In-app messages
UpdatedHow it works
An in-app message is a message that people see in your app. People won’t see your in-app messages until they open your app. If you set an expiry period for your message, and that time elapses before someone opens your app, they won’t see your message.
You can also set page rules to display your in-app messages when people visit specific pages in your app. However, to take advantage of page rules, you need to use screen tracking features. Screen tracking tells us the titles of your screens and which screen a person is on, so we can display in-app messages on the correct pages/screens in your app.
in-app message]-->d{is the app open?} d-->|yes|f[user gets message] d-->|no|e[hold message
until app opens] e-->g{did the message
expire?} g-->|no, wait for user
to open your app|d g-->|yes|h[user doesn't
get your message]
Set up in-app messaging
In-app messages are disabled by default. Just pass the inAppConfig parameter in your CustomerIOConfig and add your Site IDEquivalent to the user name you’ll use to interface with the Journeys Track API; also used with our JavaScript snippets. You can find your Site ID under Workspace Settings > API Credentials.
| |
Page rules
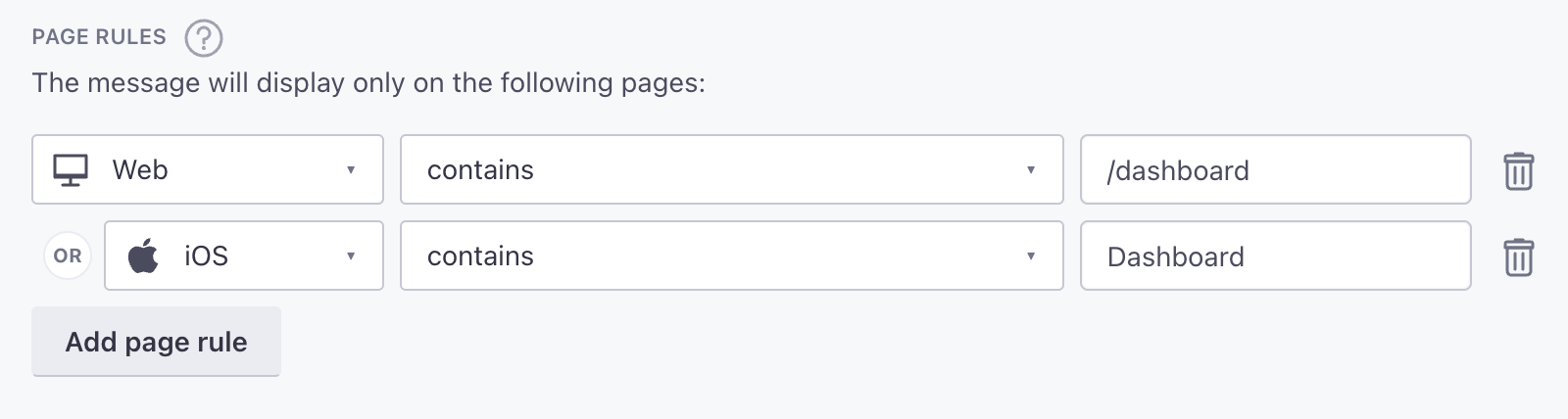
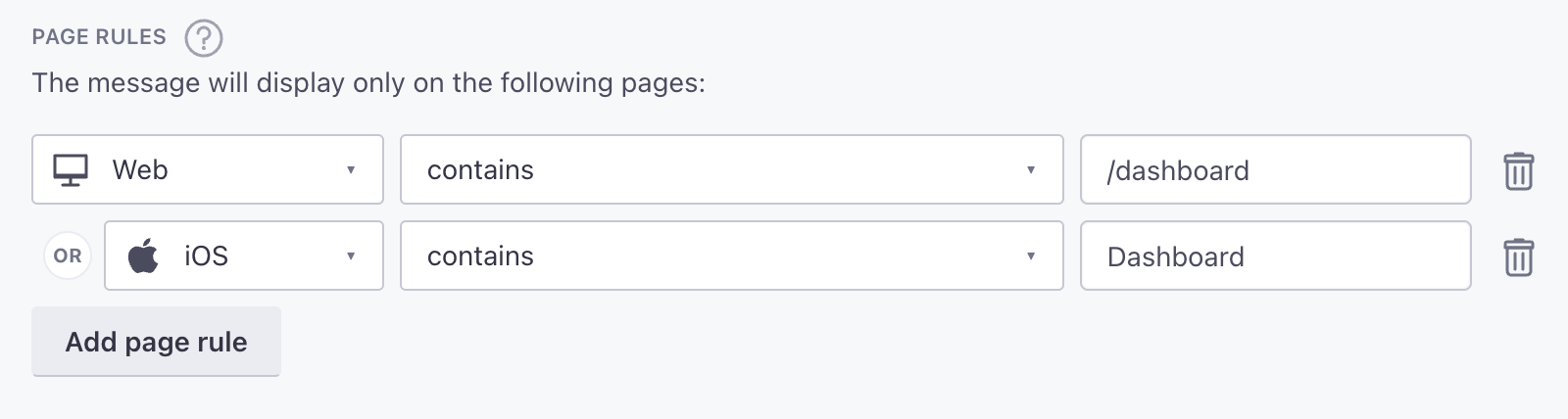
When you send an in-app message, you can set Page Rules determining the page(s) where your audience can see your message. Before you can take advantage of page rules, you need to:
- Track screens in your app. See Screen Events for help sending
screenevents. - Provide screen titles to whoever sets up in-app messages in Customer.io. If we don’t recognize the page that you set for a page rule, your audience will never see your message!


Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the title in your screen events. If you’re targeting your website, your page rules should always be lowercase.