Build in-app messages the easy way with our new drag-and-drop editor
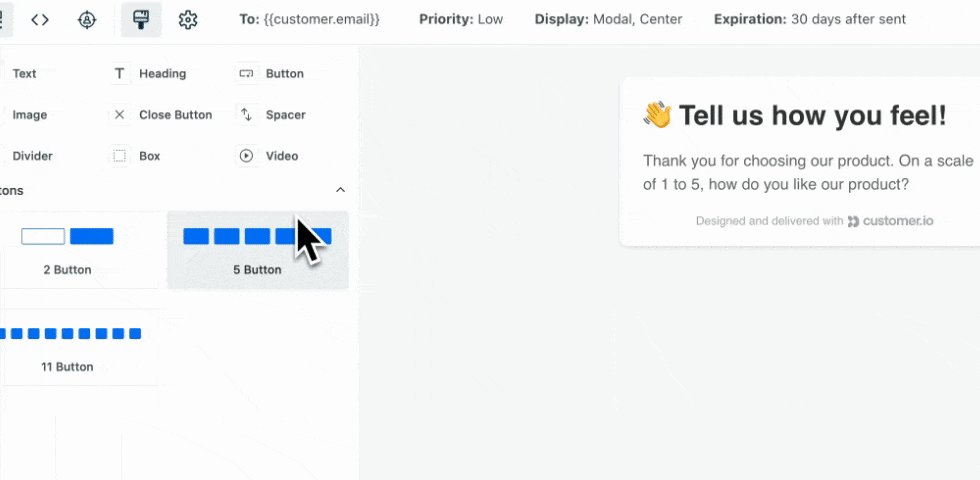
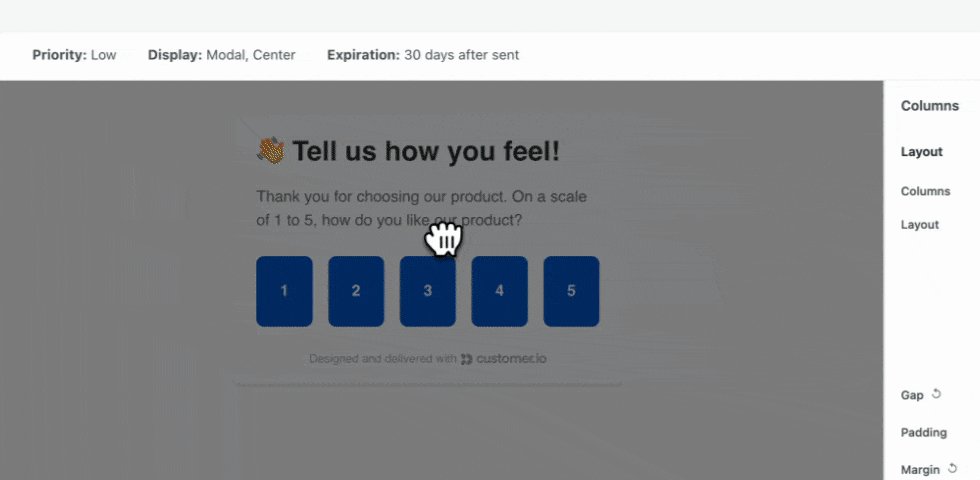
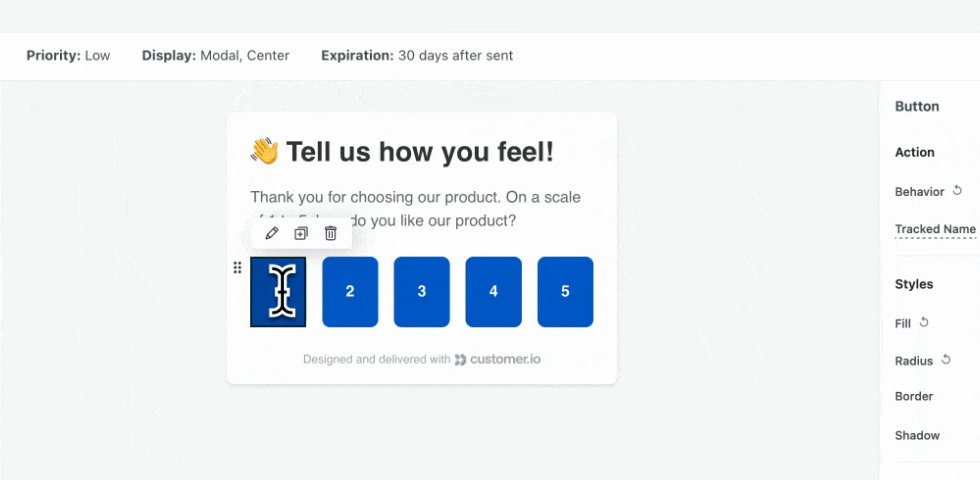
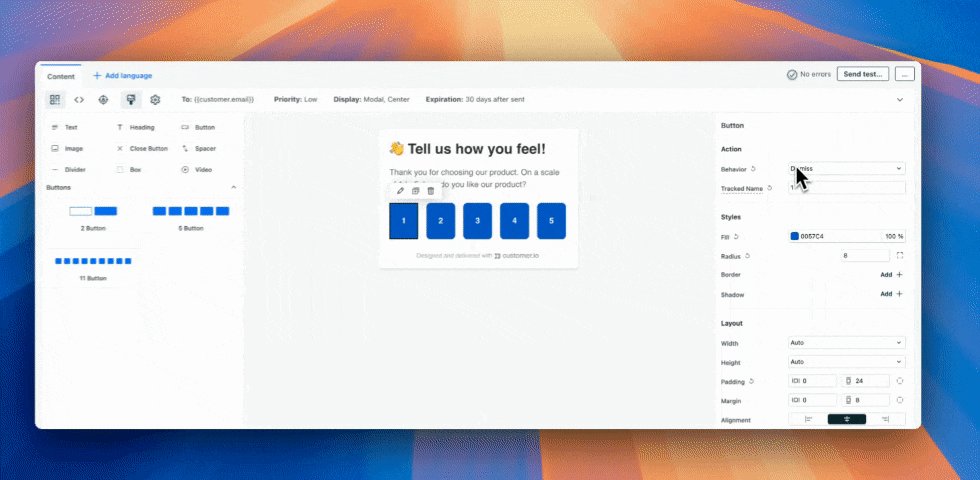
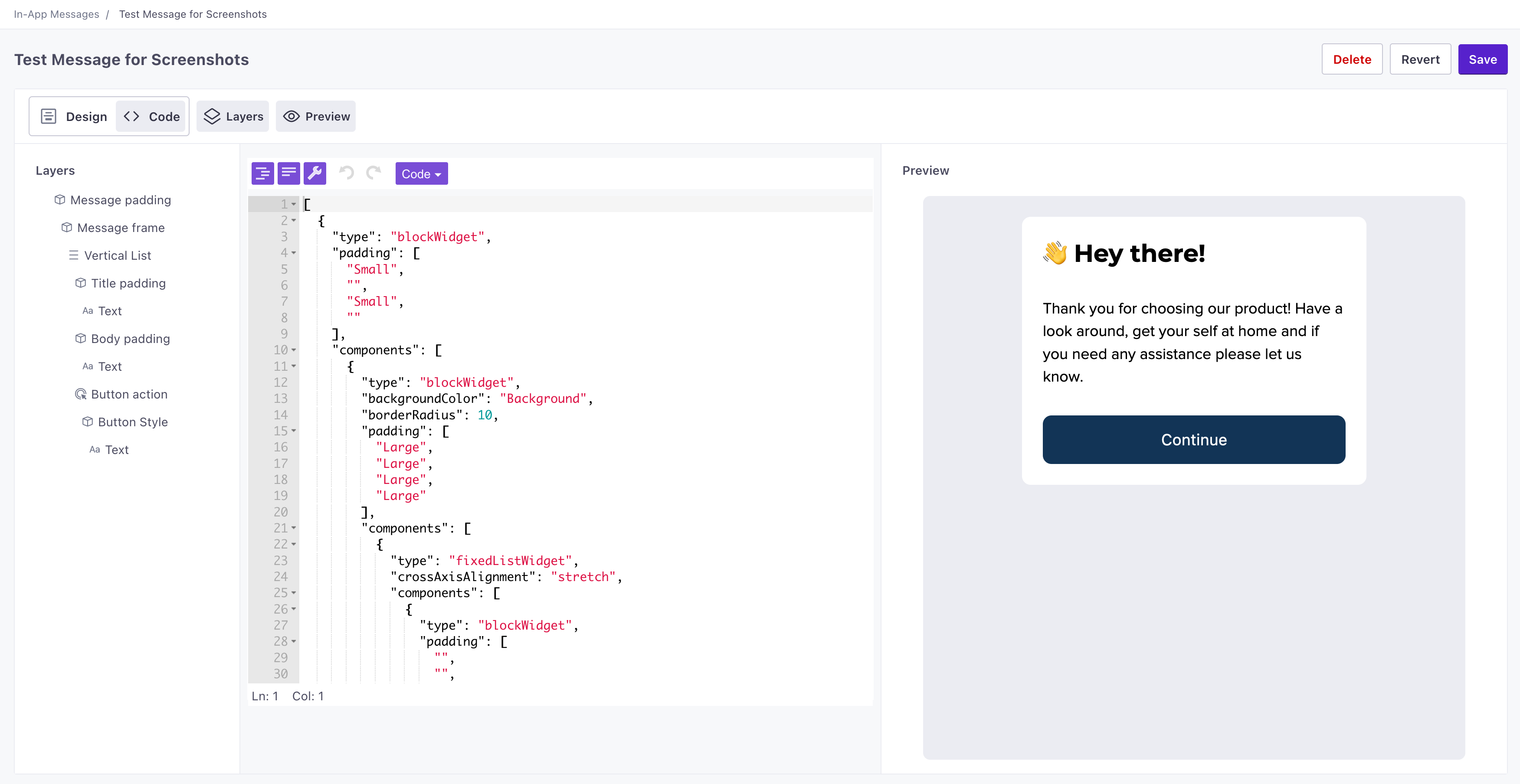
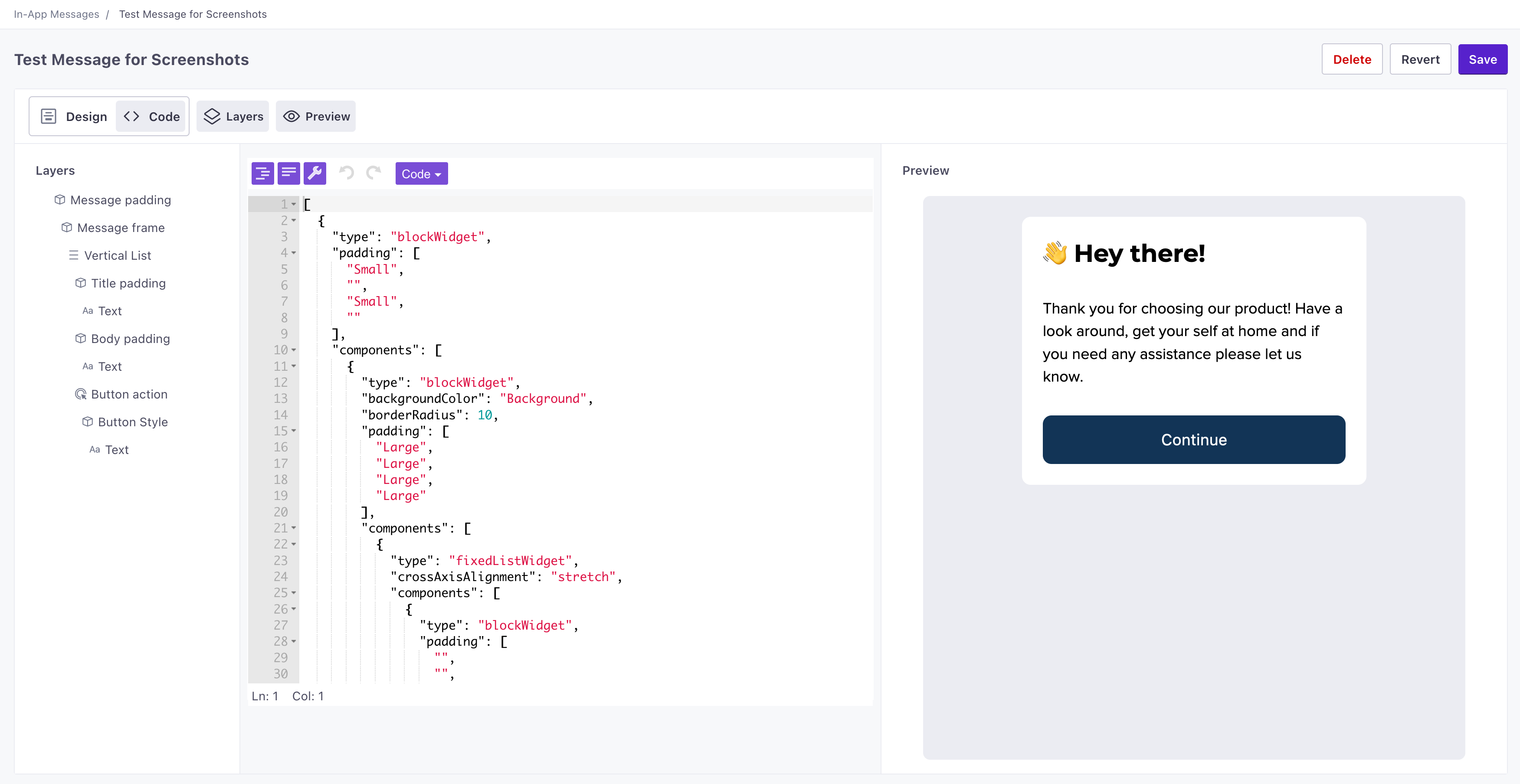
ReleasedWhile we’ve supported in-app messages for a while, we knew that our initial in-app message editor was clunky and hard to use. We’ve rebuilt it from the ground up, so you can create in-app messages with a drag-and-drop editor. Now you can easily build in-app messages that look and feel like parts of your app or website. With this release, we even added support for video in in-app messages!

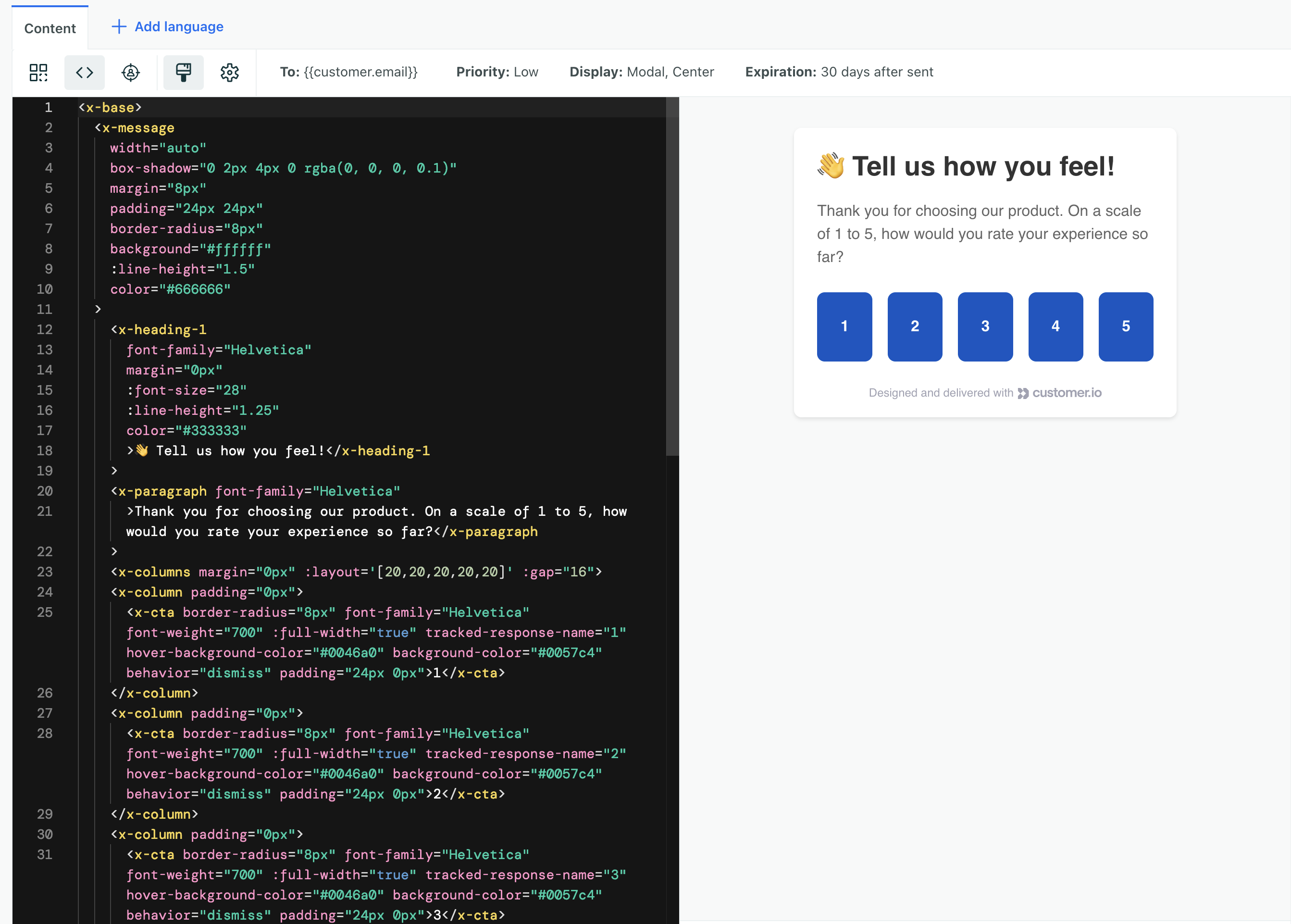
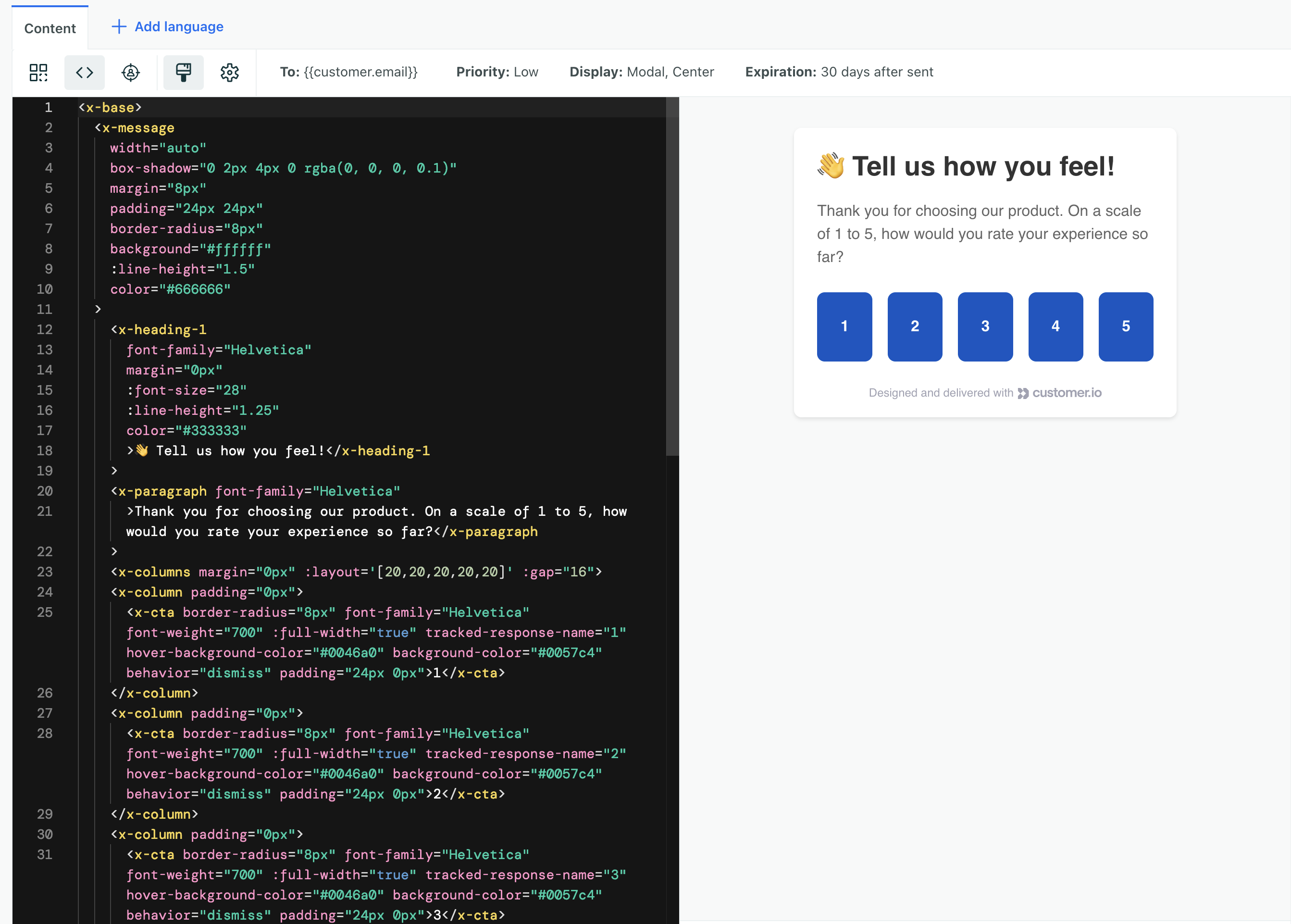
Where our old editor’s code view had its own confusing structure, the new editor lets you switch to a full HTML-code view. If you’re a savvy developer, you’ll be able to edit HTML tags and classes directly; when you switch to the in-app code view, it’ll look and feel just like you’re editing code on your own website!
| New editor | Old editor |
|---|---|
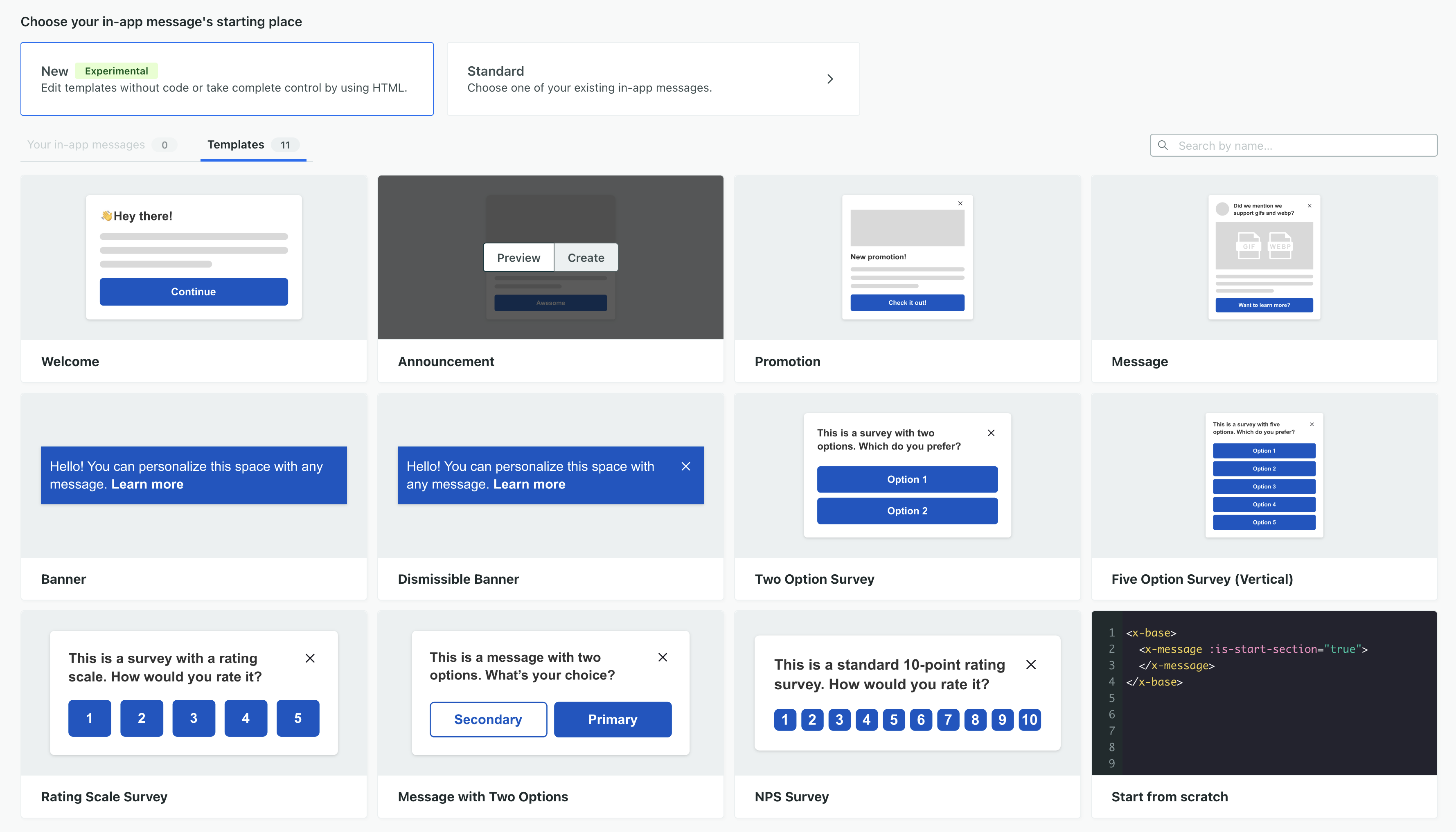
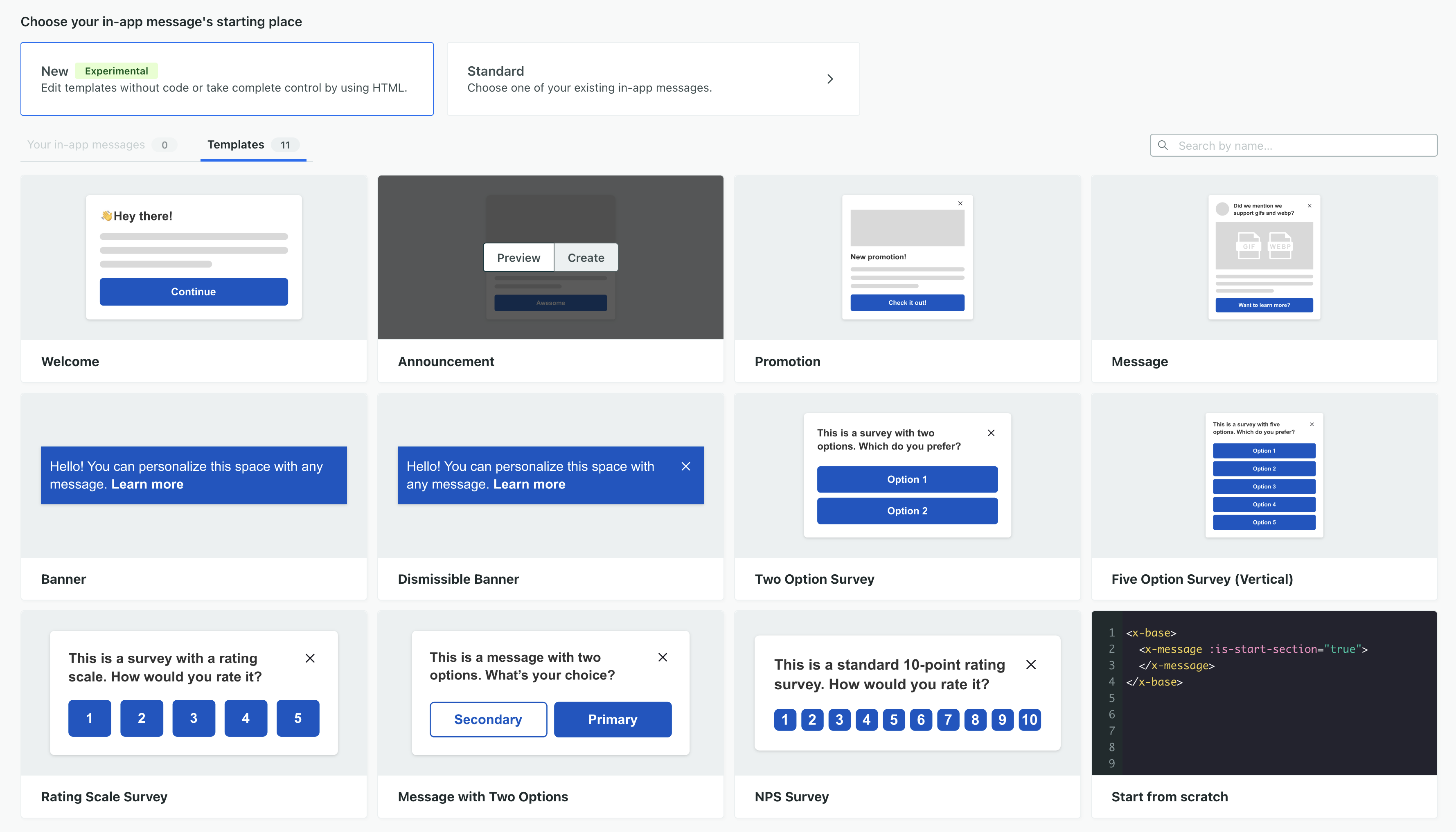
  |   |
We’ve even included a number of new templates to help you get started. You can use these as inspiration for your new messages or start from scratch. We’re continuing to build on this new editor experience, so if you have feedback or run into any issues, please let us know.


Learn more