In-app messages
UpdatedThere's a new version available!
These pages cover version 2 of our SDK, but a newer version is available. In general, we suggest that you update to the latest version to take advantage of new features and fixes.
- Are you new to our SDKs? Check out the latest docs.
- Otherwise, learn about updating to the latest version
Incorporate in-app messages to send dynamic, personalized content to people using your app. With in-app messages, you can speak directly to your app’s users when they use your app.
This page is part of a setup flow for the SDK. Before you continue, make sure you've implemented previous features—i.e. you can't receive in-app notifications before you identify people!
Device Token) register-token -.-> push(Receive push) register-token -.-> rich-push(Receive Rich Push) track-events --> test-support(Write tests) push --> test-support rich-push --> test-support identify -.-> in-app(Receive in-app) in-app --> test-support click getting-started href "/integrations/sdk/ios/getting-started/#install" click B href "/integrations/sdk/ios/getting-started/#initialize-the-sdk" click identify href "/integrations/sdk/ios/identify" click track-events href "/integrations/sdk/ios/track-events/" click register-token href "/integrations/sdk/ios/push" click push href "/integrations/sdk/ios/push" click rich-push href "/integrations/sdk/ios/rich-push" click in-app href "/integrations/sdk/ios/in-app" click test-support href "/integrations/sdk/ios/test-support" style in-app fill:#B5FFEF,stroke:#007069
How it works
An in-app message is a message that people see within the app. To set up in app messaging, install and initialize the Tracking and MessagingInApp packages.
People won’t see your in-app messages until they open your app. If you set an expiry period for your message, and that time elapses before someone opens your app, they won’t see your message.
You can also set page rules to display your in-app messages when people visit specific pages in your app. However, to take advantage of page rules, you need to use screen tracking features. Screen tracking tells us the names of your pages and which page a person is on, so we can display in-app messages on the correct pages in your app.
in-app message]-->d{is the app open?} d-->|yes|f[user gets message] d-->|no|e[hold message
until app opens] e-->g{did the message
expire?} g-->|no, wait for user
to open the app|d g-->|yes|h[user doesn't
get the message]
Set up in-app messaging
Use Swift Package Manager to install the MessagingInApp package. See Getting Started for installation instructions. Initializing your app with the MessagingInApp package sets up your app to receive in-app messages.
import CioMessagingInApp
import CioTracking
CustomerIO.initialize(siteId: workspaceId, apiKey: apiKey, region: Region.US) {}
MessagingInApp.initialize()
// (Optional) setup an event listener to get notified when a message is shown, dismissed, or an action is taken.
MessagingInApp.initialize(eventListener: self)
extension YourClass: InAppEventListener {
func messageShown(message: InAppMessage) {}
func messageDismissed(message: InAppMessage) {}
func errorWithMessage(message: InAppMessage) {}
func messageActionTaken(message: InAppMessage, actionValue: String, actionName: String) {}
}Page rules
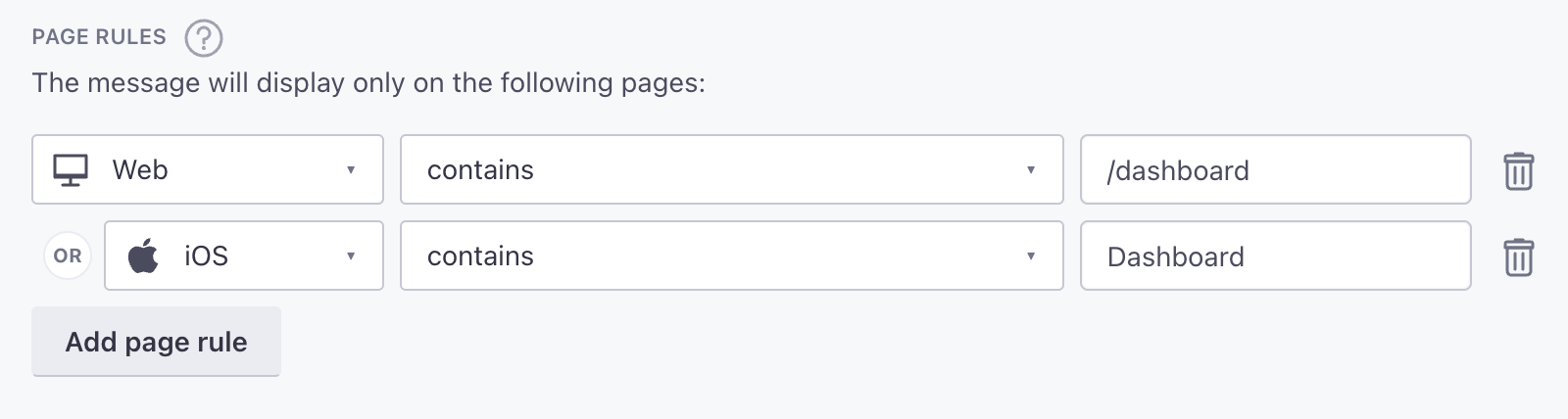
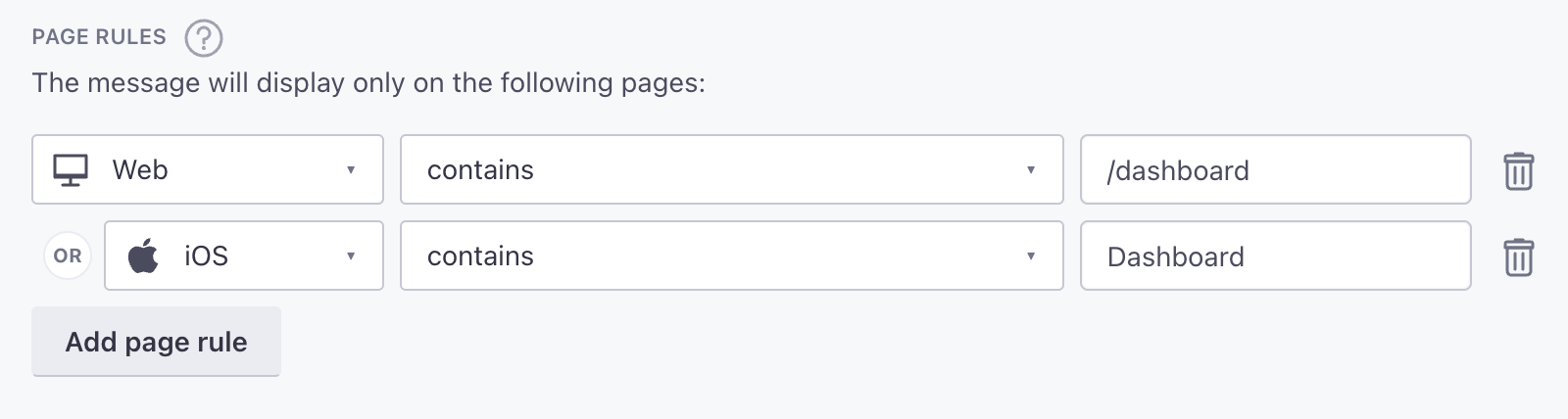
You can set page rules when you create an in-app message. A page rule determines the page that your audience must visit in your app to see your message. However, before you can take advantage of page rules, you need to:
- Track screens in your app. You can add
$0.autoTrackScreenViews = trueto yourCustomerIO.configto automatically track screens or you can track screens manually. - Provide page names to whomever sets up in-app messages in fly.customer.io. If we don’t recognize the page that you set for a page rule, your audience will never see your message.
The SDK automatically uses the class name of UIViewController, minus ViewController, as the name of each page. For example, if you wanted to display an in-app message on a class called EditProfileViewController, you would enter EditProfile as your page rule.
Make sure your screens use the same names across your apps
If you have a screen called DashboardActivity in Android, and DashboardViewController in iOS, we’ll recognize Dashboard as the screen for both platforms, making it easier for you to set page rules and track events for users across platforms.


Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the name in your screen events. If you’re targeting your website, your page rules should always be lowercase.


Deep links
You can open deep links when a user clicks actions inside in-app messages. Setting up deep links for in-app messages is the same as setting up deep links for push notifications.
Handle responses to messages (event listeners)
You can set up event listeners to handle your audience’s response to your messages. For example, you might run different code in your app when your audience taps a button in your message or when they dismiss the message without tapping a button.
You can listen for four different events:
messageShown: a message is “sent” and appears to a usermessageDismissed: the user closes the message (by tapping an element that uses thecloseaction)errorWithMessage: the message itself produces an error—this probably prevents the message from appearing to the usermessageActionTaken: the user performs an action in the message.
| |
Handling custom actions
When you set up an in-app message, you can determine the “action” to take when someone taps a button, taps your message, etc. In most cases, you’ll want to deep link to a screen, etc. But, in some cases, you might want to execute some custom action or code—like requesting that a user opts into push notifications or enables a particular setting.
In these cases, you’ll want to use the messageActionTaken event listener and listen for custom action names or values to execute code. While you’ll have to write custom code to handle custom actions, the SDK helps you listen for in-app message events including your custom action, so you know when to execute your custom code.
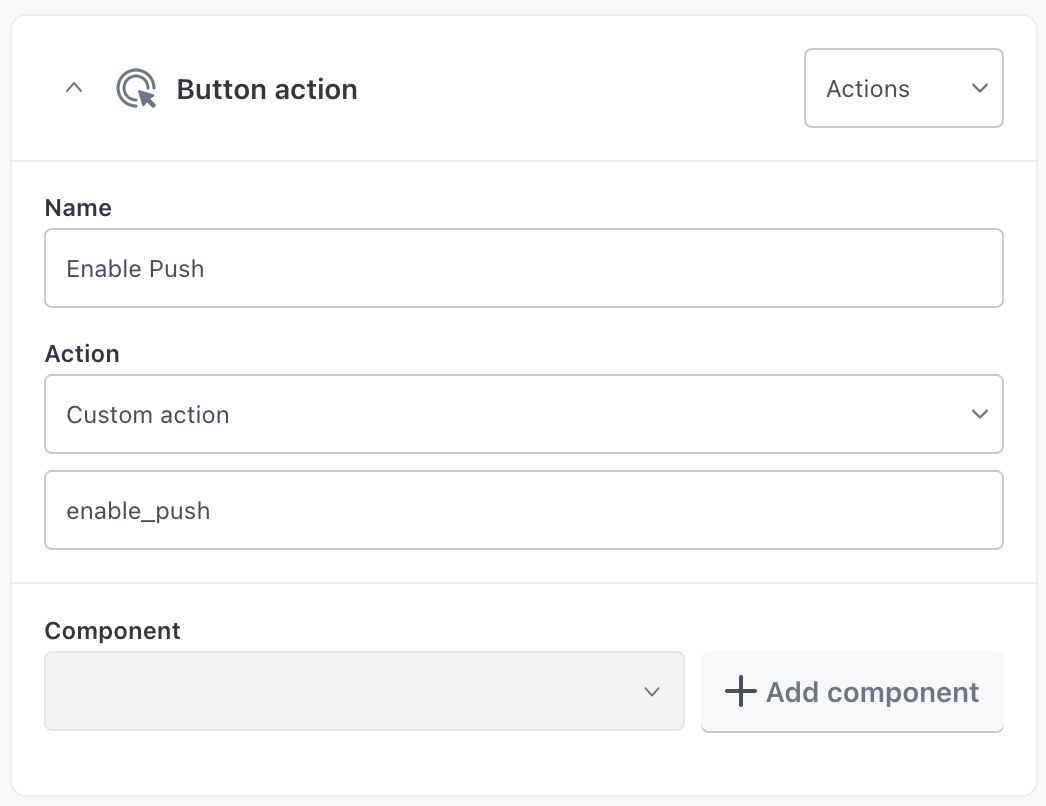
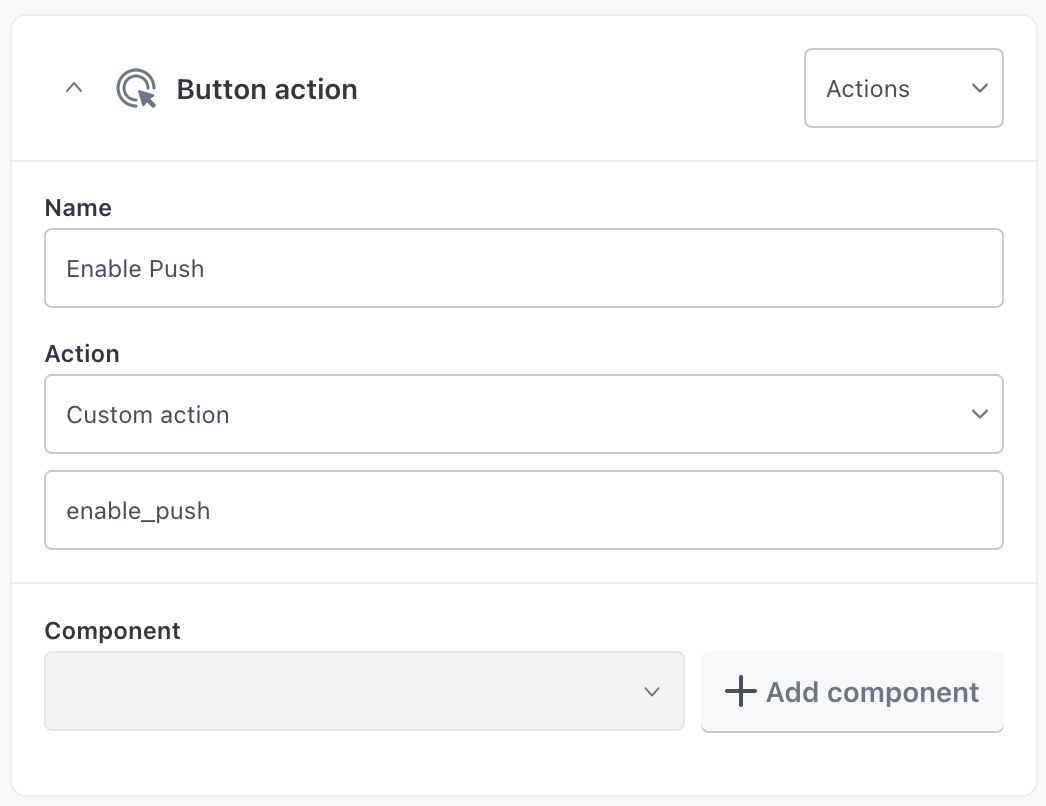
- When you add an action to an in-app message in Customer.io, select Custom Action and set your Action’s Name and value. The Name corresponds to the
actionName, and the value represents theactionValuein your event listener.

- Register an event listener for
MessageActionTaken, and listen for theactionNameoractionValueyou set up in the previous step.Use names and values exactly as entered
We don’t modify your action’s name or value, so you’ll need to match the case of names or values exactly as entered in your Custom Action.
- When someone receives a message and invokes the action (tapping a button, tapping a message, etc), your app will perform the custom action.
Dismiss in-app message
You can dismiss the currently display in-app message with the following method. This can be particularly useful to dismiss in-app messages when your audience clicks or taps custom actions.
MessagingInApp.shared.dismissMessage()

