Authentication
UpdatedTo use the SDK, you’ll need two kinds of API keys: A CDP API Key to send data to Customer.io and a Site ID, telling the SDK which workspace your messages come from.
These keys come from different places in Customer.io!
- CDP API Key: You’ll get this key when you set up your mobile app as a data-in integration in Customer.io.
- Site ID: This key tells the SDK which workspace your in-app messages come from. You’ll use it to support
inAppmessages. If you’re upgrading from a previous version of the Customer.io SDK, it also serves as themigrationSiteId.
Get your CDP API Key
You’ll use your write key to initialize the SDK and send data to Customer.io; you’ll get this key from your React Native entry under Data & Integrations > Integrations. If you don’t see your app on this page, you’ll need to add up a new integration.
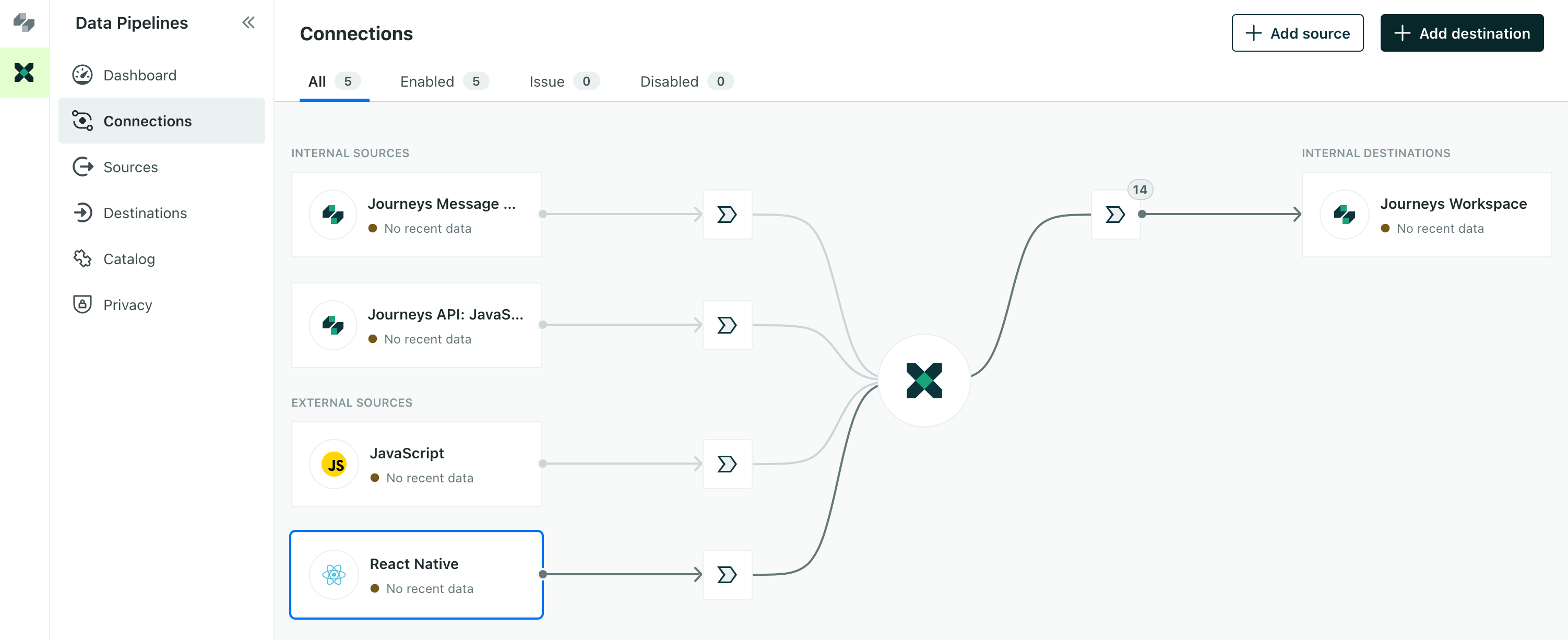
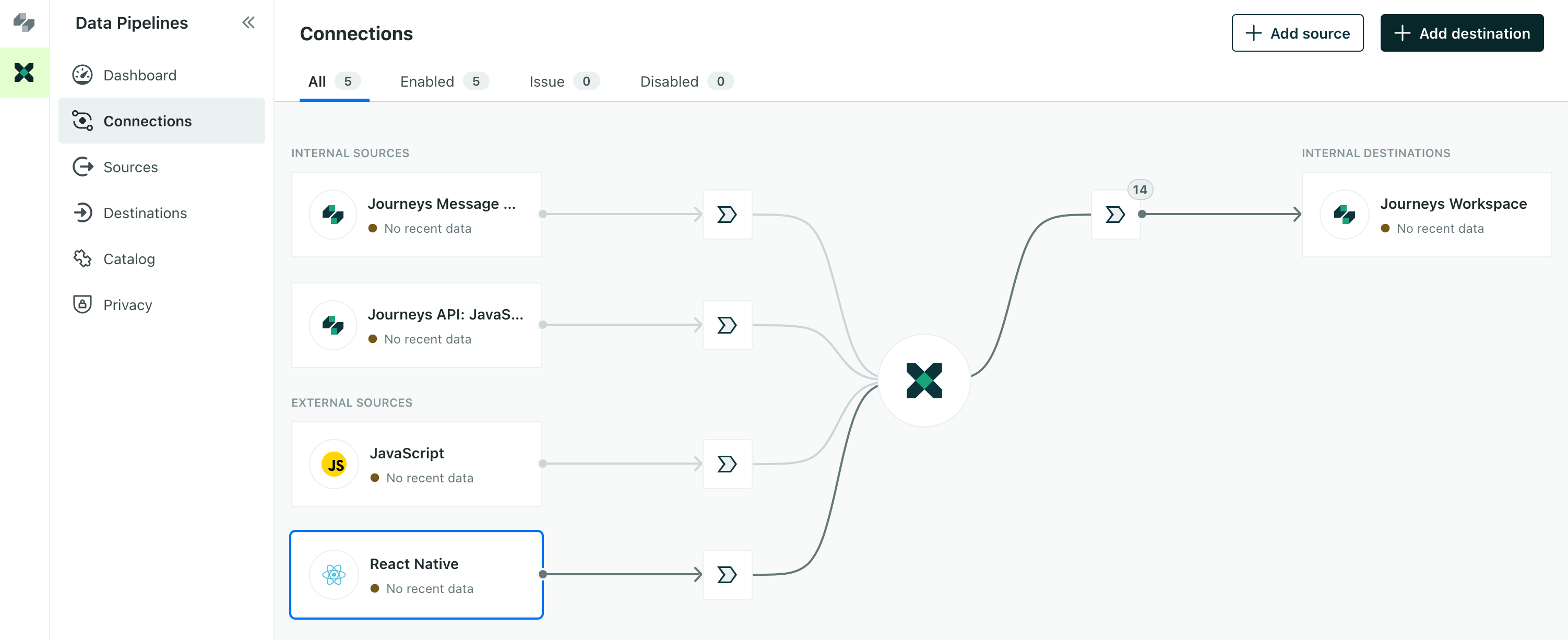
- Go to Data & Integrations > Integrations*.
- Go to the Connections tab and find your React Native connection. If you don’t have a React Native connection, you’ll need to set one up.


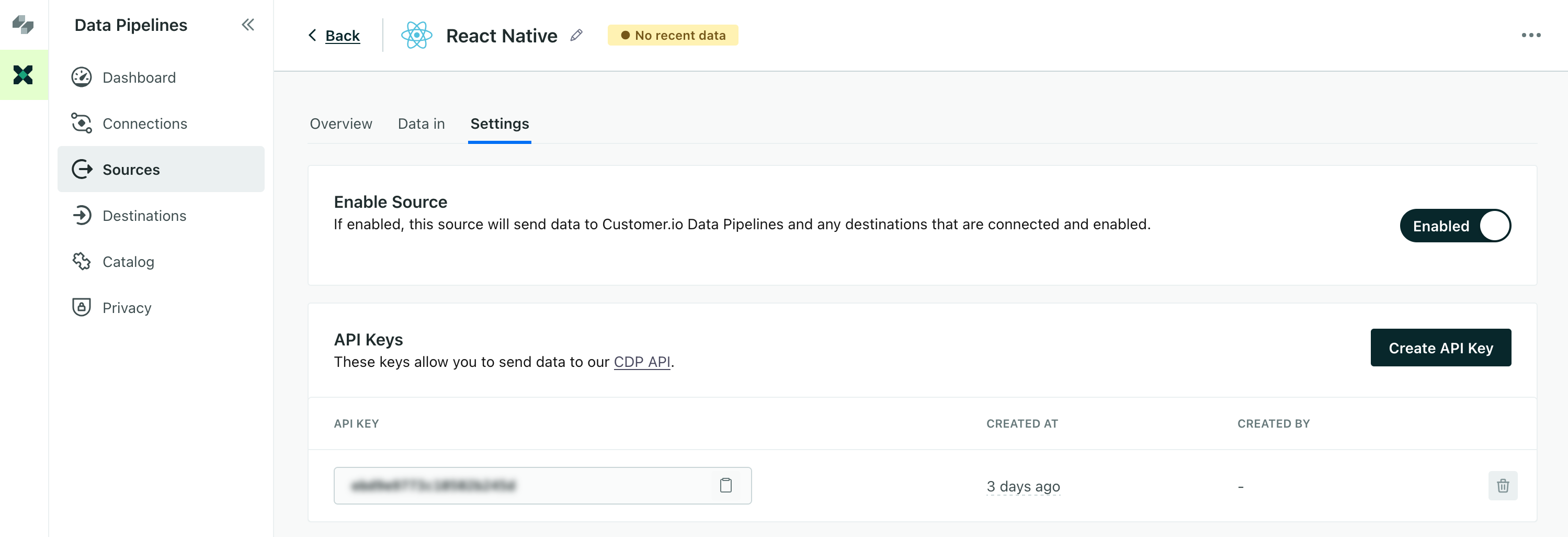
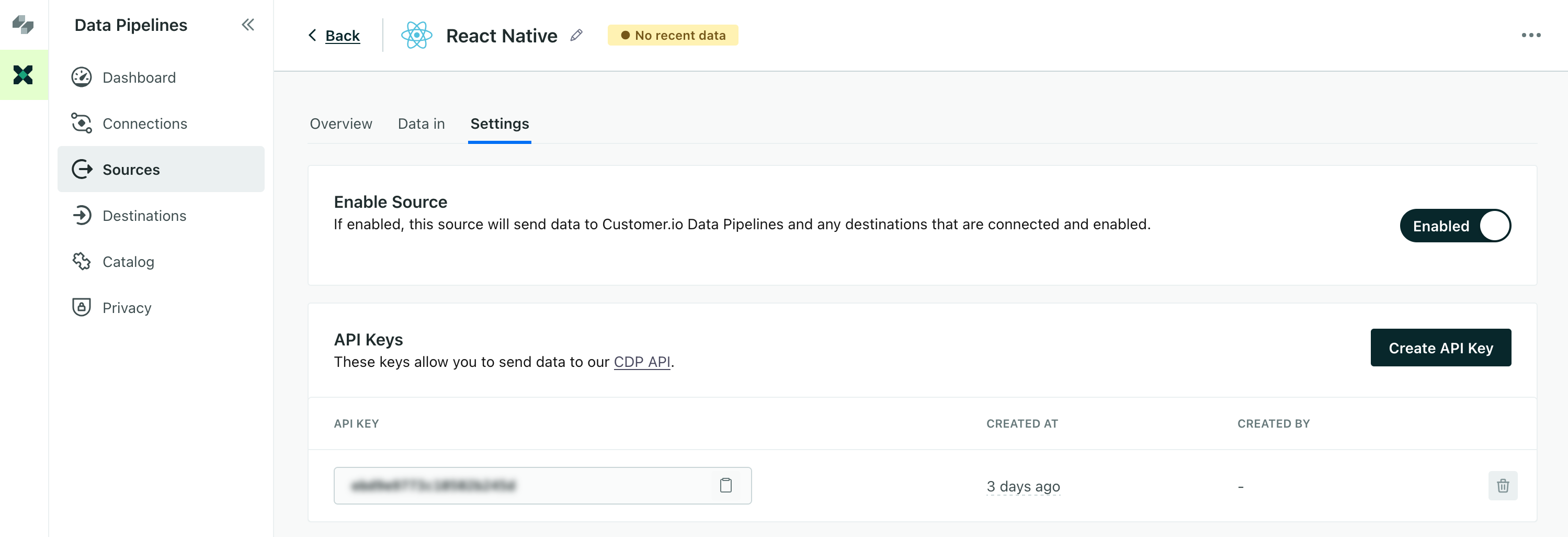
- Go to Settings and find your API Key. Copy this key into the
CioConfig.CdpApiKeyconfig option.

import { CioRegion, CustomerIO, CioConfig } from 'customerio-reactnative'; const App = () => { useEffect(() => { const config: CioConfig = { cdpApiKey: 'CDP API Key', // Mandatory migrationSiteId: 'siteId', // Required if migrating from an earlier version region: CioRegion.US, // Replace with CioRegion.EU if your Customer.io account is in the EU. inApp: { siteId: 'site_id', } }; CustomerIO.initialize(config) }, []) }
Add a new integration
If you don’t already have a write key, you’ll need to set up a new connectionRepresents an integration between Customer.io and another service or app under Data & Integrations > Integrations. A connection in Customer.io provides you with API keys and settings for your integration.. The connection represents your app and the stream of data that you’ll send to Customer.io.
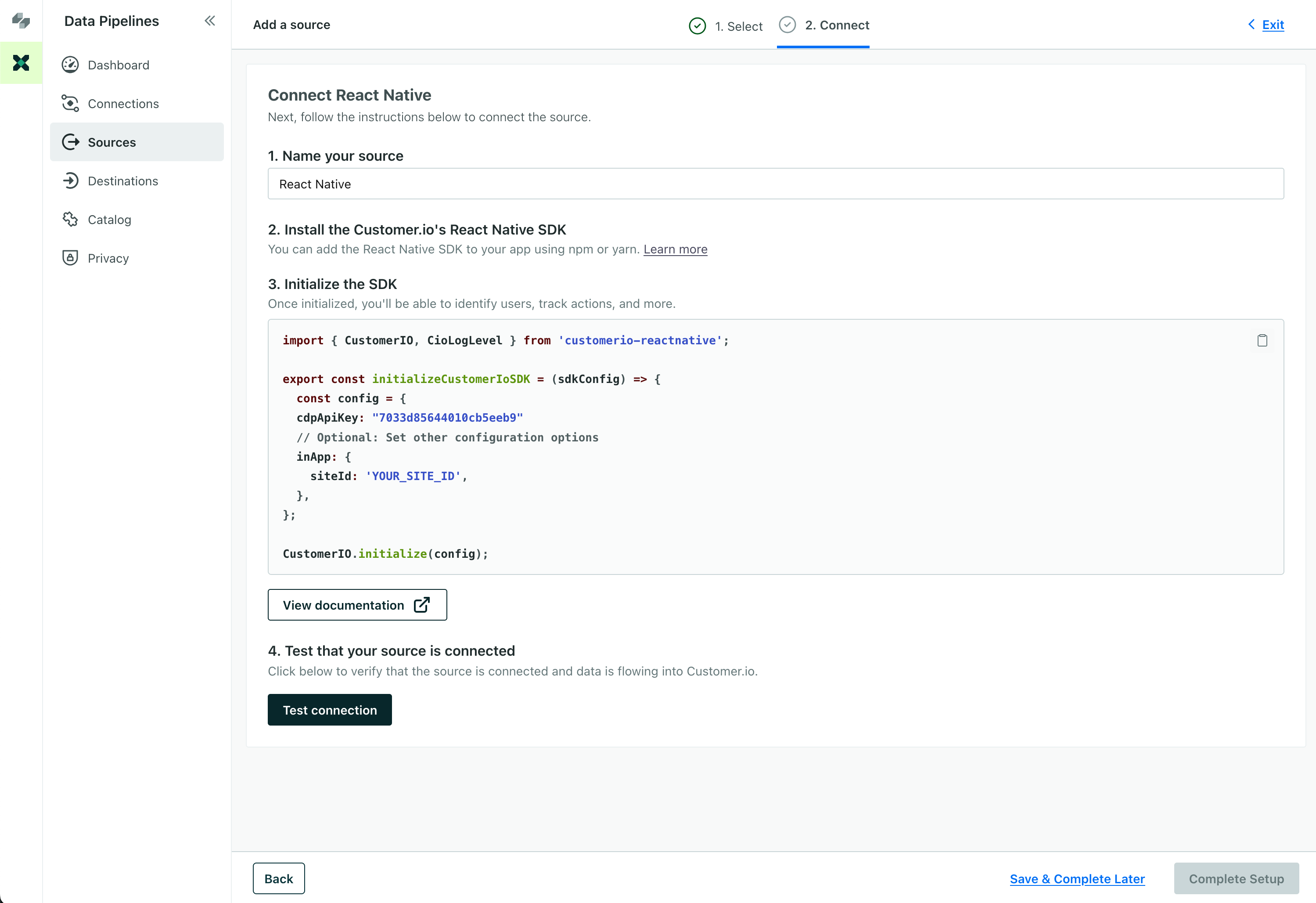
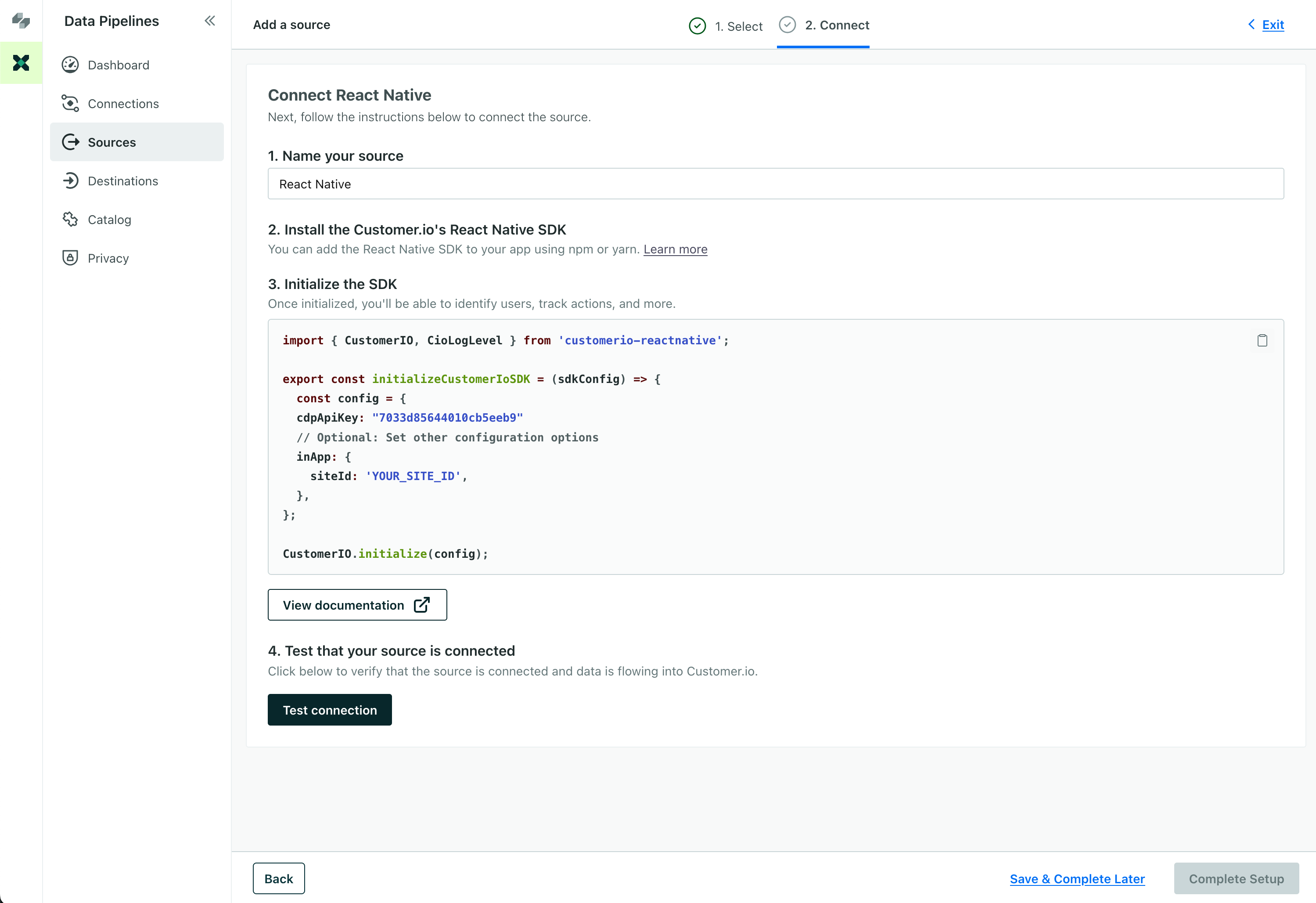
- Go to Data & Integrations > Integrations and click Add Integration.
- Select React Native.
- Enter a Name for your integration, like “My React Native App”.
- We’ll present you with a code sample containing a
cdpApiKeythat you’ll use to initialize the SDK. Copy this key and keep it handy. - Click Complete Setup to finish setting up your integration.


Remember, you can also connect your React Native app to services outside of Customer.io—like your analytics provider, data warehouse, or CRM.
Get your Site ID
You’ll use your site ID with the inApp option to support in-app messaging.
And if you’re upgrading from a previous version of the SDK, you’ll also use your site ID as your migrationSiteId. This key is used to send remaining tasks to Customer.io when your audience updates your app.
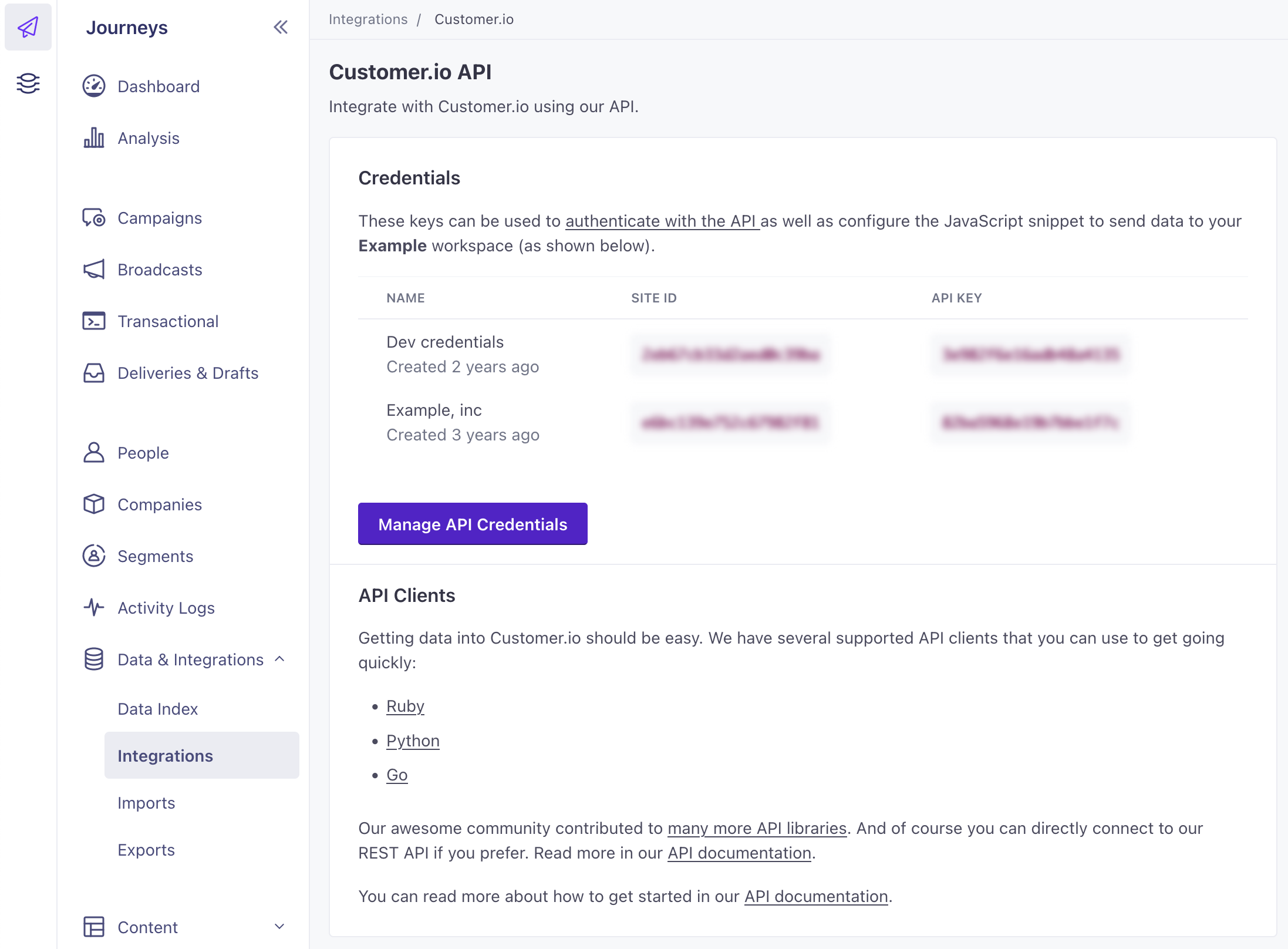
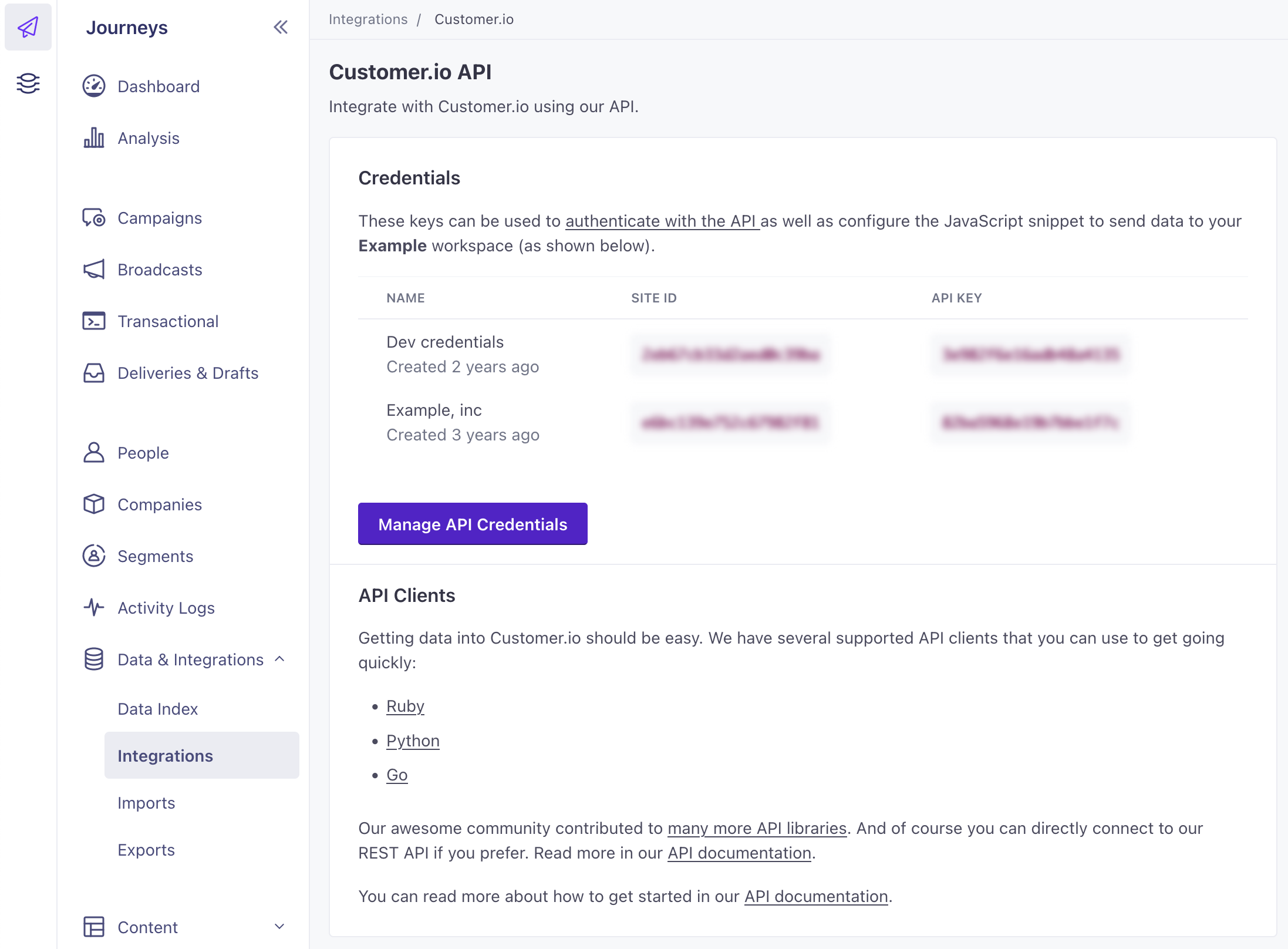
Go to Settings > Workspace Settings in the upper-right corner of the Customer.io app and go to API and Webhook Credentials.
Copy the Site ID for the set of credentials that you want to send your in-app messages from. If you don’t have a set of credentials, click Create Tracking API Key.


You’ll use this key to initialize the
inApppackage.import { CioLogLevel, CioRegion, CustomerIO, CioConfig } from 'customerio-reactnative'; const App = () => { useEffect(() => { const config: CioConfig = { cdpApiKey: 'CDP API Key', // Mandatory migrationSiteId: 'siteId', // Required if migrating from an earlier version region: CioRegion.US, // Replace with CioRegion.EU if your Customer.io account is in the EU. logLevel: CioLogLevel.Debug, trackApplicationLifecycleEvents: true, inApp: { siteId: 'site_id', }, push: { android: { pushClickBehavior: PushClickBehaviorAndroid.ActivityPreventRestart } } }; CustomerIO.initialize(config) }, []) }
Securing your credentials
To simplify things, code samples in our documentation sometimes show API keys directly in your code. But you don’t have to hard-code your keys in your app. You can use environment variables, management tools that handle secrets, or other methods to keep your keys secure if you’re concerned about security.
To be clear, the keys that you’ll use to initialize the SDK don’t provide read access to data in Customer.io; they only write data to Customer.io. A bad actor who found your credentials can’t use your keys to read data from our servers.

