In-app event listeners
UpdatedThere's a new version available!
These pages cover version 2 of our SDK, but a newer version is available. In general, we suggest that you update to the latest version to take advantage of new features and fixes.
- Are you new to our SDKs? Check out the latest docs.
- Otherwise, learn about updating to the latest version
How it works
In-app messages often have a call to action. Most basic actions are handled automatically by the SDK. For example, if you set a call-to-action button to open a web page, the SDK will open the web page when the user taps the button.
But you can also listen for in-app message events and handle responses yourself. And if you set up custom actions, you’ll need to handle the action yourself and dismiss the resulting message when you’re done with it.
Handle responses to messages (event listeners)
You can set up event listeners to handle your audience’s response to your messages. For example, you might run different code in your app when your audience taps a button in your message or when they dismiss the message without tapping a button.
You can listen for four different events:
messageShown: a message is “sent” and appears to a usermessageDismissed: the user closes the message (by tapping an element that uses thecloseaction)errorWithMessage: the message itself produces an error—this probably prevents the message from appearing to the usermessageActionTaken: the user performs an action in the message.
After you initialize the SDK, you can register an event listener to subscribe to in-app events. In the code below, event is an instance of InAppMessageEvent containing details about the in-app message, e.g. messageId, deliveryId.
import { CustomerIO, InAppMessageEventType } from "customerio-reactnative";
CustomerIO.inAppMessaging().registerEventsListener((event) => {
switch (event.eventType) {
case InAppMessageEventType.messageShown:
// handle message shown
break;
case InAppMessageEventType.messageDismissed:
// handle message dismissed
break;
case InAppMessageEventType.errorWithMessage:
// handle message error
break;
case InAppMessageEventType.messageActionTaken:
// event.actionValue => The type of action that triggered the event.
// event.actionName => The name of the action specified when building the in-app message.
// handle message action
break;
}
});
Handling custom actions
When you set up an in-app message, you can determine the “action” to take when someone taps a button, taps your message, etc. In most cases, you’ll want to deep link to a screen, etc. But, in some cases, you might want to execute some custom action or code—like requesting that a user opts into push notifications or enables a particular setting.
In these cases, you’ll want to use the messageActionTaken event listener and listen for custom action names or values to execute code. While you’ll have to write custom code to handle custom actions, the SDK helps you listen for in-app message events including your custom action, so you know when to execute your custom code.
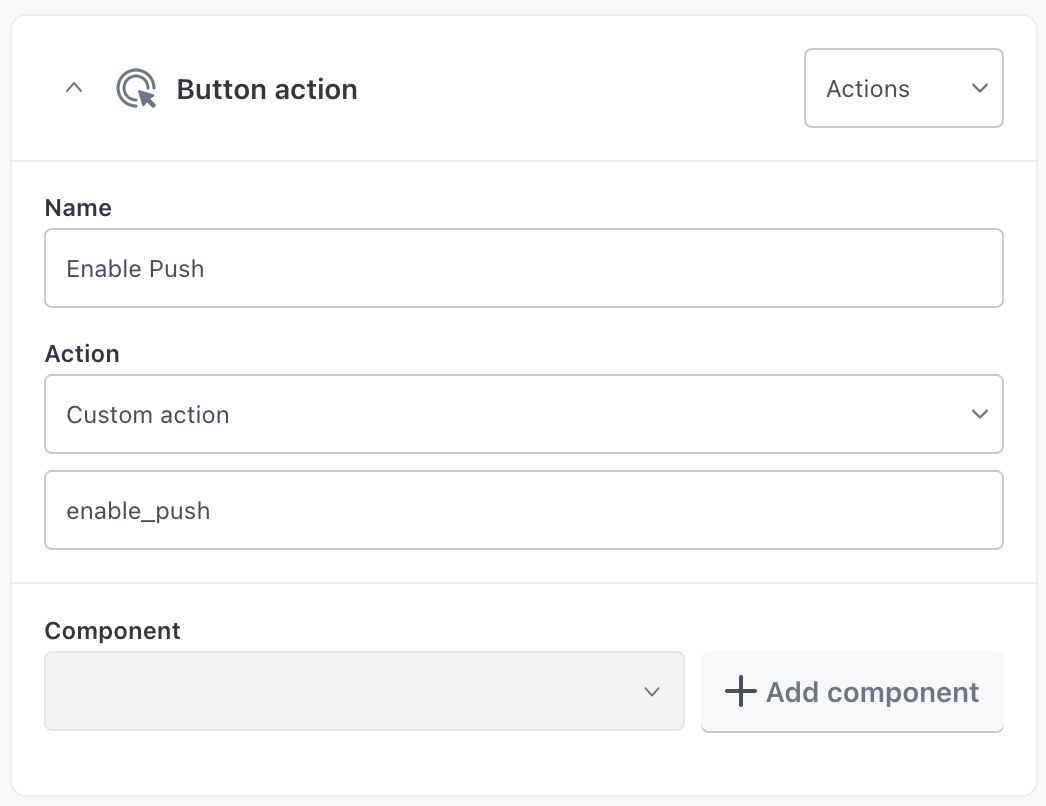
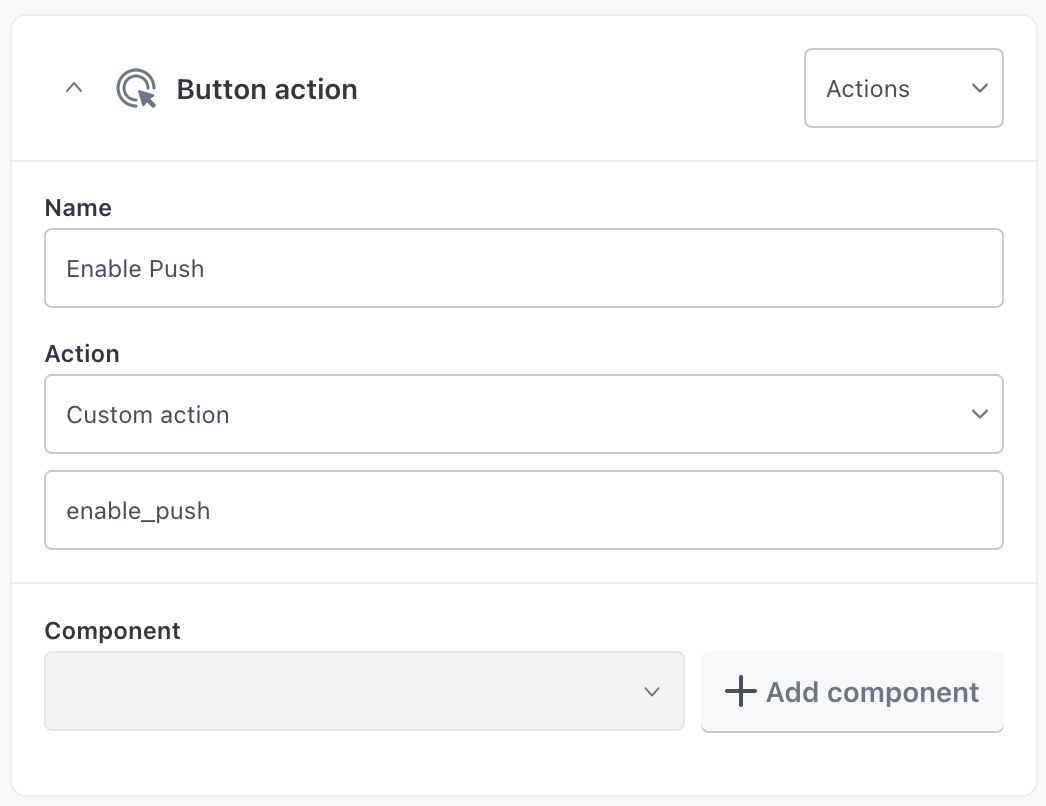
- When you add an action to an in-app message in Customer.io, select Custom Action and set your Action’s Name and value. The Name corresponds to the
actionName, and the value represents theactionValuein your event listener.

- Register an event listener for
MessageActionTaken, and listen for theactionNameoractionValueyou set up in the previous step.Use names and values exactly as entered
We don’t modify your action’s name or value, so you’ll need to match the case of names or values exactly as entered in your Custom Action.
- When someone receives a message and invokes the action (tapping a button, tapping a message, etc), your app will perform the custom action.
Dismiss in-app message
You can dismiss the currently display in-app message with the following method. This can be particularly useful to dismiss in-app messages when your audience clicks or taps custom actions.
CustomerIO.inAppMessaging().dismissMessage();

