and drag one or more content blocks from the Insert menu to drop them onto the Canvas, where you build your message.
To create more room for your canvas, you can close the Insert menu by clicking the icon and toggle it open again through the canvas toolbar.
Navigate your layout
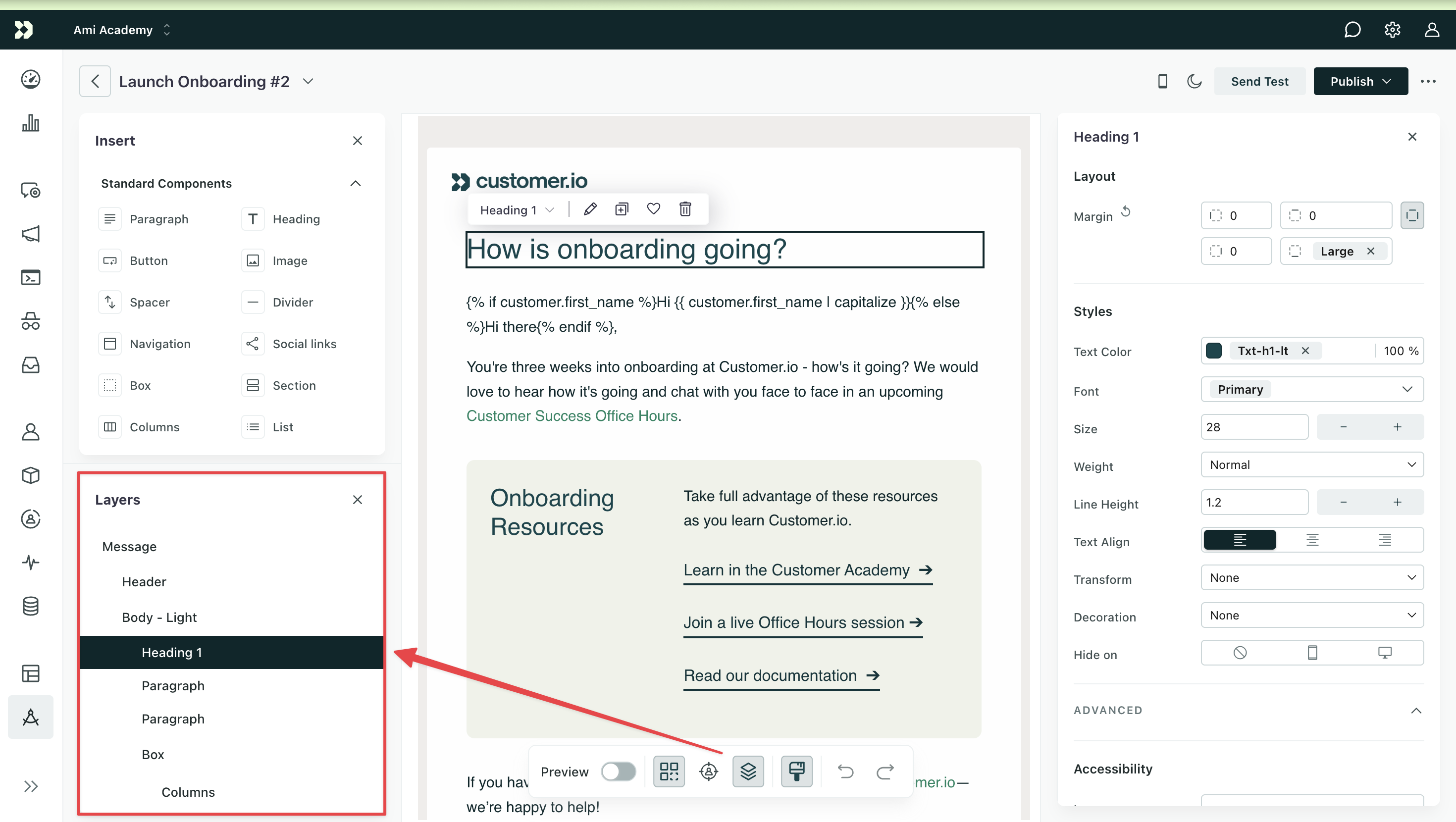
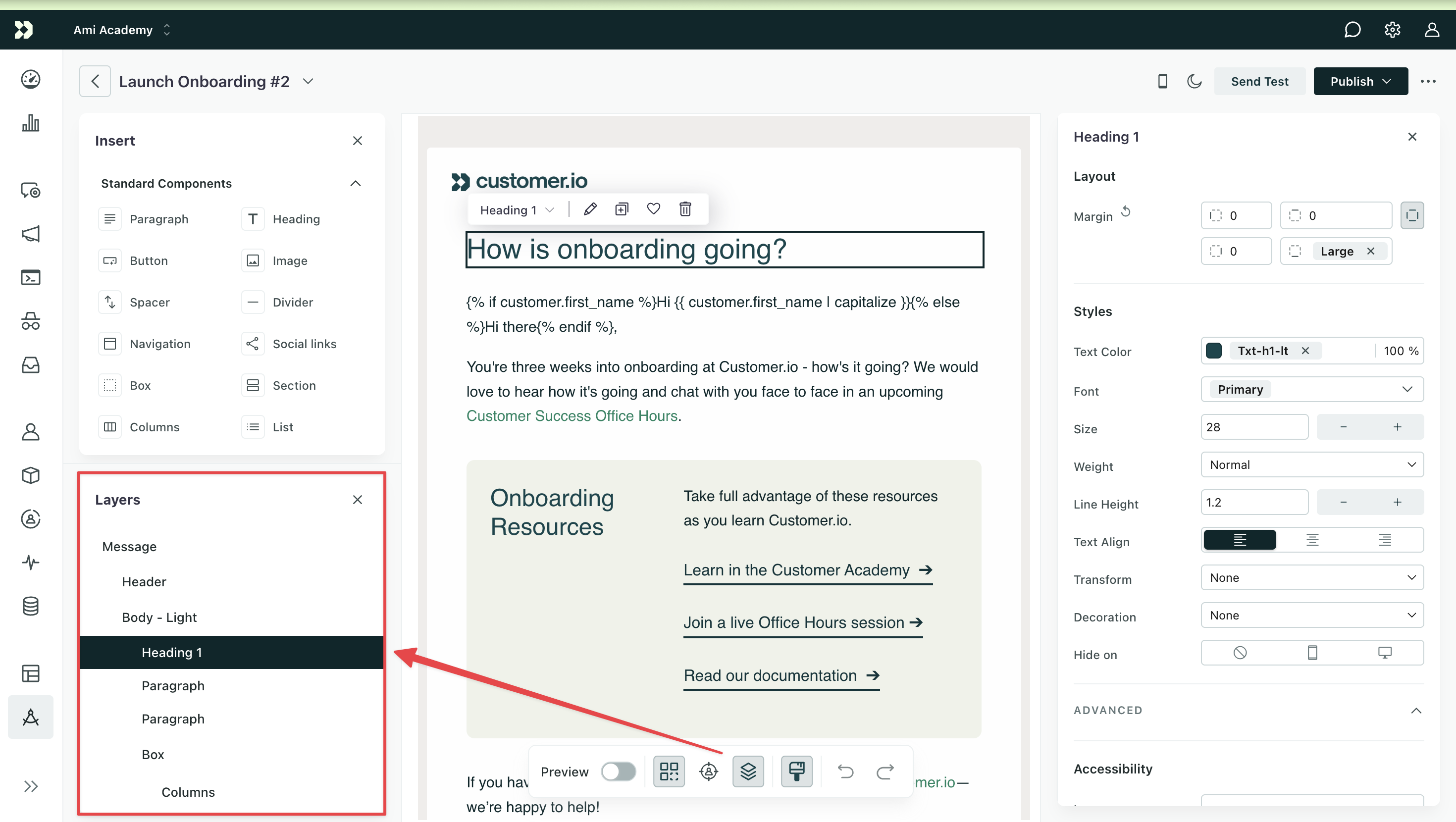
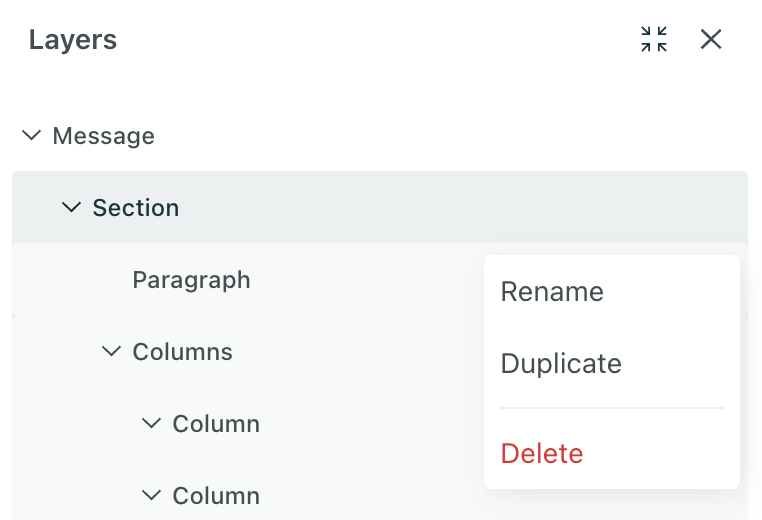
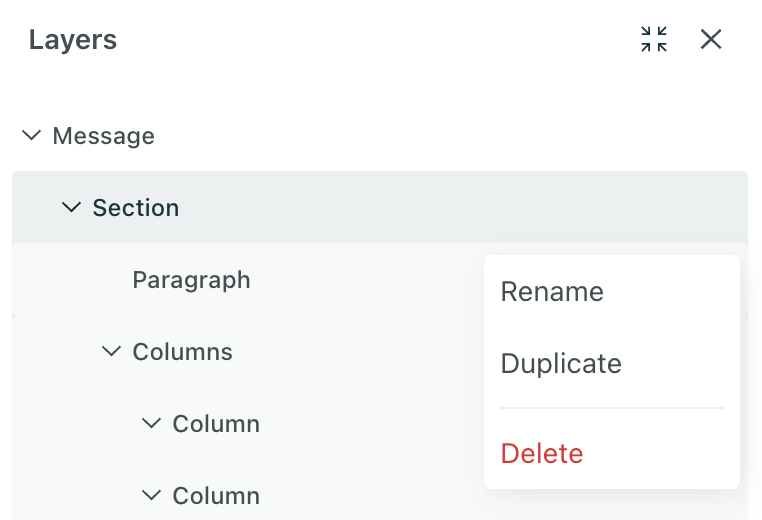
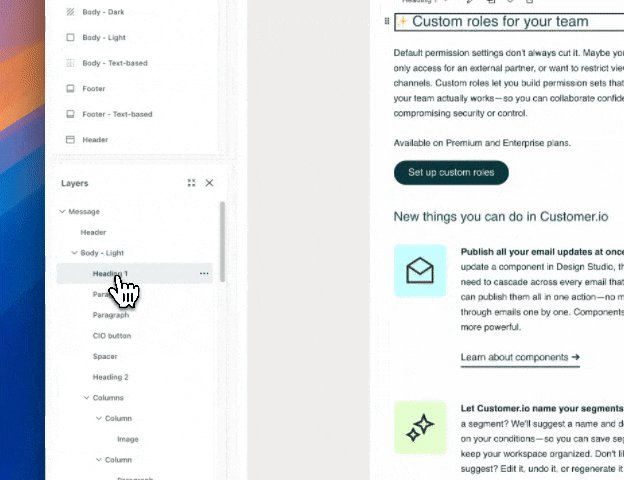
The Layers menu shows you the structure and nesting of your components at a glance. From here, you can reorder components as well as rename, duplicate, or delete them.


Click a component to highlight it on the canvas and open its properties. You can also click and drag a component in the Layers menu to change the order.
Hover over a component and click to rename, duplicate, or delete the layer. For instance, if your email has multiple Section components, you might relabel each to differentiate the parts of your email.


To create more room for your canvas, you can click to close the Layers menu and toggle it open again through the canvas toolbar.
Build your message
The Canvas is where you visually build your message. Drag and drop components, upload images, and modify text here.


To move a component, hover over it then click and drag the handle to the left.
To duplicate or delete a component, click the component and choose the action from the context menu.
To style part of your text, highlight the text then modify the marks available, like color or italics, in the bubble menu. Otherwise, edit your styles through the Properties menu.
You can use the canvas toolbar to open and close the Insert, Layers, and Properties menus, undo or redo your work, or preview your message for different devices, color schemes, and visual impairments.
Upload & optimize images
From the visual editor, you can choose media that’s already been uploaded to your workspace (in your Assets library) or upload a new file as you build your message.
If you upload a file larger than 3 MB, you’ll need to optimize the image to compress it while maintaining visual quality. This helps reduce the time it takes email clients to load your messages, including with poor internet connections. Keep in mind, it’s best to keep images under 1 MB.
- Add an image-based component to your canvas.
- Click Choose or Select Media.
- Click Upload file.
- Select the file you want to upload.
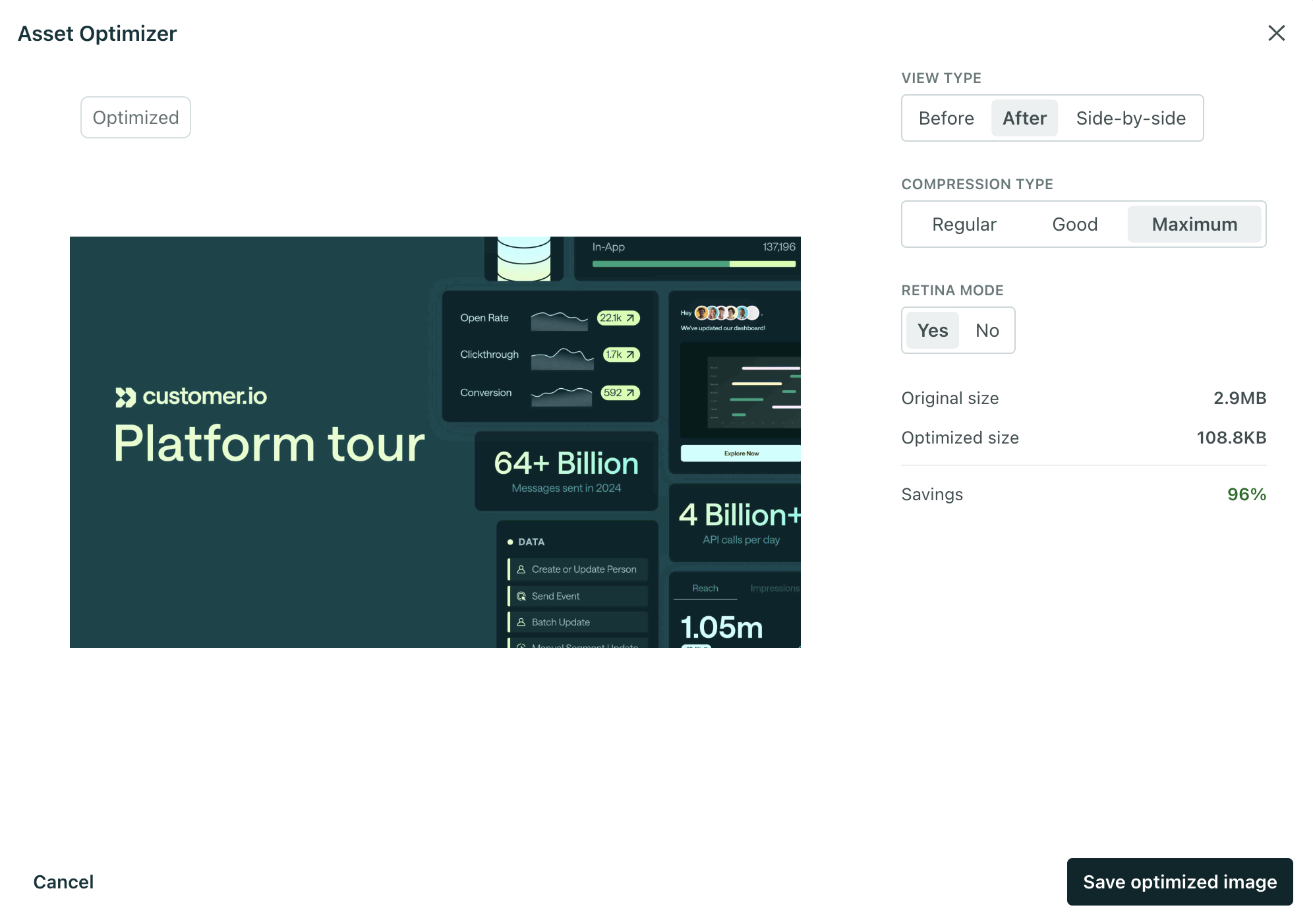
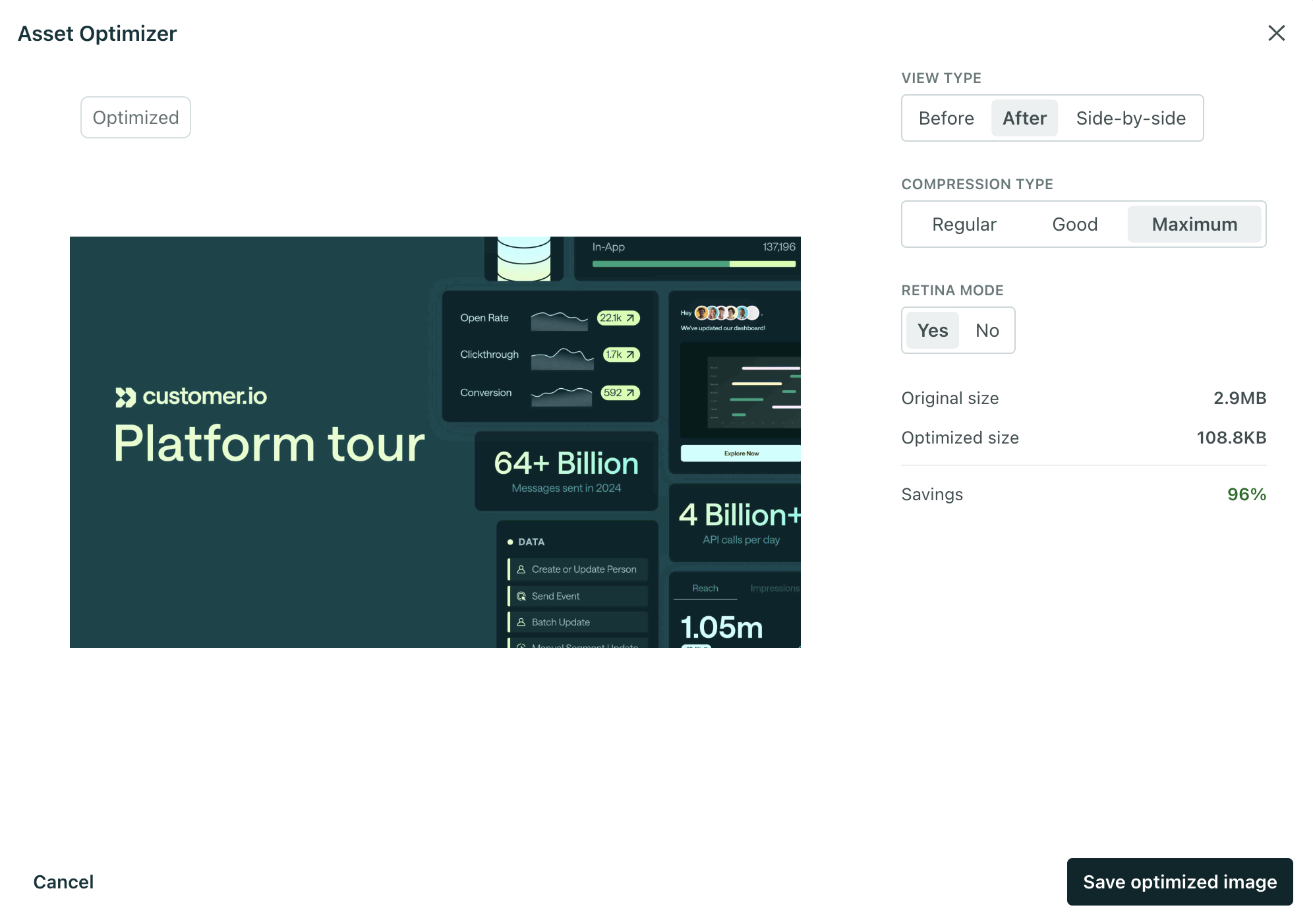
- If your file is larger than 3 MB, you must click Try optimizing. Otherwise, optimization is optional.


- Adjust the settings to your liking:
- Use View Type to compare the original image against the optimized version.
- Use Compression Type to balance file size vs. visual fidelity.
- Use Retina Mode to manage pixel density for high-resolution screens.
- Compare the size of the original to the optimized image.
- Click Save optimized image.
Our optimize feature is only available in Design Studio. However, after you optimize images in Design Studio, they will appear in Assets for use in other messages.
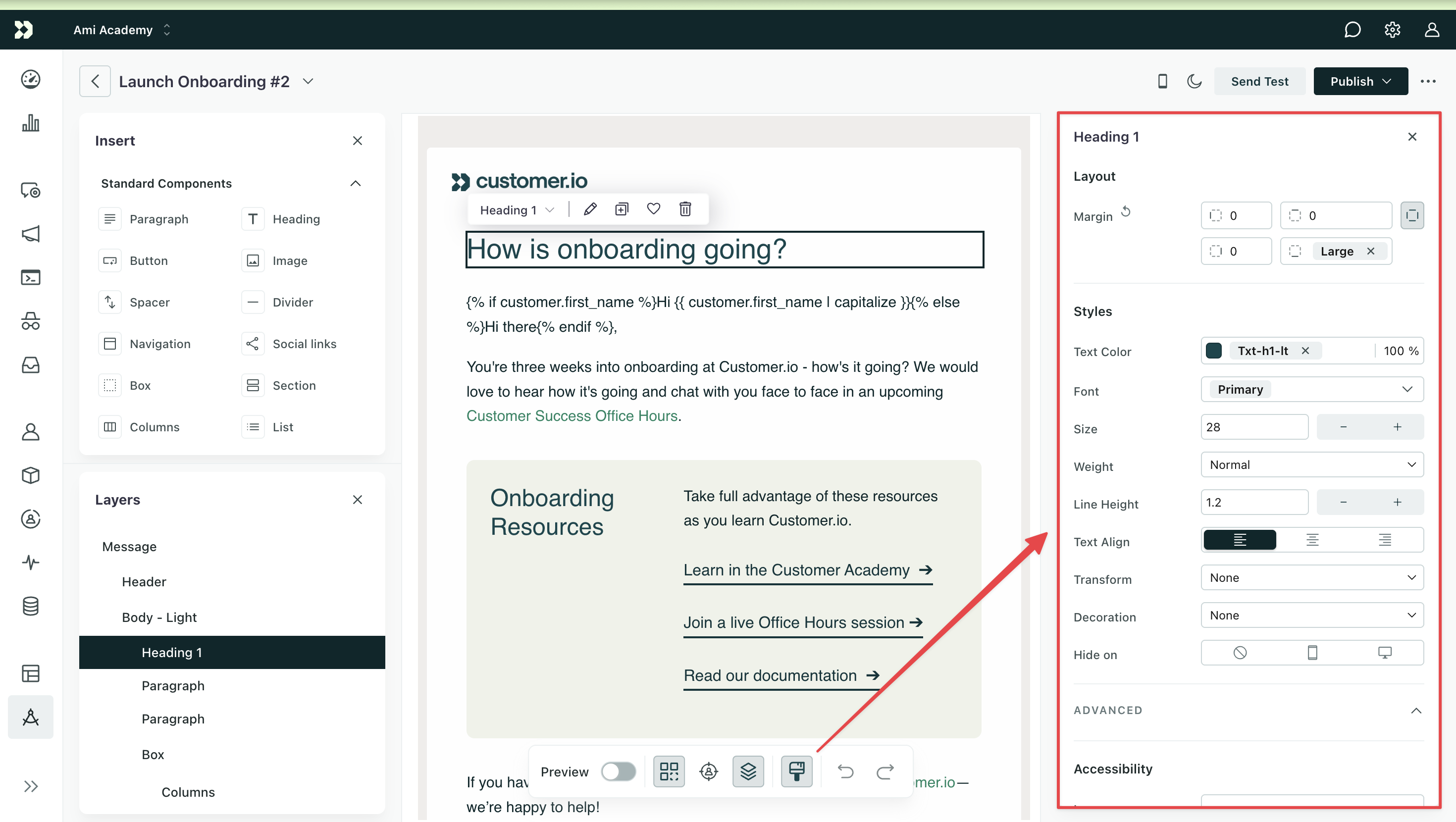
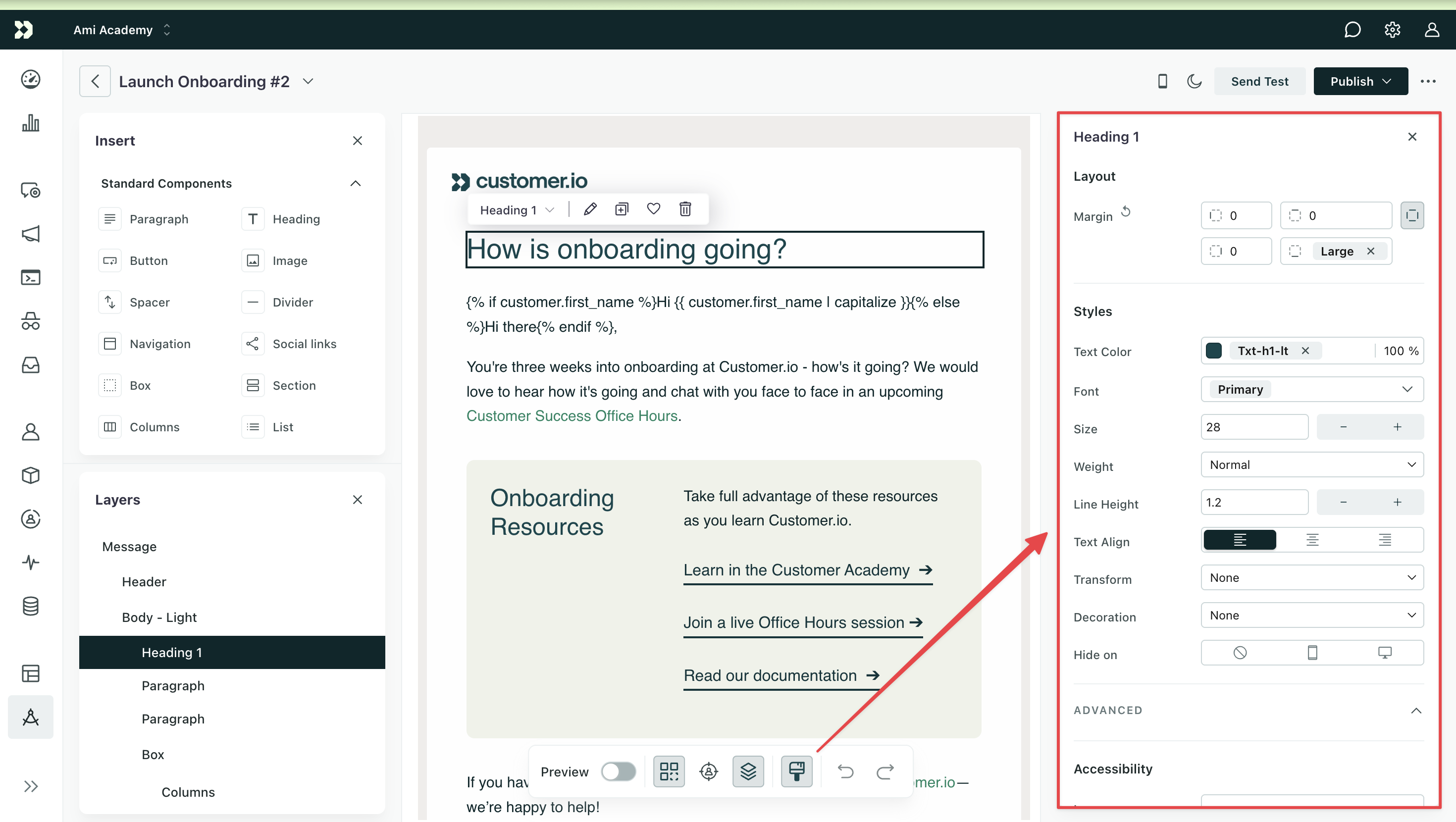
Style your message
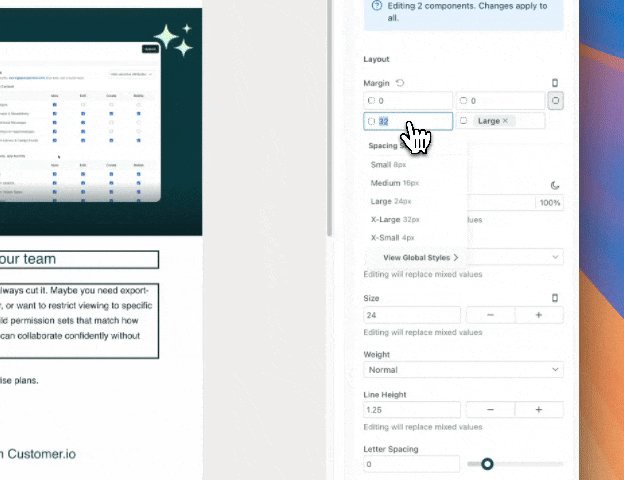
The Properties menu is where you style your components. Change the layout like margin and padding, text styles, add links to images, and more. To create more room for your canvas, you can close the Properties menu by clicking the icon and toggle it open again through the canvas toolbar.


Bubble menu vs. Properties menu
Use the Bubble menu in your Canvas for more specific changes, like changing the text color of an individual word. Use the Properties menu for more general changes, like changing the text color of an entire paragraph.
Edit multiple components at once
You can select multiple components then edit shared properties or move them in your email to speed up email creation.

To make edits across multiple components, you have two options:
- Under Layers, hold Shift and click each component.
- On the canvas, click and drag your cursor to select multiple components.
Edit shared properties
After you select multiple components, you can edit their shared styles in the visual editor. This way you can apply identical settings like margins across paragraphs, columns, and more, rather than spending time individually modifying them.
If you don’t see a property when you select multiple blocks, then the setting doesn’t exist for one or more of the components you selected. You’ll modify that setting separately.
Move multiple components
After you select multiple components, you can drag and drop your selection to move them to another part of the canvas. Just hover over them to find the drag handle . Then click and hold to move them around.
Message properties
Use Message properties to style your email overall—set a background and default text styles for your message here. Click Message under Layers and choose Properties to get started. Behind the scenes, this styles the base component of your message.
By default, your global styles for paragraphs define the color, font family, size, weight, and line height set on your base component.
Manage links
You can add links to text and components with images or buttons, like the Navigation block, to encourage people to take action.
- To add a link to text, highlight the text then select from the bubble menu.
- To add a link to a component, select the component then find Link in the Properties menu.
Then choose the right type of link from the dropdown: URL, Email, or Phone number.
- URL opens a link to a webpage. This is also how you add standard links—common liquid tags for unsubscribing and viewing the email in a browser.
- Email opens a recipient’s email client. You can specify a sender address, subject line, and email template.
- Phone number asks to start a call.
To preview your links, turn on the Preview toggle in the canvas toolbar then click your components or hyperlinked text.
Standard links
Standard links are just that—common links needed for accessibility and compliance: view in browser and manage subscription options.
Within a Link field, click Standard links, and then choose the relevant link type. This adds a liquid tag which you can preview in the editor or when you send a test message. Learn more about these liquid tags below:
Disable link tracking for specific links
Learn more about disabling tracking on specific links within standard components.
Fill out the envelope
You can modify the envelope (subject, sender, recipient, etc) of your message in the visual editor or when viewing the email in a campaign, broadcast, or transactional message.
From the visual editor:
- Click Message under Layers.
- You’ll see two tabs in the panel that opens: Settings and Properties. Click Settings.
- Fill out the envelope:
- From (Required): Learn how to add from addresses to your workspace
- To (Required)
- Subject (Required): You can generate AI-powered subject line suggestions based on your email content and business profile. Click next to the subject field to get multiple options that match your brand’s tone and audience.
- Title: Appears after opening “View in browser” links
- Preheader: Learn how to set custom preheader text
- Reply-to
- BCC: Learn about Fake BCC.
- Custom headers: Learn how to set custom email headers and which aren’t allowed.

