In-app messages
UpdatedThere's a new version available!
These pages cover version 3 of our SDK, but a newer version is available. In general, we suggest that you update to the latest version to take advantage of new features and fixes.
- Are you new to our SDKs? Check out the latest docs.
- Otherwise, learn about updating to the latest version
Incorporate in-app messages to send dynamic, personalized content to people using your app. With in-app messages, you can speak directly to your app’s users when they use your app.
This page is part of a setup flow for the SDK. Before you continue, make sure you've implemented previous features—i.e. you can't receive in-app notifications before you identify people!
How it works
An in-app message is a message that people see within the app. To set up in app messaging, install and initialize the tracking and messaging-in-app packages.
People won’t see your in-app messages until they open your app. If you set an expiry period for your message, and that time elapses before someone opens your app, they won’t see your message.
You can also set page rules to display your in-app messages when people visit specific pages in your app. However, to take advantage of page rules, you need to implement screen tracking features. Screen tracking tells us the names of your pages and which page a person is on, so we can display in-app messages on the correct pages in your app.
in-app message]-->d{is the app open?} d-->|yes|f[user gets message] d-->|no|e[hold message
until app opens] e-->g{did the message
expire?} g-->|no, wait for user
to open the app|d g-->|yes|h[user doesn't
get the message]
Install the SDK and in-app module
Make sure that you add update your repositories in the
settings.gradlefile to include the in-app SDK.dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral() // only needed for in-app messaging in SDK versions below 3.6.1 // maven { url 'https://maven.gist.build' } } }Implement the
messaging-in-apppackage.implementation "io.customer.android:messaging-in-app:3.11.1"
Initialize the SDK with the in-app module
Simply initialize the SDK with the MessagingInApp module and your app will be able to receive in-app messages. Create a campaign and send your first in-app message to test your implementation!
CustomerIO.Builder(
siteId = "siteId",
apiKey = "apiKey",
appContext = application,
).apply {
// Setup In-app messaging
addCustomerIOModule(ModuleMessagingPushFCM())
addCustomerIOModule(ModuleMessagingInApp())
LogLevel(CioLogLevel.DEBUG)
// For fragment-based apps or Jetpack Compose, disable this and use manual screen tracking
autoTrackScreenViews(true)
setRequestTimeout(8000L)
setRegion(Region.US)
build()
}
// `ModuleMessagingInApp` takes in optional configuration options.
// One option is an event listener to get notified when a message is shown, dismissed, or an action is taken.
ModuleMessagingInApp(config = MessagingInAppModuleConfig.Builder()
.setEventListener(object : InAppEventListener {
override fun errorWithMessage(message: InAppMessage) {}
override fun messageActionTaken(message: InAppMessage, actionValue: String, actionName: String) {}
override fun messageDismissed(message: InAppMessage) {}
override fun messageShown(message: InAppMessage) {}
})
.build()
)
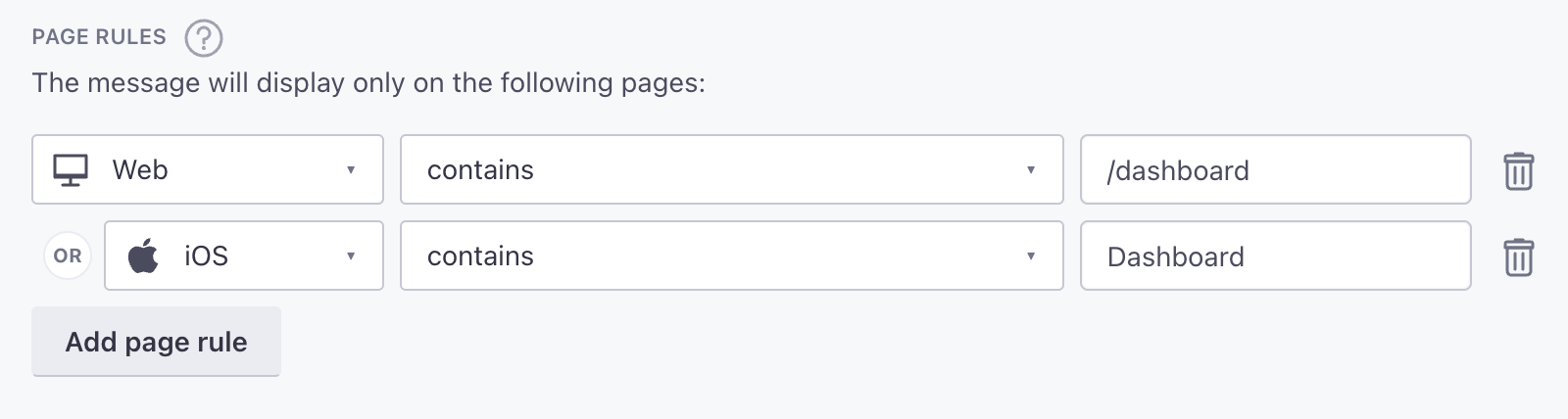
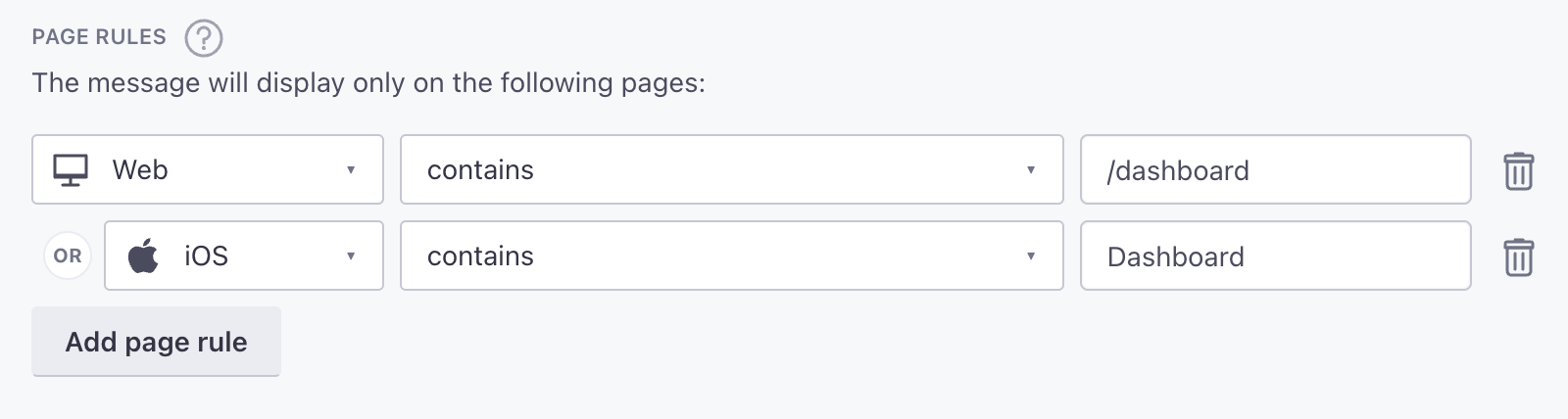
Page rules
You can set page rules when you create an in-app message. A page rule determines the page that your audience must visit in your app to see your message. However, before you can take advantage of page rules, you need to:
- Enable screen tracking in the SDK. If you are using a view(xml)-based() UI with activities, you can enable automatic screen tracking by calling
autoTrackScreenViews(true)during SDK initialization. However, if your app is fragment-based or utilizes Jetpack Compose, we recommend utilizing manual screen tracking with thescreenmethod. - Provide page names to whomever sets up in-app messages in fly.customer.io.
The SDK automatically uses label in your manifest file as the page/screen name. If your screens don’t have labels, you won’t be able to set up page rules and screenview events will have an empty event name.
You should inform anybody creating in-app messages about page names if you want to set up page rules, to make sure that your messages appear on the right pages of your app. If we don’t recognize the page that you set for a page rule, your audience will never see your message.


Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the name in your screen events. If you’re targeting your website, your page rules should always be lowercase.


Handle responses to messages (event listeners)
You can set up event listeners to handle your audience’s response to your messages. For example, you might run different code in your app when your audience taps a button in your message or when they dismiss the message without tapping a button.
You can listen for four different events:
messageShown: a message is “sent” and appears to a usermessageDismissed: the user closes the message (by tapping an element that uses thecloseaction)errorWithMessage: the message itself produces an error—this probably prevents the message from appearing to the usermessageActionTaken: the user performs an action in the message.
| |
Handling custom actions
When you set up an in-app message, you can determine the “action” to take when someone taps a button, taps your message, etc. In most cases, you’ll want to deep link to a screen, etc. But, in some cases, you might want to execute some custom action or code—like requesting that a user opts into push notifications or enables a particular setting.
In these cases, you’ll want to use the messageActionTaken event listener and listen for custom action names or values to execute code. While you’ll have to write custom code to handle custom actions, the SDK helps you listen for in-app message events including your custom action, so you know when to execute your custom code.
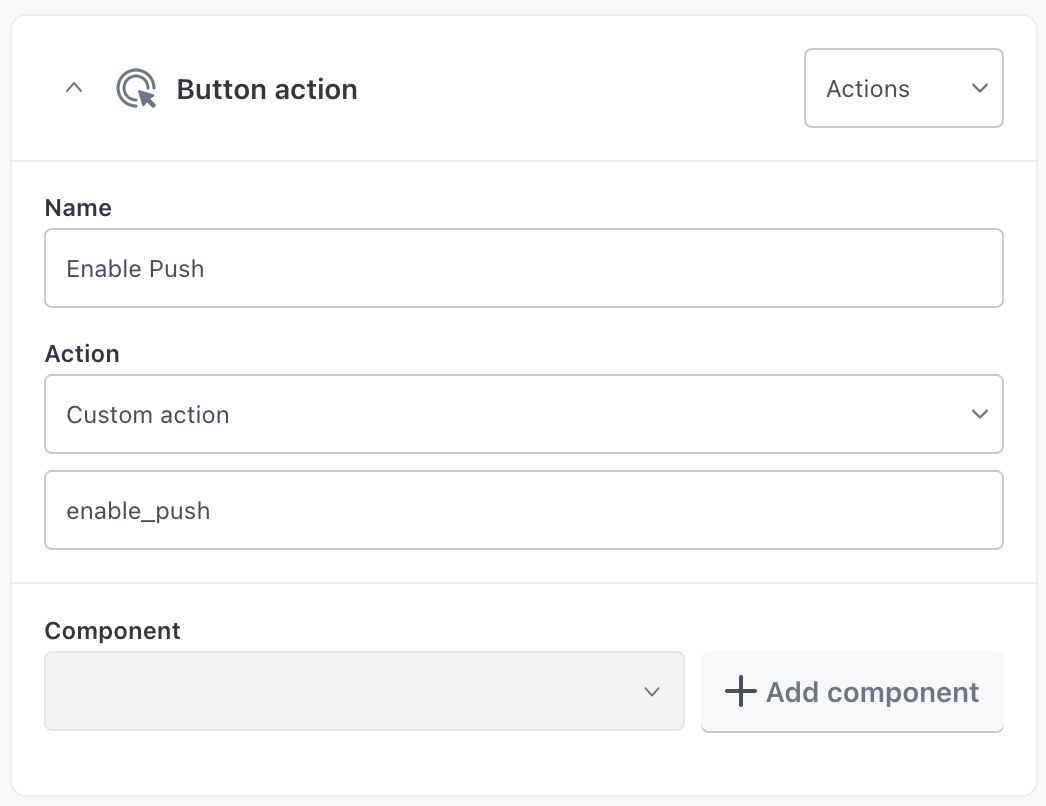
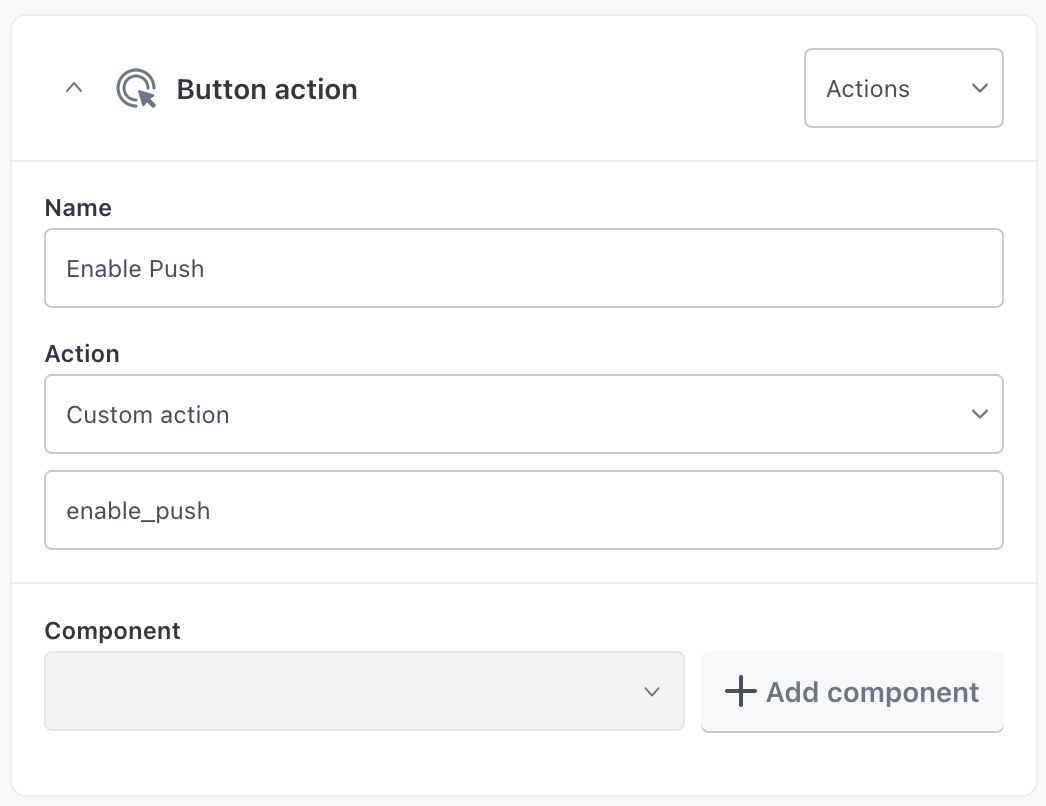
- When you add an action to an in-app message in Customer.io, select Custom Action and set your Action’s Name and value. The Name corresponds to the
actionName, and the value represents theactionValuein your event listener.

- Register an event listener for
MessageActionTaken, and listen for theactionNameoractionValueyou set up in the previous step.Use names and values exactly as entered
We don’t modify your action’s name or value, so you’ll need to match the case of names or values exactly as entered in your Custom Action.
- When someone receives a message and invokes the action (tapping a button, tapping a message, etc), your app will perform the custom action.
Dismiss in-app message
You can dismiss the currently display in-app message with the following method. This can be particularly useful to dismiss in-app messages when your audience clicks or taps custom actions.
CustomerIO.instance().inAppMessaging().dismissMessage()

