Deep Links
UpdatedThere's a new version available!
These pages cover version 2 of our SDK, but a newer version is available. In general, we suggest that you update to the latest version to take advantage of new features and fixes.
- Are you new to our SDKs? Check out the latest docs.
- Otherwise, learn about updating to the latest version
How it works
Deep links are links that send a person from push notifications to pages in your app. When you set up your notification, you can set a “deep link.” When your audience taps the notification, the SDK will route users to the right place.
Deep links help make your message meaningful, with a call to action that makes it easier, and more likely, for your audience to follow. For example, if you send a push notification about a sale, you can send a deep link that takes your audience directly to the sale page in your app.


However, to make deep links work, you’ll have to handle them in your app. We’ve provided instructions below to handle deep links in both Android an iOS versions of your React Native app.
Android: set up deep links
Deep links provide a way to link to a screen in your app. You’ll set up deep links by adding intent filters to the
AndroidManifest.xmlfile.<intent-filter android:label="deep_linking_filter"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <!-- Accepts URIs that begin with "amiapp://home" --> <data android:host="home" android:scheme="amiapp" /> </intent-filter>Now you’re ready to handle deep links. In your
App.jsfile or anywhere you handle navigation, you’ll add code that looks like this.import { NavigationContainer } from '@react-navigation/native'; const config = { screens: { Home: { path: 'home/:id?', parse: { id: (id: String) => `${id}`, }, }, } }; const linking = { prefixes: ['amiapp://'], config }; return ( <NavigationContainer linking={linking} > ... </NavigationController> )
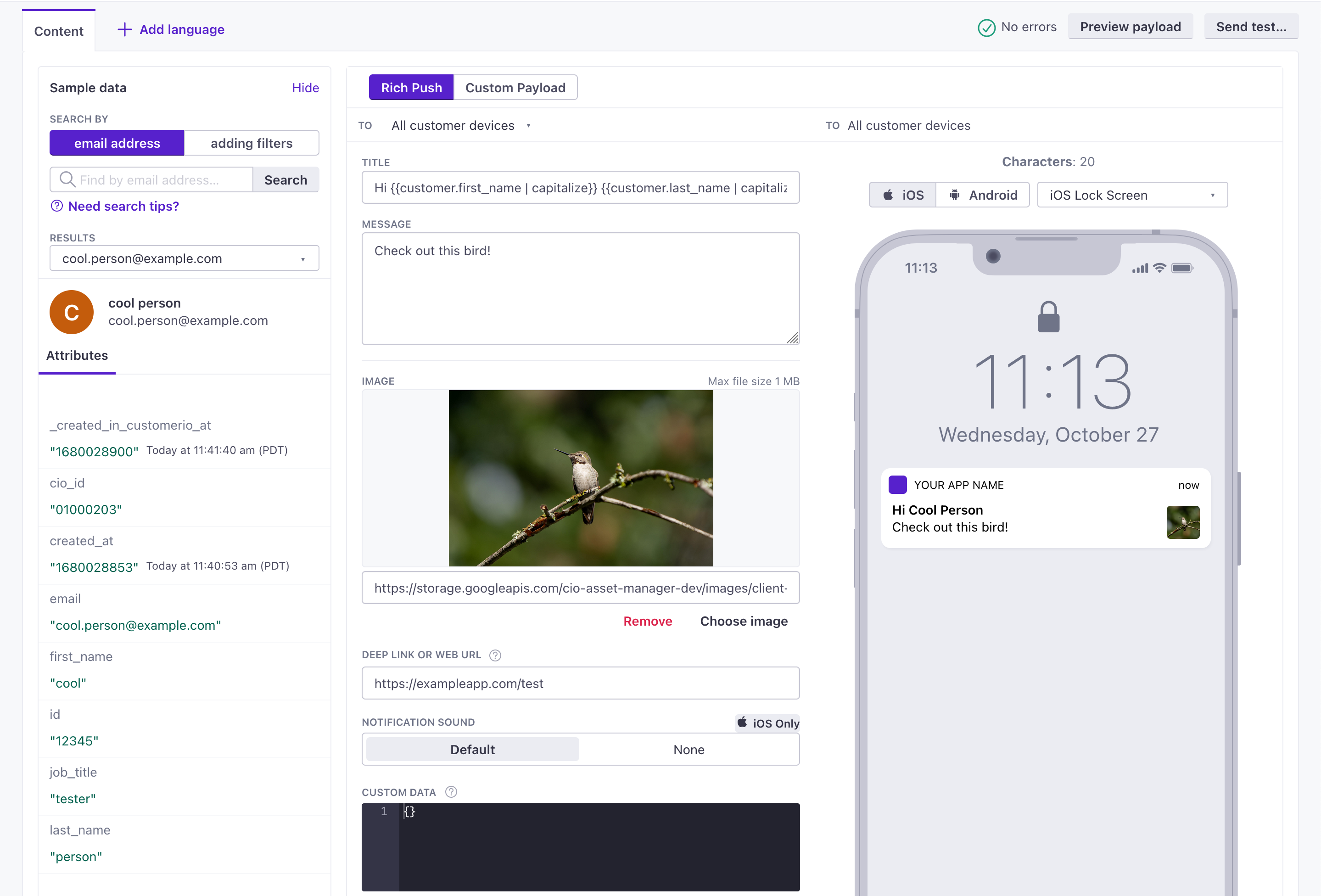
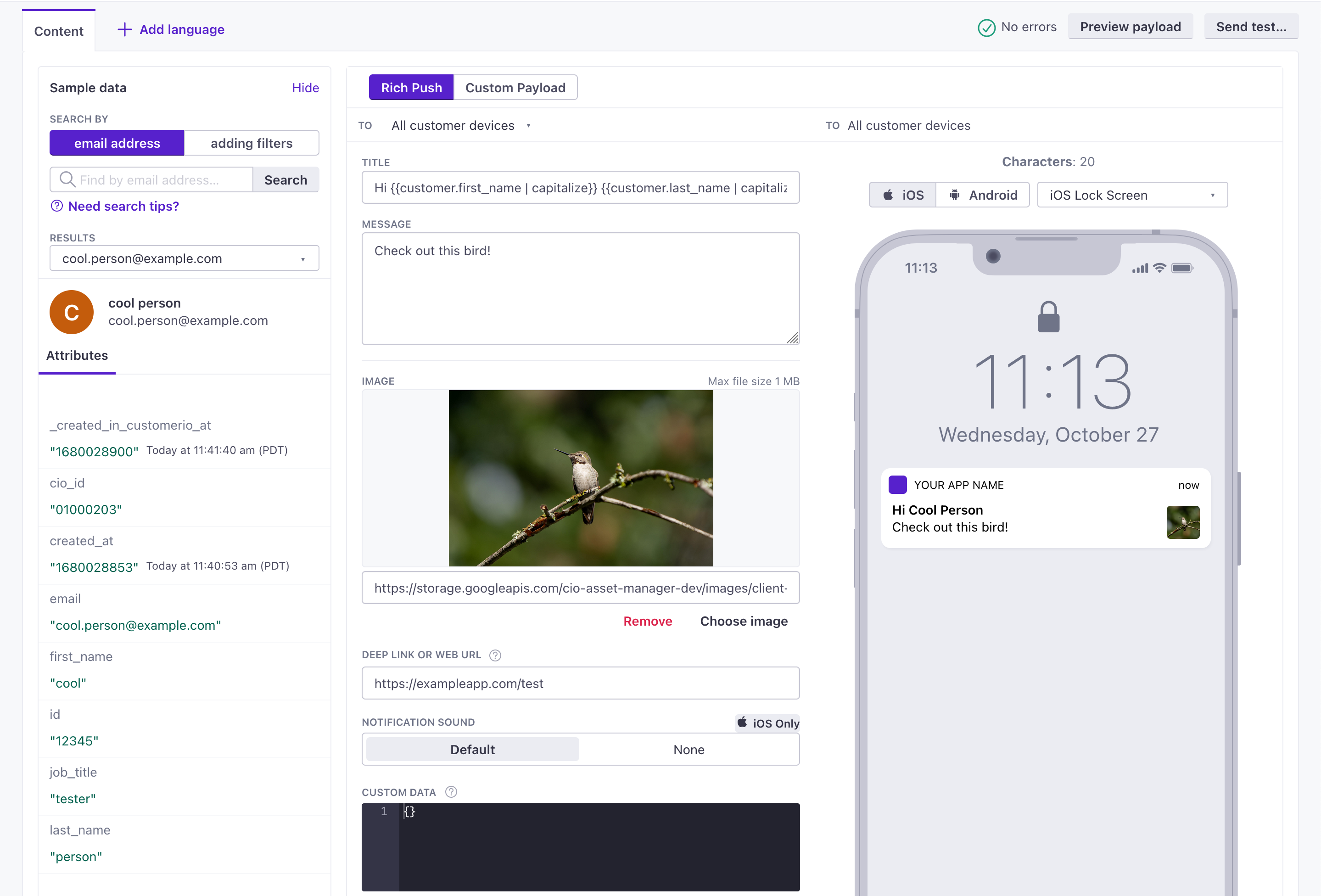
After you set up intent filters, you can test your implementation with the Rich Push editor or the payloads included for Testing push notifications.
iOS: set up deep links
After you set up push notifications you can enable deep links in rich push notifications. There are a number of ways to enable deep links. Our example below uses @react-navigation with a config and prefix to automatically set paths. The paths are the values you’d use in your push payload to send a link.
However, before you can do this, you need to set up your app link scheme for iOS. Learn more about URL schemes for iOS apps.
There’s an issue deep linking into iOS when the app is closed
In iOS, deep link click events won’t fire when your app is closed. See our troubleshooting section for a workaround to this issue.
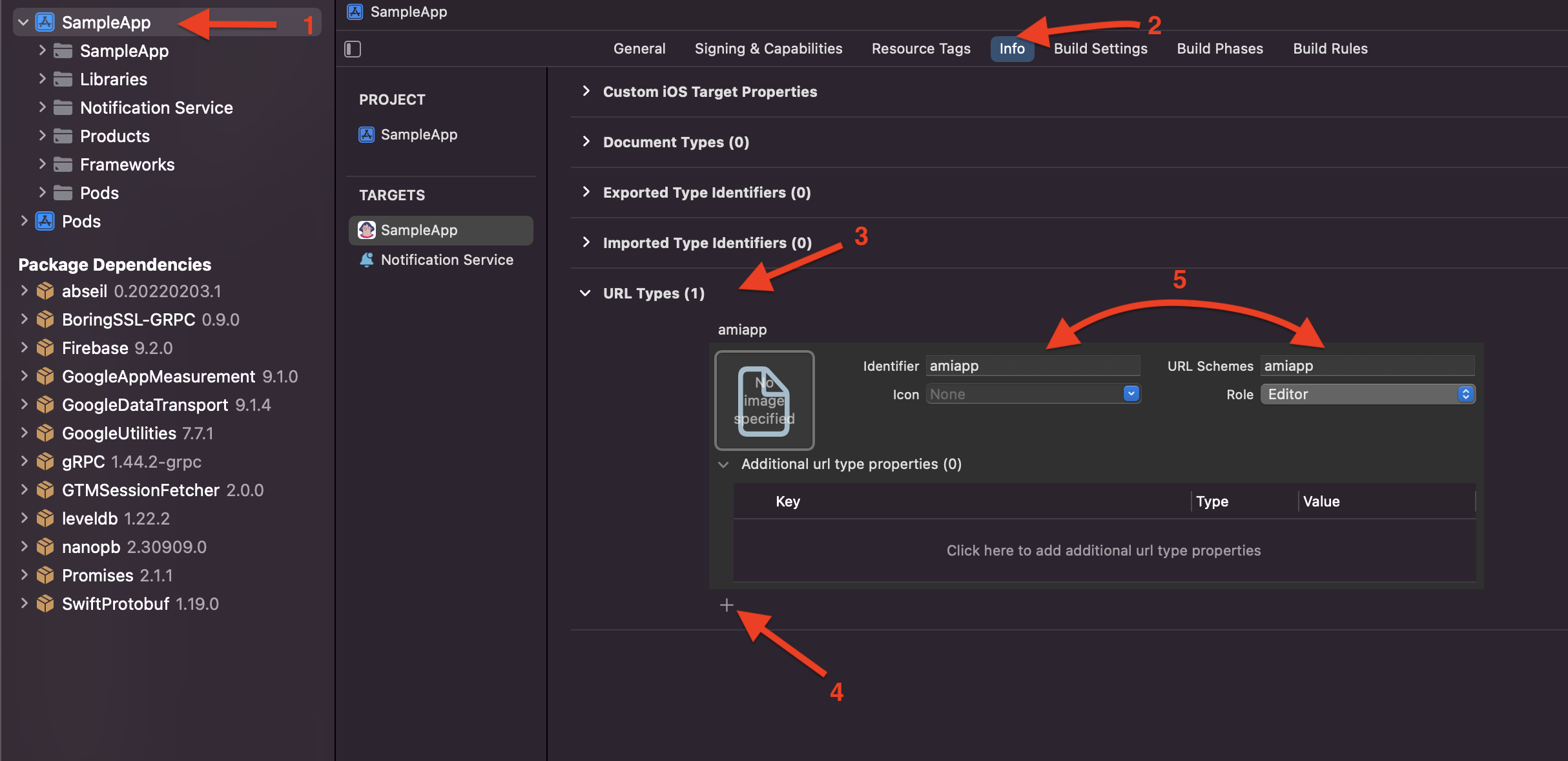
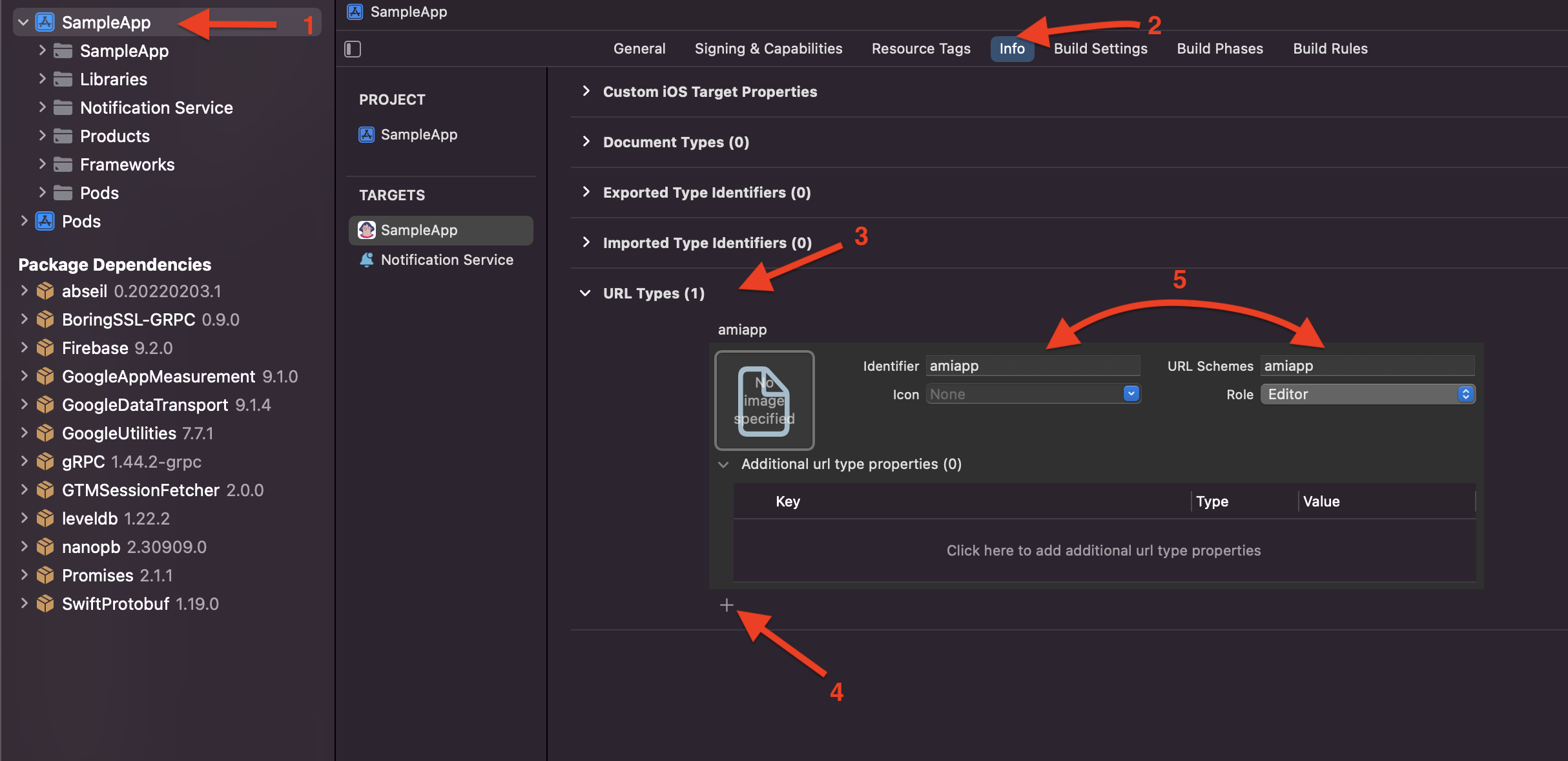
Open your project in Xcode and select your root project in the Project Navigator.
Go to the Info tab.
Scroll down to the options in the Info tab and expand URL Types.
Click to add a new, untitled schema.
Under Identifier and URL Schemes, add the name of your schema.


Open your
AppDelegate.mfile and add this code.// Add this import statement at the top of the file #import <React/RCTLinkingManager.h> // Add this inside in AppDelegate implementation - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options { return [RCTLinkingManager application:application openURL:url options:options]; }Now you’re ready to handle deep links. In your
App.jsfile or anywhere you handle navigation, you’ll add code that looks like this.import { NavigationContainer } from '@react-navigation/native'; const config = { screens: { Home: { path: 'home/:id?', parse: { id: (id: String) => `${id}`, }, }, } }; const linking = { prefixes: ['amiapp://'], config }; return ( <NavigationContainer linking={linking} > ... </NavigationController> )

