Page rules
UpdatedSending people in-app messages often depends on the screens they visit in your app.
You can set page rules when you create in-app messages. These rules determine the pages that your audience must visit in your app to see each message. Before you can take advantage of page rules, you need to:
- Track screens in your app. You can add
autoTrackActivityScreens(true)to yourCustomerIOconfiguration to automatically track screens or you can track screens manually. If you use Jetpack Compose you should turn off automatic screen tracking and track screens manually. - Provide screen names to whomever sets up in-app messages in the Customer.io UI. If we don’t recognize the page that you set for a page rule, your audience will never see your message.
The SDK automatically uses label in your manifest file as the page/screen name. If your screens don’t have labels, you won’t be able to set up page rules and screenview events will have an empty event name.
Make sure your screens use the same names across your apps
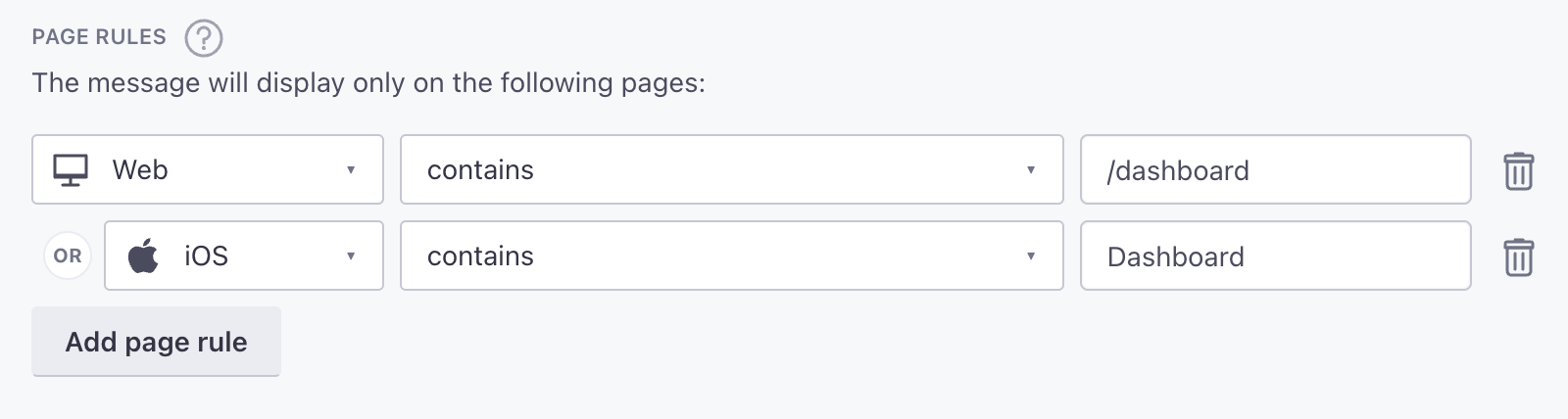
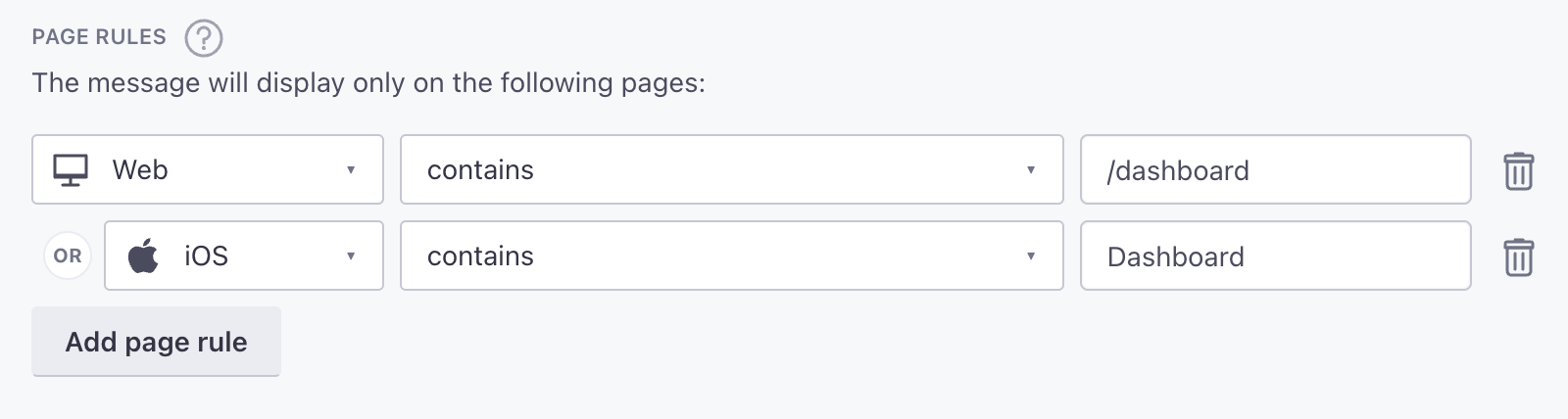
If you have a screen called DashboardActivity in Android, and DashboardViewController in iOS, we’ll recognize Dashboard as the screen for both platforms, making it easier for you to set page rules and track events for users across platforms.


Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the name in your screen events. If you’re targeting your website, your page rules should always be lowercase.