Set up push notifications
UpdatedOur Flutter SDK supports push notifications over FCM—including rich push messages with links and images. This page helps you add push support to your app.
How it works
If you’ve followed our getting started instructions, you’re already set up to send push notifications to your Android audience. But you’ll need to add a bit of code to support your iOS users.
Remember that a device/user can’t receive a push notification until you:
- (iOS) Register a device token for the device; code samples on this page help you do that.
- Identify a person. This associates a token with the person; you can’t send push notifications to a device until you identify the recipient.
- (Both iOS and Android) Check for notification permissions. If your app user doesn’t grant permission, notifications will not appear in the system tray.
- (Optional) Set up your app to report push metrics back to Customer.io.
Did you already set up your push providers?
To send, test, and receive push notifications, you’ll need to set up your push notification service(s) in Customer.io. If you haven’t already, set up Firebase Cloud Messaging (FCM).
Set up push for Android
If you followed our Getting Started instructions, you’re already set up to send push notifications to Android devices. You just need to set up iOS push support in your app.
Next, you can set up deep links if you want your notifications to link into your app.
Set or change your push icon
You’ll set the icon that appears on push notifications as a part of the AndroidManifest.xml file in your app’s android folder. If your icon appears in the wrong size, or if you want to change the standard icon that appears with your push notifications, you’ll need to update your app’s manifest.
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_notification" />
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/colorNotificationIcon" />
Set up push for iOS
You’ll need to add some additional code to support push notifications for iOS. You’ll need to add push capabilities in XCode and integrate push capabilities in your app.
Add push capabilities in Xcode
Before you can work with push notifications, you need to add Push Notification capabilities to your project in XCode.
In your Flutter project, go to the
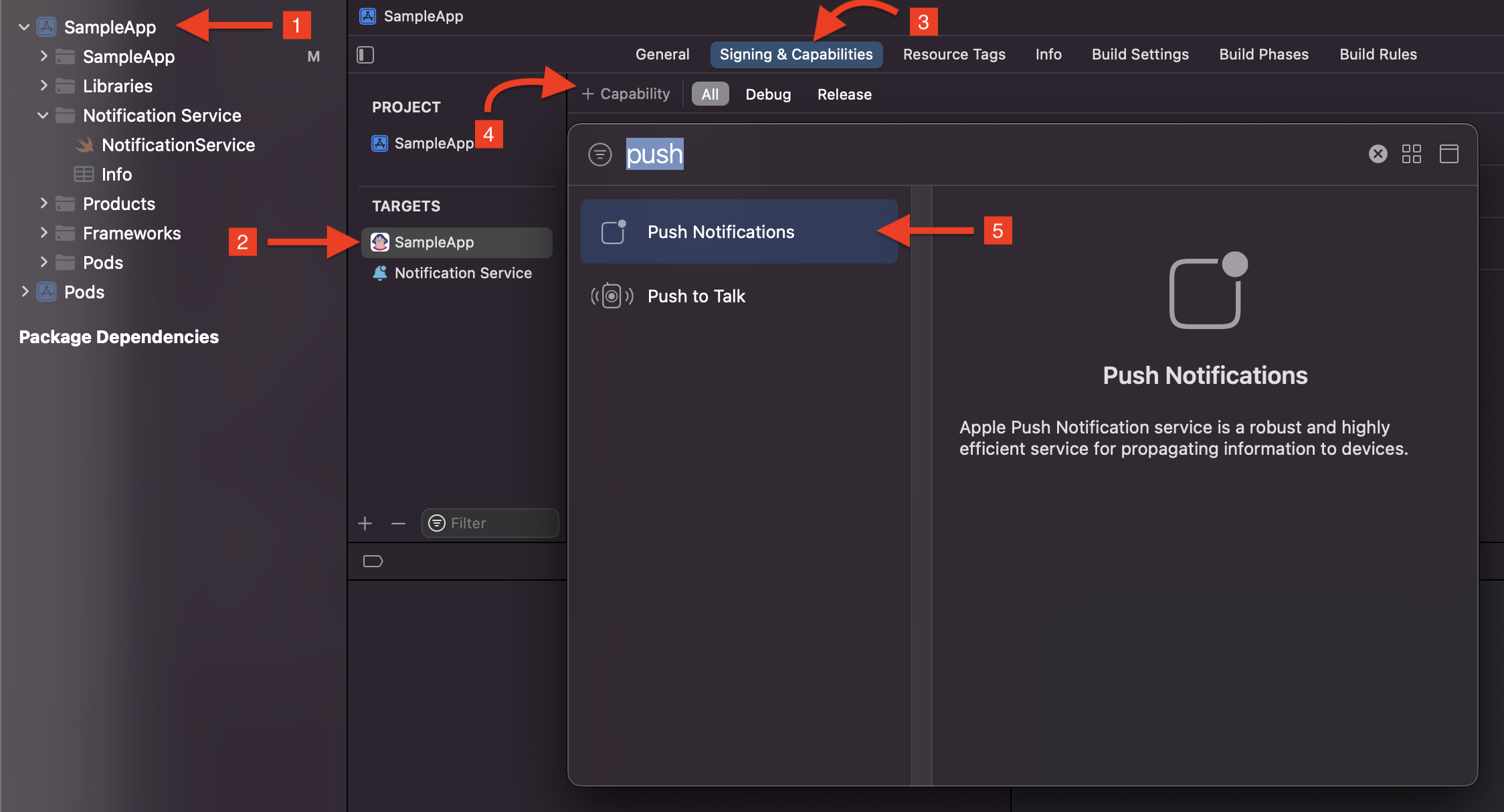
iossubfolder and open<yourAppName>.xcworkspace.Select your project. Under Targets, select your main app.
Click the Signing & Capabilities tab and click Capability.
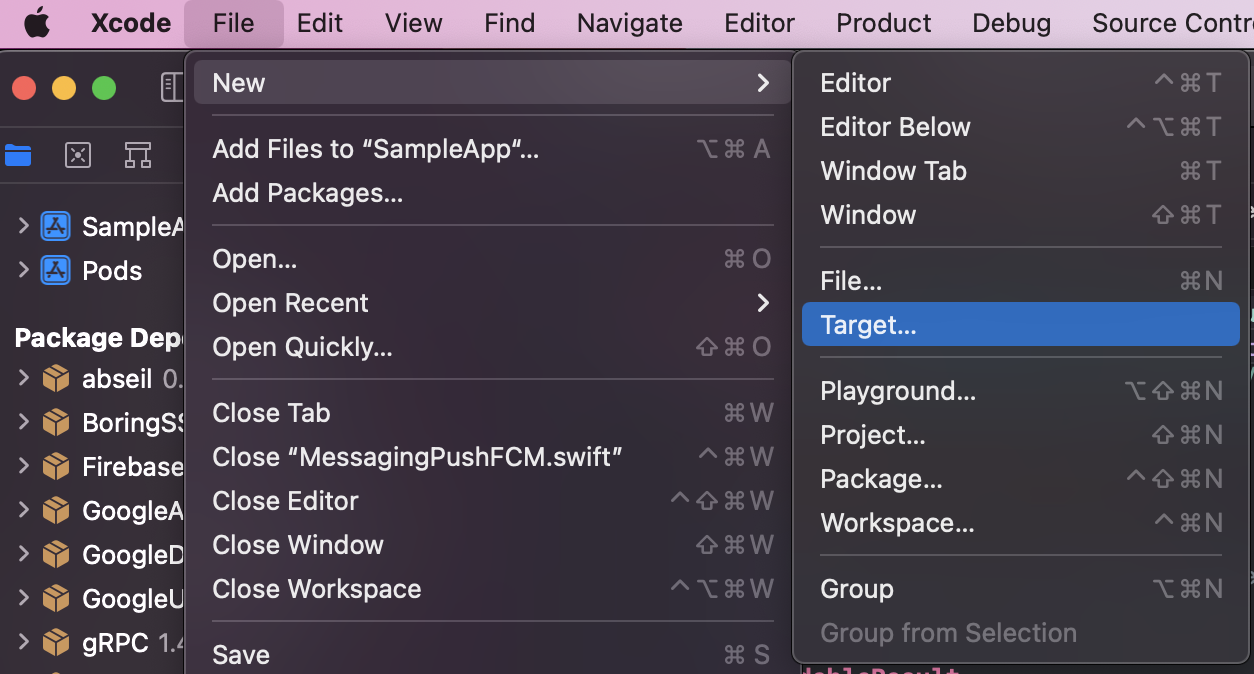
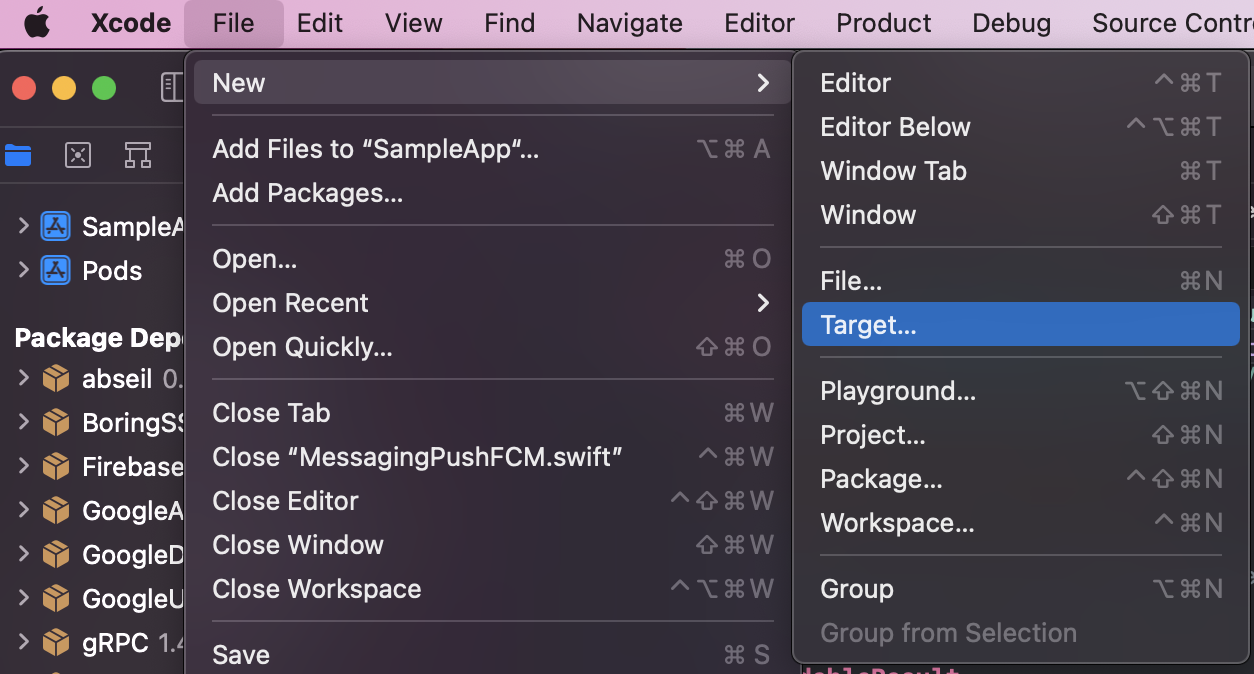
Select File > New > Target.


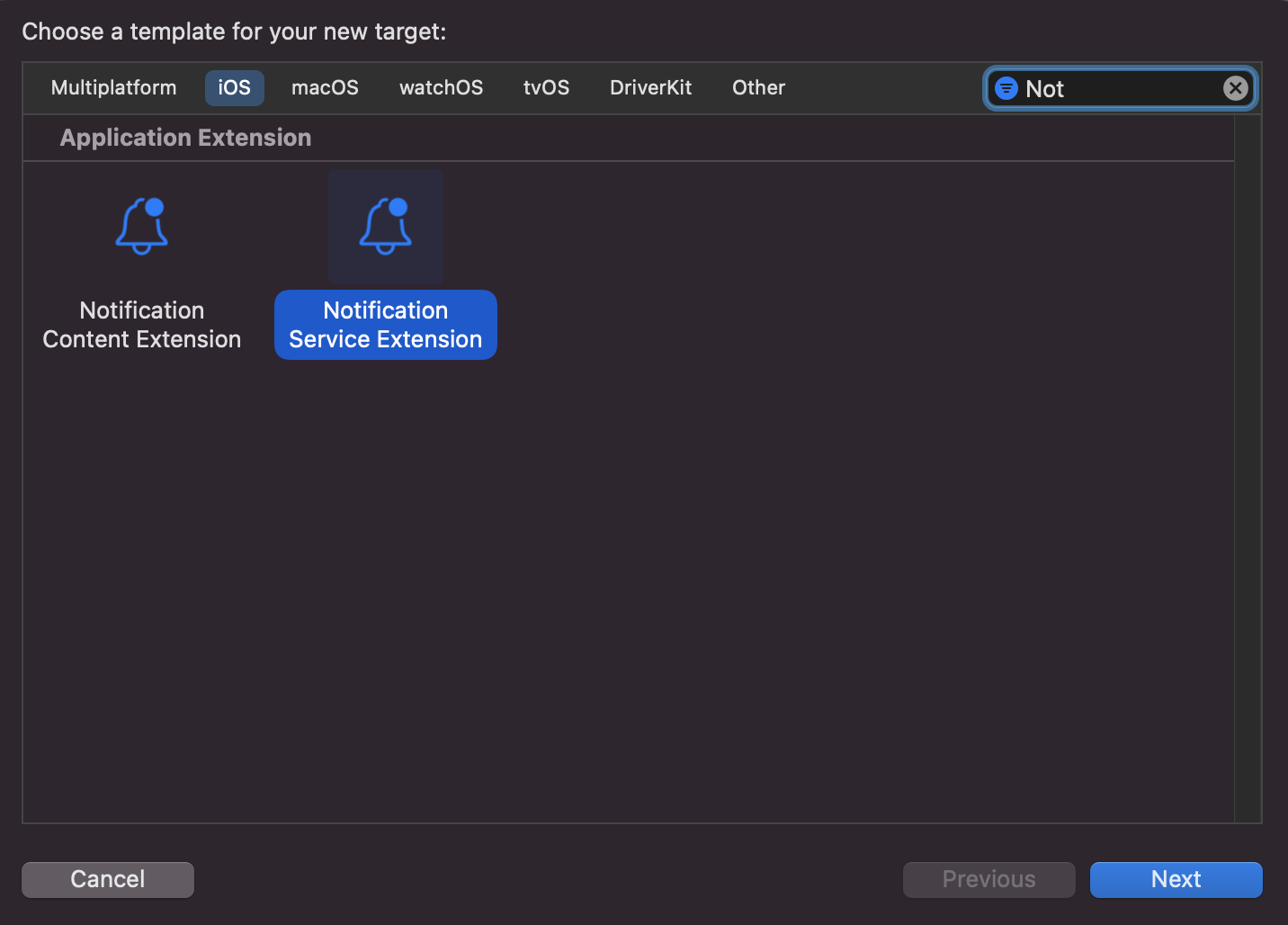
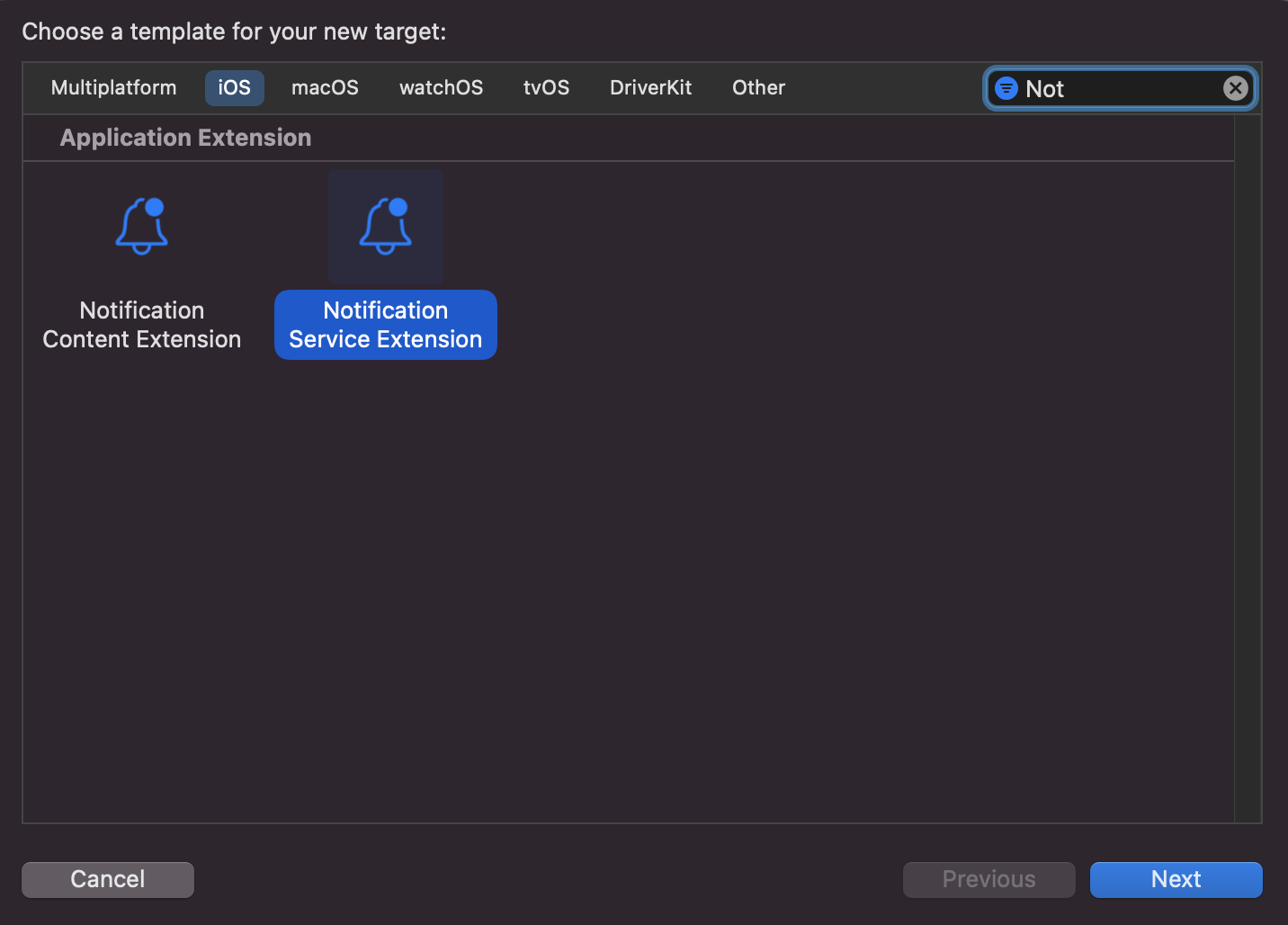
Select Notification Service Extension and click Next.


You should see a window such as this:


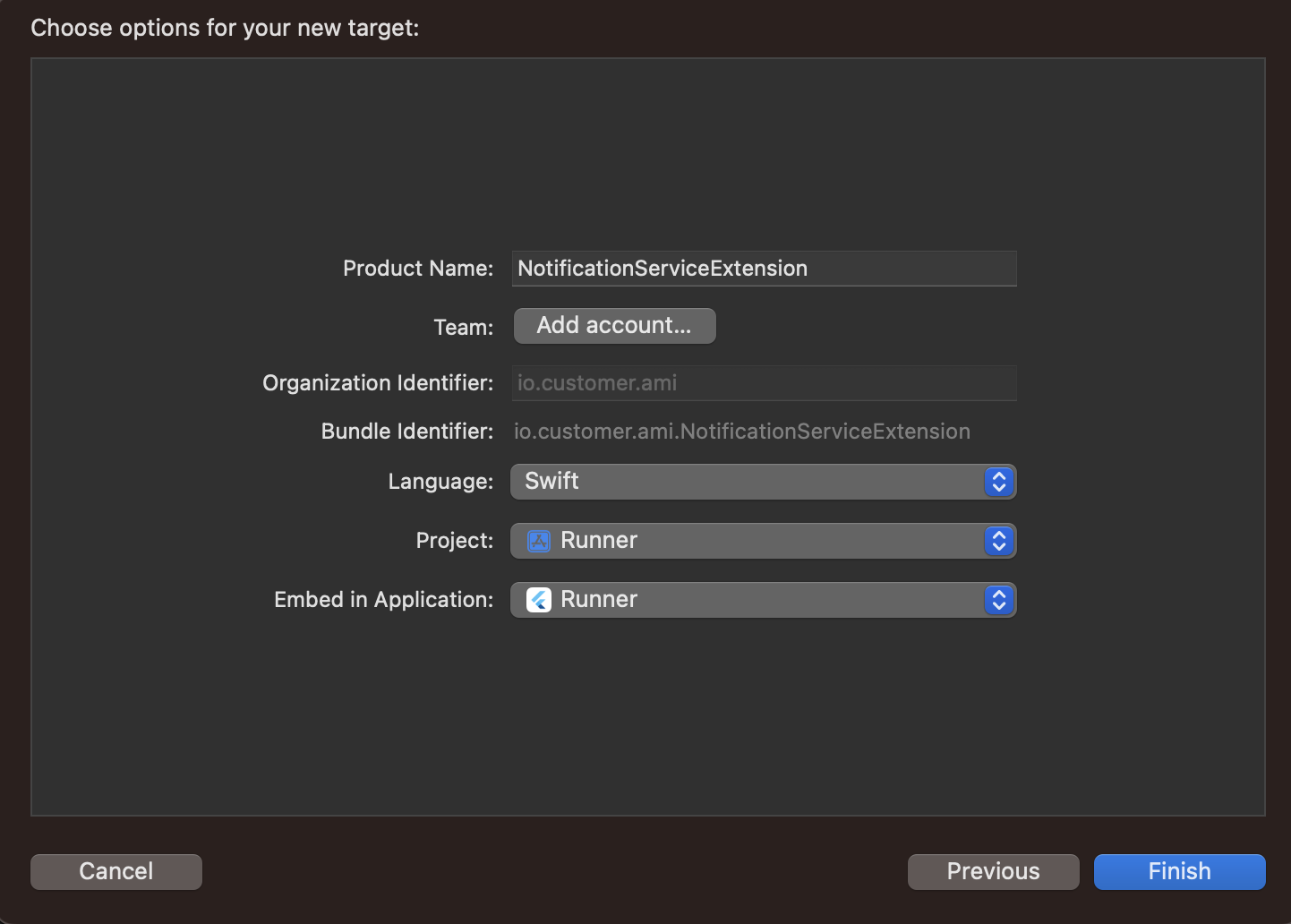
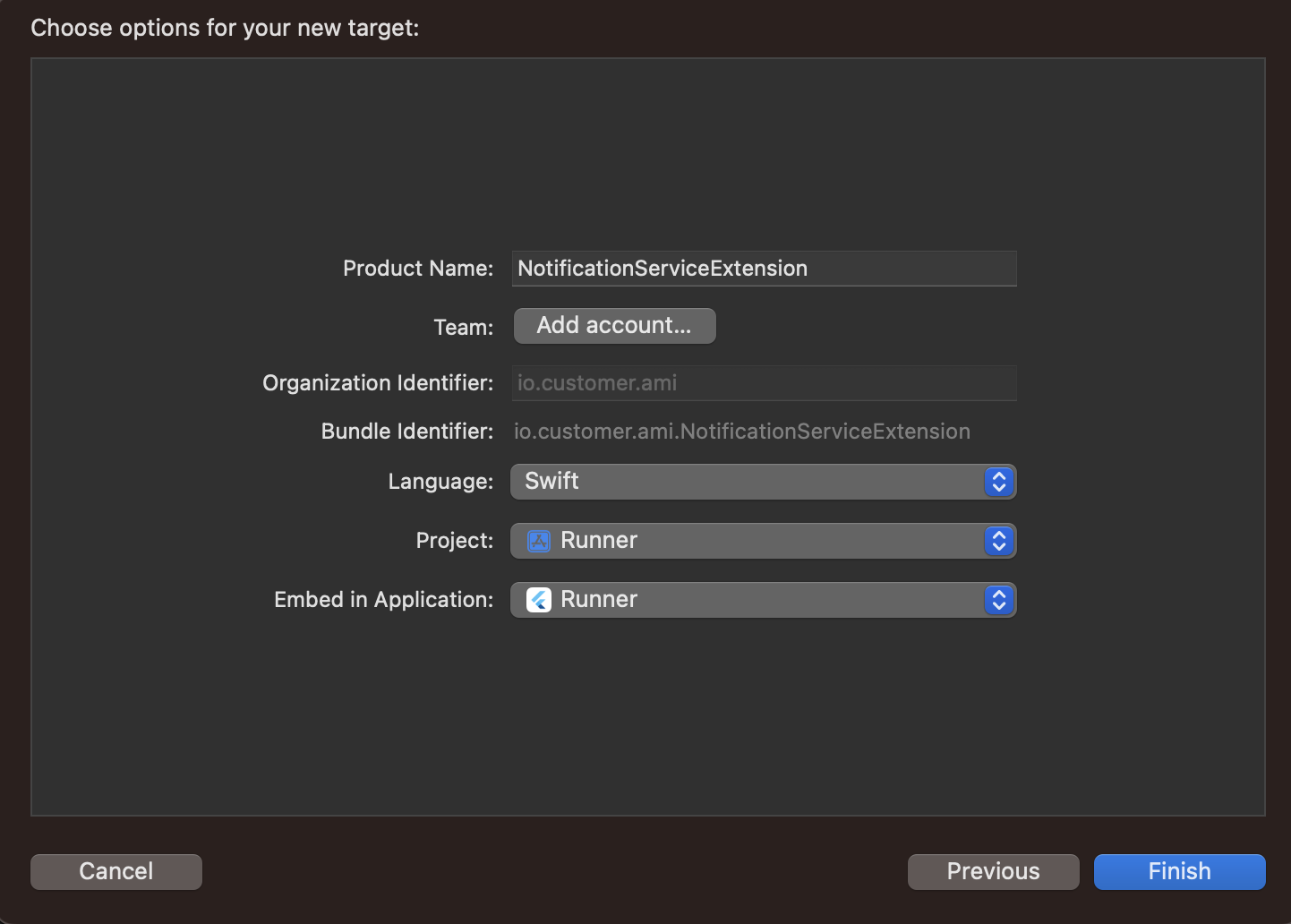
You can leave many of the options in this window as their defaults, but you should:
- Enter a product name, like NotificationServiceExtension (which we use in our examples on this page)
- Confirm that your main app is selected in the Embed in Application drop-down menu
When you’re done, click Finish.
When presented with the dialog below, click Cancel. This will help Xcode continue debugging your app and not just the extension you just added.


Now you have another target in your project navigator named NotificationServiceExtension. We’ll configure this extension when we Integrate Push Notifications in the following section.
Integrate push capabilities in your app
Open the file
ios/Podfileand make the following modifications:target 'Runner' do # Look for the main app target. # Required by FCM push notification service use_frameworks! # Make all file modifications after these lines: config = use_native_modules! # Add the following line to add the Customer.io native dependency: pod 'customer_io/fcm', :path => '.symlinks/plugins/customer_io/ios end # Next, copy and paste the code below to the bottom of your Podfile: target 'NotificationServiceExtension' do pod 'customer_io_richpush/fcm', :path => '.symlinks/plugins/customer_io/ios' endDo you need to fetch updates?
See our update guide for full instructions on how to update the Flutter SDK, including how to update the
Podfile.Run
pod install --repo-update --project-directory=iosfrom the root directory of your Flutter project. When dependencies finish installing, you should see a message like this:Pod installation complete! There are X dependencies from the Podfile and Y total pods installed.Update your
AppDelegate.swiftfile to handle push notifications.import UIKit import Flutter import CioMessagingPushFCM import CioFirebaseWrapper import FirebaseMessaging import FirebaseCore @main class AppDelegateWithCioIntegration: CioAppDelegateWrapper<AppDelegate> {} class AppDelegate: FlutterAppDelegate { override func application( _ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? ) -> Bool { GeneratedPluginRegistrant.register(with: self) // Depending on how you install Firebase, // you may need to add functions to this file, like: // FirebaseApp.configure() // // Read the official Firebase docs to install Firebase correctly! MessagingPushFCM.initialize( withConfig: MessagingPushConfigBuilder() .build() ) // Add line below only if you want to have custom control over notifications being presented and processed - Customer.io will handle those automatically UNUserNotificationCenter.current().delegate = self as UNUserNotificationCenterDelegate return super.application(application, didFinishLaunchingWithOptions: launchOptions) } override func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { super.application(application, didRegisterForRemoteNotificationsWithDeviceToken: deviceToken) Messaging.messaging().apnsToken = deviceToken } }Open your
NotificationService.swiftfile in XCode and modify it with the highlighted changes below:import CioMessagingPushFCM class NotificationService: UNNotificationServiceExtension { override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) { MessagingPushFCM.initializeForExtension( withConfig: MessagingPushConfigBuilder(cdpApiKey: "YourCdpApiKey") // Optional: set your Customer.io account region (.US or .EU). Default: US .region(.US) .build() ) MessagingPush.shared.didReceive(request, withContentHandler: contentHandler) } override func serviceExtensionTimeWillExpire() { MessagingPush.shared.serviceExtensionTimeWillExpire() } }
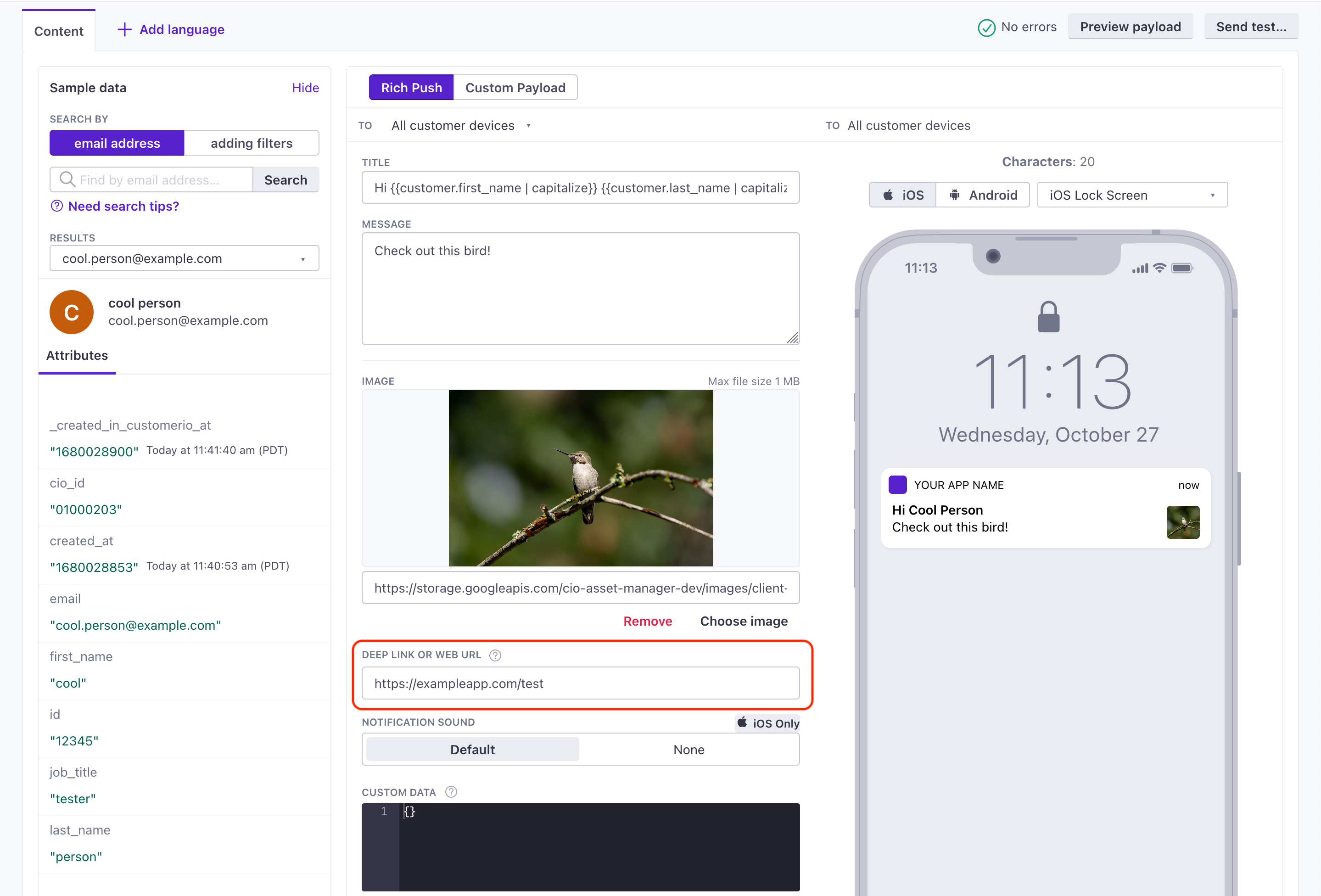
Now you can run your app on a physical device and send yourself push notifications with images and deep links to test your implementation. You’ll have to use a physical device because emulators can’t receive push notifications.
Sound in push notifications (iOS Only)
When you send a push notification to iOS devices that uses our SDK, you can opt to send the Default system sound or no sound at all. If your audience’s phone is set to vibrate, or they’ve disabled sound permissions for your app, the Default setting will cause the device to vibrate rather than playing a sound.
In most cases, you should use the Default sound setting to make sure your audience hears (or feels) your message. But, before you send sound, you should understand:
- Your app needs permission from your users to play sounds. This is done by your app, not our SDKs. Here’s an example from our iOS sample app showing how to request sound permissions.
- iOS users can go into System Settings and disable sound permissions for your app. Enabling the Default setting doesn’t guarantee that your audience hears a sound when your message is delivered!
We don’t support custom sounds yet
If you want to send a custom sound, you’ll need to handle it on your own, outside the SDK and use a custom payload when you set up your push notifications.
Test your implementation
After you set up rich push, you should test your implementation. Below, we show the payload structure we use for iOS and Android. In general, you can use our regular rich push editor; it’s set up to send messages using the JSON structure we outline below.
If you want to fashion your own payload, you can use our custom payload.
iOS FCM payload
{
"message": {
"apns": {
"payload": {
"aps": {
// basic iOS message and options go here
"mutable-content": 1,
"alert": {
"title": "string", //(optional) The title of the notification.
"body": "string" //(optional) The message you want to send.
}
},
"CIO": {
"push": {
"link": "string", //generally a deep link, i.e. my-app://... or https://yourwebsite.com/...
"image": "string" //HTTPS URL of your image, including file extension
}
}
},
"headers": {
// (optional) headers to send to the Apple Push Notification Service.
"apns-priority": 10
}
}
}
}
-
-
-
-
-
- body stringThe body of your push notification.
- image stringThe URL of an HTTPS image that you want to use for your message.
- link stringA deep link (to a page in your app), or a link to a web page.
- title stringThe title of your push notification.
-
-
- alertstringA simple alert message.
- badge integerThe number you want to display on your app’s icon. Set to 0 to remove the current badge, if any.
- category stringThe notification’s type. This string must correspond to the identifier of one of the
UNNotificationCategoryobjects you register at launch time. - content-available integerThe background notification flag. Use
1without analertto perform a silent update.0indicates a normal push notification. - interruption-level stringIndicates the importance and delivery timing of a notification.
Accepted values:
passive,active,time-sensitive,critical - mutable-content integerIf you use the Customer.io SDK, you must set this value to
1to support images and “delivered” metrics from your push notifications. When the value is 1, your notification is passed to your notification service app extension before delivery. Use your extension to modify the notification’s content. - relevance-score numberA number between 0 and 1. The highest score is considered the “most relevant” and is featured in the notification summary.
- soundstringThe name of a sound file in your app’s main bundle or in the Library/Sounds folder of your app’s container directory. Use “default” to play the system sound. For critical alerts, you’ll pass an object instead.
- target-content-id stringThe identifier of the window brought forward.
- thread-id stringAn identifier to group related notifications.
- Custom key-value pairs* any typeAdditional properties that you've set up your app to interpret outside of the Customer.io SDK.
-
-
Android payload
{
"message": {
"data": {
"title": "string", //(optional) The title of the notification.
"body": "string", //The message you want to send.
"image": "string", //https URL to an image you want to include in the notification
"link": "string" //Deep link in the format remote-habits://deep?message=hello&message2=world
}
}
}
- messageRequired The parent object for all push payloads.
-
-
- body_loc_arg stringVariable string values used in place of the format specifiers in
body_loc_keyto localize the body text to the user’s current localization. See Formatting and Styling for more information. - body_loc_key stringThe key to the body string in the app’s string resources that you want to use to localize the body text to the user’s current localization. See String Resources for more information.
- click_action stringThe action that occurs when a user taps on the notification. Launches an activity with a matching intent filter when a person taps the notification.
- color stringThe notification’s icon color in
#rrggbbformat. - icon stringSets the notification icon to
myiconfor drawable resourcemyicon. If you don’t send this key, FCM displays the launcher icon from your app manifest. - sound stringThe sound that plays when the device receives the notification. Supports
"default"or the filename of a sound resource bundled in your app. Sound files must reside in/res/raw/. - tag string
Identifier to replace existing notifications in the notification drawer. If empty, each request creates a new notification.
If you specify a tag, and a notification with the same tag is already being shown, the new notification replaces the existing one in the notification drawer.
- title_loc_arg stringVariable string values used in place of the format specifiers in
title_loc_keyto localize the title text to the user’s current localization. See Formatting and Styling for more information. - title_loc_key stringThe key to the title string in the app’s string resources that you want to use to localize the title text to the user’s current localization. See String Resources for more information.
-
-
- body stringThe body of your push notification.
- image stringThe URL of an HTTPS image that you want to use for your message.
- link stringA deep link (to a page in your app), or a link to a web page.
- title stringThe title of your push notification.
-