Set up in-app messages
UpdatedThere's a new version available!
These pages cover version 2 of our SDK, but a newer version is available. In general, we suggest that you update to the latest version to take advantage of new features and fixes.
- Are you new to our SDKs? Check out the latest docs.
- Otherwise, learn about updating to the latest version
This page is part of a setup flow for the SDK. Before you continue, make sure you've implemented previous features—i.e. you can't receive in-app notifications before you identify people!
How it works
An in-app message is a message that people see within the app. People won’t see your in-app messages until they open your app. If you set an expiry period for your message, and that time elapses before someone opens your app, they won’t see your message.
You can also set page rules to display your in-app messages when people visit specific pages in your app. However, to take advantage of page rules, you need to use screen tracking features. Screen tracking tells us the names of your pages and which page a person is on, so we can display in-app messages on the correct pages in your app.
in-app message]-->d{is the app open?} d-->|yes|f[user gets message] d-->|no|e[hold message
until app opens] e-->g{did the message
expire?} g-->|no, wait for user
to open the app|d g-->|yes|h[user doesn't
get the message]
Set up in-app messaging
In-app messages are disabled by default. Just set enableInApp to true in your CustomerioConfig(), and your app will be able to receive in-app messages.
You no longer need your Organization ID
If you enabled in-app support before January 26, 2023, you used your organization-id when configuring our SDKs so that you could send in-app messages. You can leave this code in your SDK configuration, but it’s no longer necessary; you can send in-app messages without it.
const data = new CustomerioConfig()
data.enableInApp = truePage rules
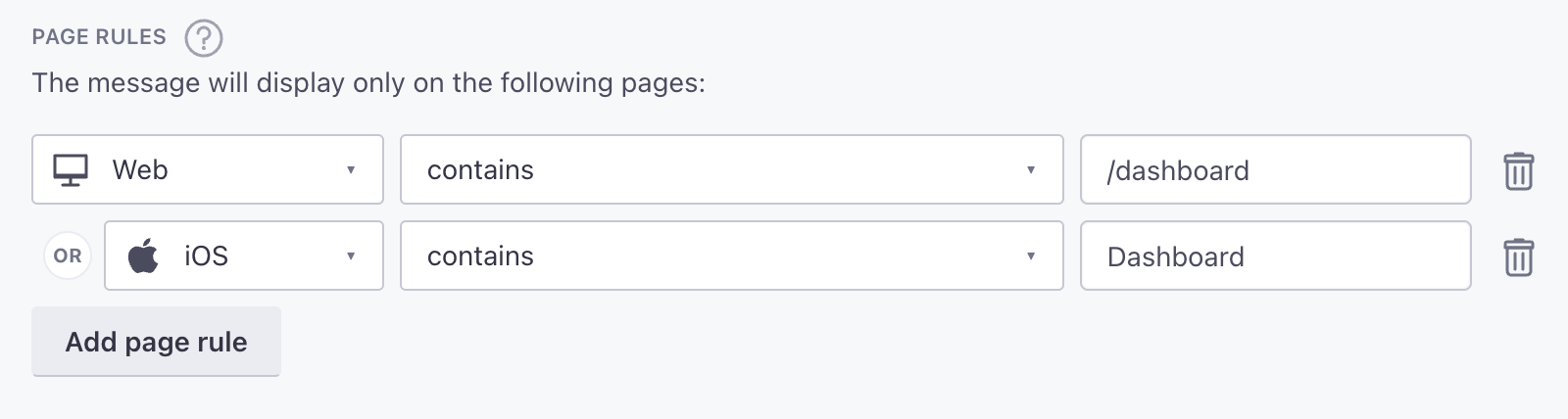
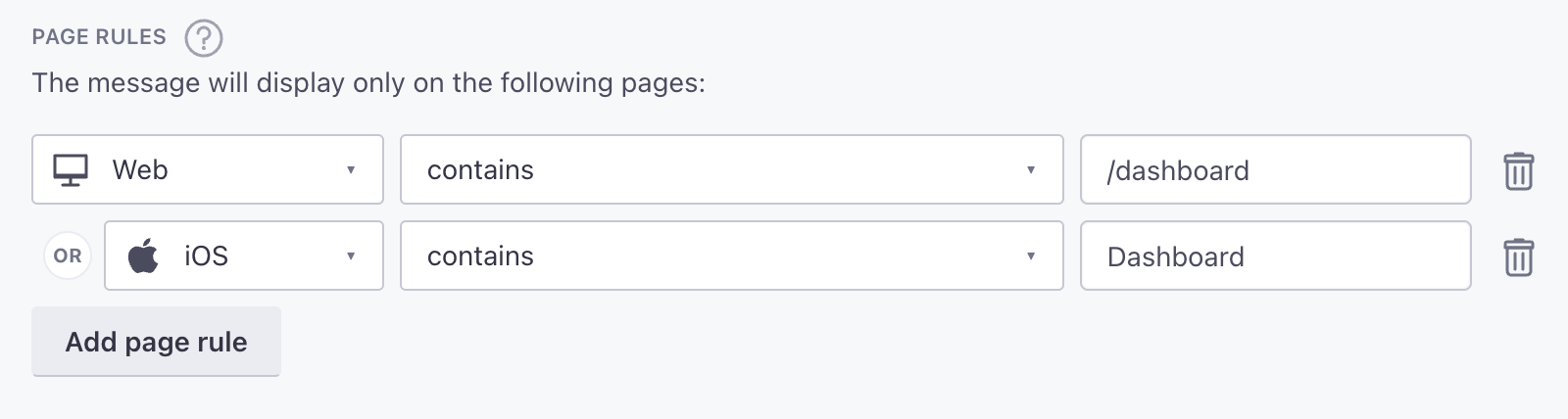
You can set page rules when you create an in-app message. A page rule determines the page that your audience must visit in your app to see your message. However, before you can take advantage of page rules, you need to:
- Track screens in your app. See the Track Events page for help sending
screenevents. - Provide page names to whomever sets up in-app messages in fly.customer.io. If we don’t recognize the page that you set for a page rule, your audience will never see your message.


Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the name in your screen events. If you’re targeting your website, your page rules should always be lowercase.