Set up in-app messages
UpdatedHow it works
Unlike push notifications, where you need to add settings to your Expo plugins, in-app messaging is enabled automatically. You simply need to add an inApp object with your site_id to your CioConfig to support in-app messages.
An in-app message is a message that people see in your app. If you set an expiry period for your message, and that time elapses before someone opens your app, they won’t see your message.
You can also set page rules to display your in-app messages when people visit specific screens in your app. However, to take advantage of page rules, you need to use screen tracking features. Screen tracking tells us the names of your screens and which screen a user is on, so the SDK displays in-app messages on the correct screens in your app.
in-app message]-->d{is the app open?} d-->|yes|f[user gets message] d-->|no|e[hold message
until app opens] e-->g{did the message
expire?} g-->|no, wait for user
to open the app|d g-->|yes|h[user doesn't
get the message]
Set up in-app messaging
When you set up in-app messaging, you’ll need your workspace’s site ID.
If you haven’t already, enable in-app messaging under Settings > Workspace Settings > In App Settings.
Add the
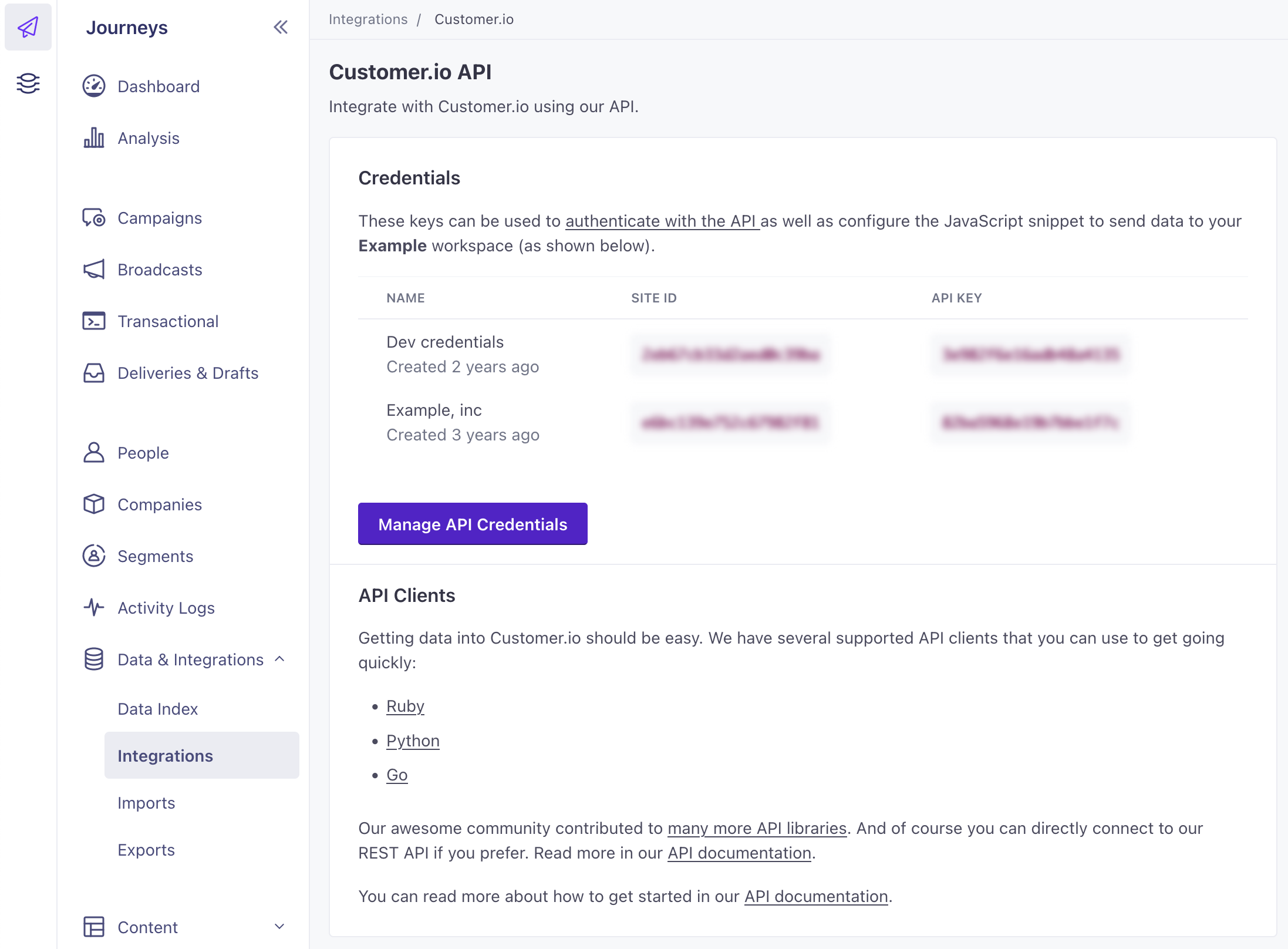
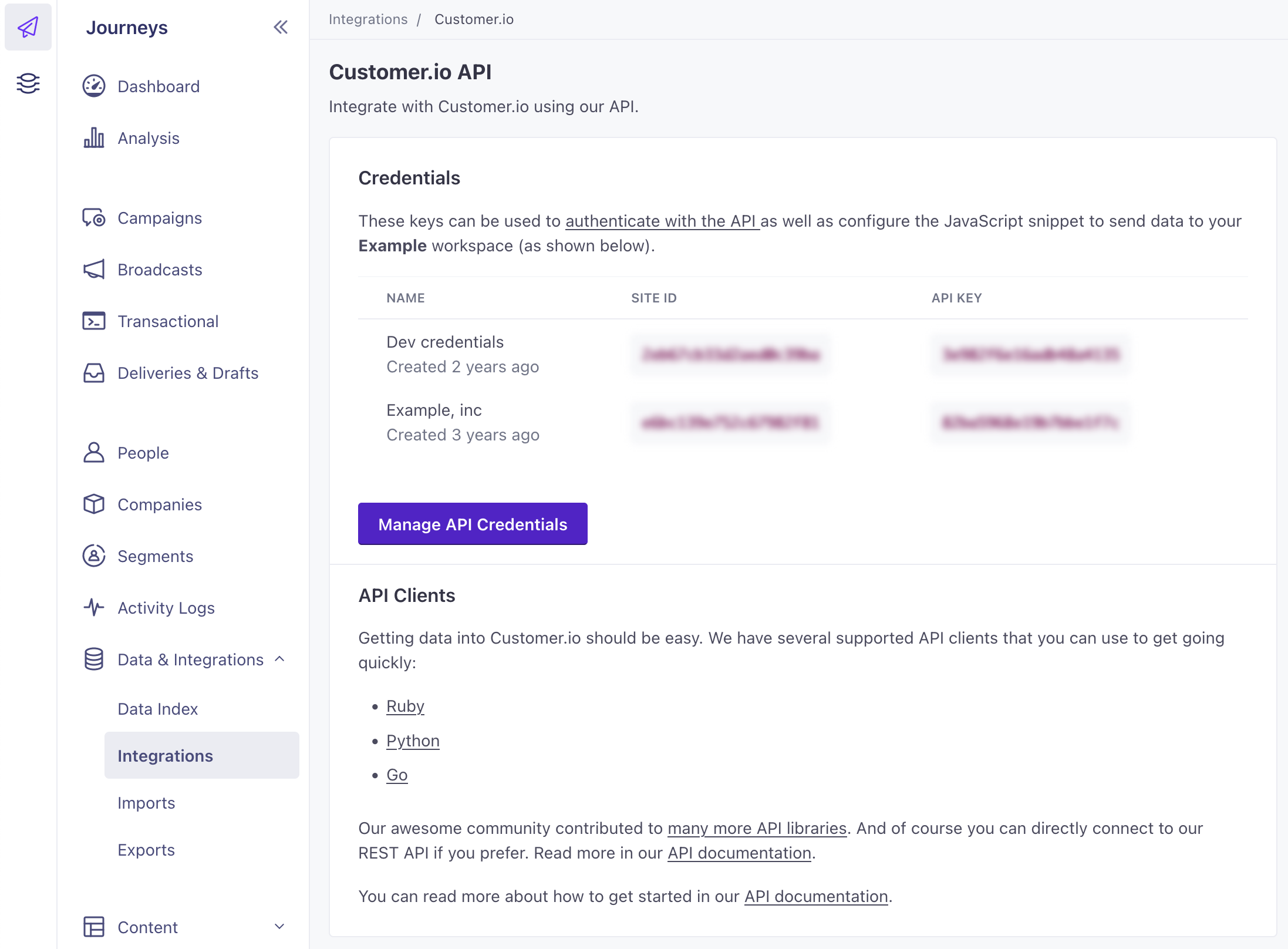
inAppconfiguration option with yoursite_idwhere you initialize the Customer.io SDK in your React Native app. To find your Site ID:Go to and select Workspace Settings in the upper-right corner of the Customer.io app and go to API and Webhook Credentials.
Copy the Site ID for the set of credentials that you want to send your in-app messages from. If you don’t have a set of credentials, click Create Tracking API Key to generate them.


import { CioRegion, CustomerIO, CioConfig } from 'customerio-reactnative'; const App = () => { useEffect(() => { const config: CioConfig = { cdpApiKey: 'CDP API Key', // Mandatory migrationSiteId: 'siteId', // Required if migrating from an earlier version region: CioRegion.US, inApp: { siteId: 'site_id', } }; CustomerIO.initialize(config) }, []) }
Page rules
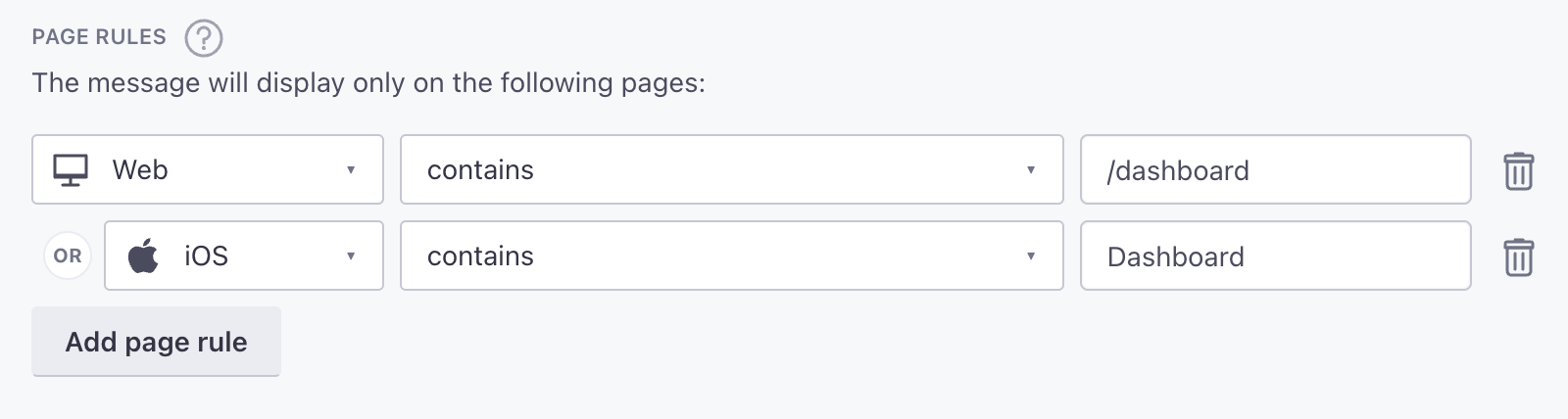
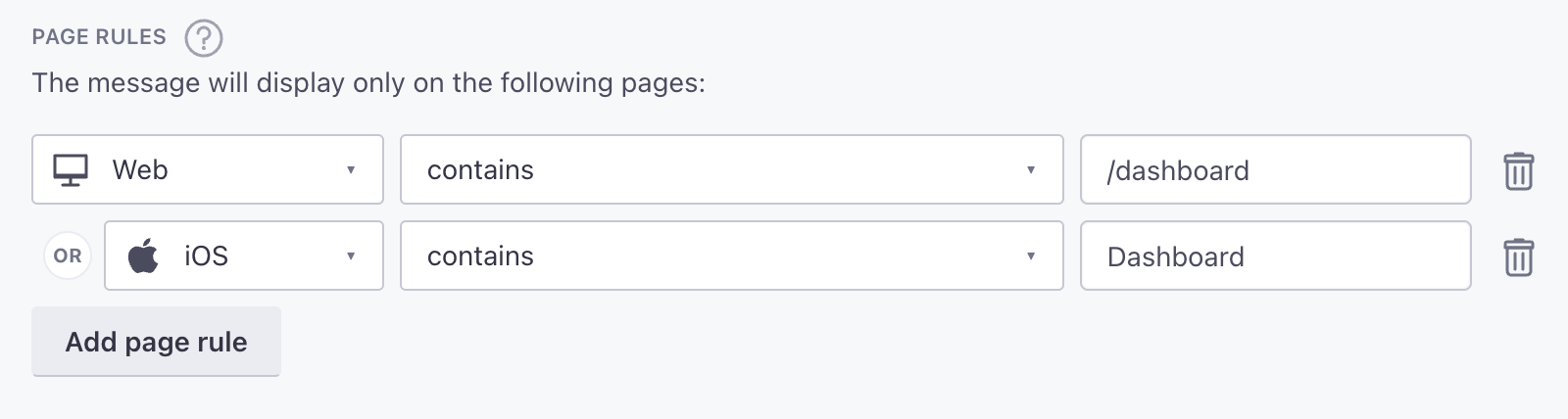
You can set page rules when you create an in-app message. A page rule determines the page that your audience must visit in your app to see your message. However, before you can take advantage of page rules, you need to:
- Track screens in your app. See the Track Events page for help sending
screenevents. - Provide page names to whomever sets up in-app messages in fly.customer.io. If we don’t recognize the page that you set for a page rule, your audience will never see your message.


Keep in mind: page rules are case sensitive. Make sure your page rules match the casing of the title in your screen events.


Anonymous messages
As of version 2.8, you can send anonymous in-app messages. These are messages that are sent only to people you haven’t identified yet.
You can use lead forms in anonymous messages to capture leads and potentially identify people when they submit your form. For example, you could use a lead form and offer a coupon or newsletter to people who provide their email addresses. See Lead forms for more information.

